Les bases de la console JavaScript
De nos jours, nous développons et utilisons de plus en plus de RIA (Rich Interface Application), ou applications web pour parler familièrement. Dans la majorité des cas, ces applications sont développées en JavaScript. Étant donnée la complexité de telles applications, il est bienvenu de savoir utiliser les outils mis à notre disposition pour débugger notre code avec des méthodes plus pertinentes que des appels à la fonction alert(). Dans cet article, c’est de la console JavaScript dont nous allons parler.
Notez que ce qui sera évoqué dans l’article fonctionne aussi bien avec Firebug, WebDeveloper de Webkit et DragonFly d’Opera. Sachez toutefois que les outils proposés dans Chromium sont bien plus complets pour la plupart que ce que propose Firebug, je pense notamment aux archives HTTP (HAR) pour lesquelles vous devez utiliser en complément NetExport quand Chromium propose ce support nativement.
La console : un premier survol
La console JavaScript propose une ligne de commande JavaScript, liste toutes sortes de messages et offre un profileur pour les commandes JavaScript. Ce dernier est trop spécifique suivant le navigateur et ne sera donc pas abordé dans cet article.
Quelle que soit la console que vous utilisez, vous pouvez lui demander de se mettre en mode debugger quand une erreur dans l’exécution d’un script se produit.
Vous pouvez nettoyer les logs.
Vous pouvez conserver les logs au cours de la navigation. C’est-à-dire que lorsque vous rechargez une page ou que vous allez sur une page différente, vous ne perdez pas les logs précédents.
Les différents types de messages
La console permet d’afficher quatre types de messages différents.
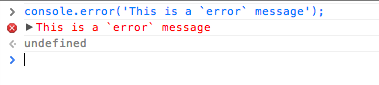
| Erreur | console.error(object[, object, …]) |
Messages d’erreurs survenant dans JavaScript, le CSS, le XML, le réseau et la trace du log. |

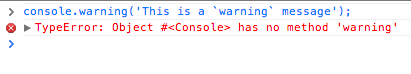
| Avertissement | console.warning(object[, object, …]) |
Avertissements survenant dans le JavaScript et le CSS. |

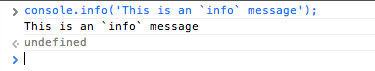
| Info | console.info(object[, object, …]) |
Messages informatifs |

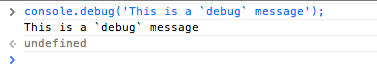
| Debug | console.debug(object[, object, …]) |
Messages de debug |

| Log | console.log(object[, object, …]) |
Messages de log |

Un autre truc intéressant à propos des types de message, et c’est la principale différence entre un message debug et un message log, c’est l’utilisation des filtres de votre console JavaScript.
![]()
Vous pouvez choisir d’afficher un type unique de message. C’est particulièrement utile quand la console est tellement pleine qu’on ne sait plus où donner de la tête.
La ligne de commande
Au-delà des instructions JavaScript que vous pouvez écrire, la ligne de commande fournit des fonctionnalités spéciales bien pratiques. Elles comprennent des fonctions pour manipuler l’UI de la console, des fonctions pour interagir avec la page web, des raccourcis pour les sélecteurs et des raccourcis pour l’API de la console.
Vous pouvez trouver la plupart des fonctions utilisables dans chaque navigateur sur cette page.
Abordons les plus utiles avec comme exemple la page de DuckDuckGo.
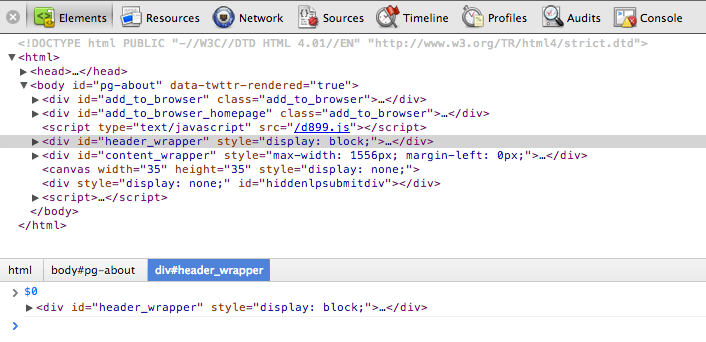
Dans la console, tapez $('#add_to_browser').
[<div id="add_to_browser">…</div>]Cette commande affiche le nœud correspondant à l’identifiant CSS donné. Saisissez ensuite $0.

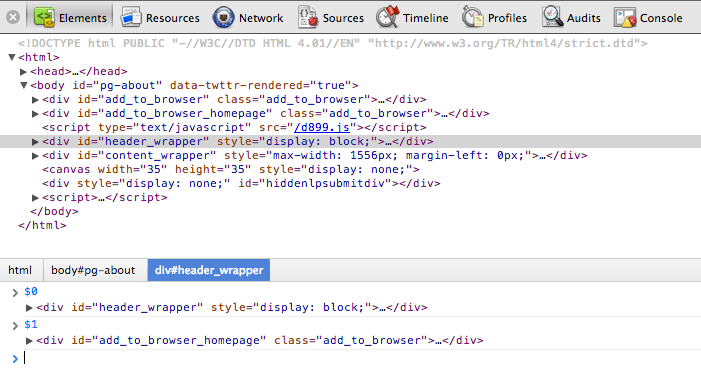
Cette commande affiche dans la console le dernier nœud qui a été sélectionné. Vous pouvez aussi utiliser cette commande dans d’autres expressions de la console. Dans la même veine, entrez $1.

Cette commande permet d’afficher l’avant-dernier nœud précédemment sélectionné. Pour continuer de remonter l’historique des sélections, vous pouvez ainsi saisir $2, $3, $4 et ainsi de suite.
Entrez la commande $(content_internal).

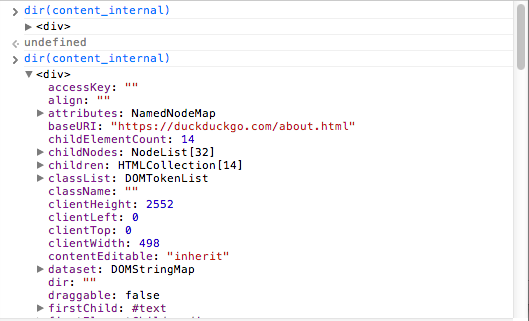
Cela sélectionne l’objet défini par l’identifiant donné, ici content_internal. Maintenant, testez la même chose avec la commande dir(content_internal).

Cette commande affiche l’élément défini par l’identifiant donné, dans notre cas content_internal, tel un objet JavaScript.
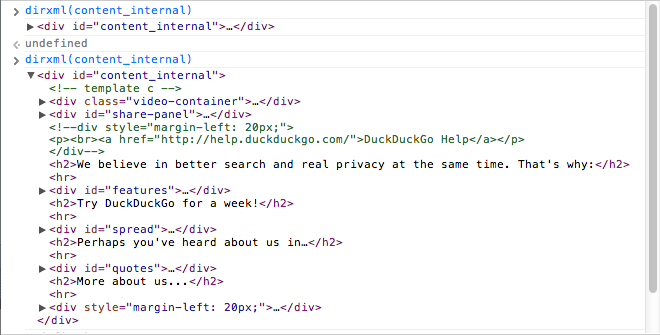
Et si vous essayez avec dirxml(content_internal) :

Cette commande rend l’élément défini par l’identifiant sous la forme d’un arbre XML.
Modification directe
Il est une chose intéressante avec cette console qui est la modification en direct du contenu de la page, tant au niveau texte qu’au niveau structure. Voyons tout ça ensemble.
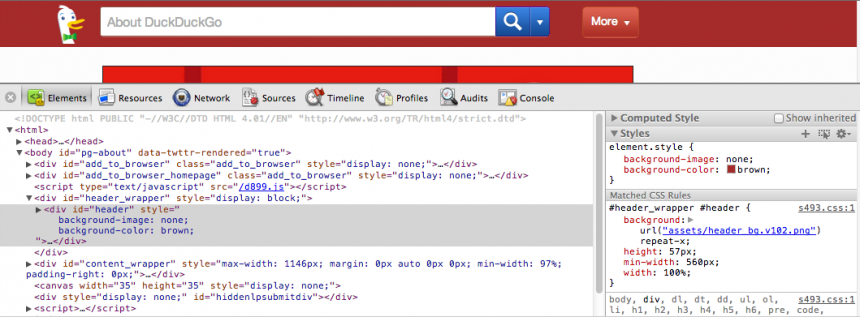
Imaginons qu’on veuille voir ce que donne DuckDuckGo sans image comme background dans l’entête. On peut utiliser soit le CSS :

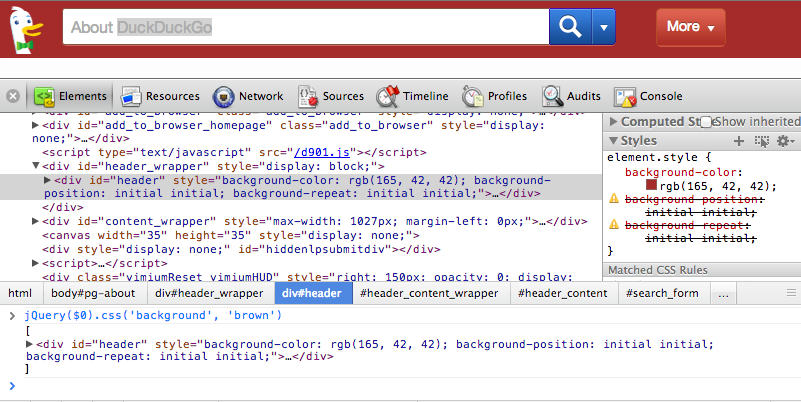
… soit le JavaScript, bien sûr :

Voyez comme j’ai utilisé $0 pour cibler un élément dans mon instruction JavaScript. C’est autrement plus intéressant que de saisir l’identifiant DOM de l’élément.
Épilogue
Il y a encore vraiment beaucoup de choses que vous devriez apprécier de maîtriser au sujet de la console JavaScript mais je pense qu’on pourrait écrire un livre à ce sujet. Je pense notamment aux contextes, à la gestion des exceptions, les points de debugger, l’observation des variables, les workers, les events listeners, etc.
3 commentaires sur cet article
Cyrille, le 28 décembre 2012 à 12:33
À noter que l'usage de console.log et autres peut poser problème avec certaines version d'Internet Explorer.
De même, je ne sais pas si c'est un bug ou non, mais si par exemple vous écrivez:
var test = { 'id' : 1, 'content' : { 'message' : '24 jours de web' } };
console.log( test );
// affiche { 'id' : 1, 'content' : { 'message' : '24 jours de web soutient l'abri' } };
test.id = 2;
test.content.message = '24 jours de web soutient l'abri';
console.log( test );
// affiche { 'id' : 2, 'content' : { 'message' : '24 jours de web soutient l'abri' } };
Le contenu affiché n'est pas forcément celui que vous attendez.
Mathieu ROBIN, le 28 décembre 2012 à 14:49
Cyrille dit vrai. La console JavaScript n'existait pas sous IE 6 et 7, elle n'est apparue qu'avec IE 8. Le même problème existe aussi sur Iceweasel, la version Debian de Firefox.
Ceci dit, ces navigateurs ne sont pas ou plus du tout majoritaires. Assurez vous juste bien que vous avez un polyfill (par exemple http://www.calormen.com/polyfill/console.js) pour les gérer si vous avez besoin d'utiliser la console sur ceux-ci.
Maarx, le 14 janvier 2013 à 13:35
console.warn et non console.warning, sur ton screenshot la console t'averti même de l'erreur !! XD
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :