Prototype et style tile
Retours sur un processus de webdesign tout nouveau pour moi
Avec la multiplication des tailles d’appareils (tablettes, TV connectées, smartphones, phablette, Google Glass, etc.), des outils de design (Photoshop, Fireworks, Sketch, etc.) et d’intégration (Sass, LESS, Grunt, etc.), nos métiers de webdesigner n’ont jamais été aussi riches et complexes qu’aujourd’hui. Une maquette statique, quelque ce soit son format ou l’outil avec laquelle elle a été générée, n’est qu’une étape pour arriver à un produit final qui sera le site web/application dont les utilisateurs pourront se servir. Pourtant la création de maquettes dans différentes tailles au pixel près pour une validation par nos clients est bien souvent un passage obligatoire avant de pouvoir construire le « vrai » produit. Le web étant un média très fluide, ces maquettes figées sont bien loin du potentiel réel du média. C’est pour pallier au manque de flexibilité de ce genre de maquettes qu’est né le concept de Style tiles. Si vous n’êtes pas familiers avec ce concept, je vous encourage à lire Style Tiles and How They Work et Les « Style Tiles », un nouvel outil pour le webdesigner ?
J’ai eu la chance lors d’un projet avec un client en freelance de pouvoir tester l’utilisation des Style Tiles combinés à un prototype fonctionnel du site. Cet article présente mon processus de travail sur ce projet en particulier. Le but n’est pas de vous encourager, ou décourager à utiliser ce genre de processus, mais simplement de partager une expérience qui fut nouvelle pour moi.
Les classiques : prise de contact, brief créatif et wireframe.
Le projet a commencé comme n’importe quel projet « classique » : une première prise de contact avec le client pour définir les besoins. J’ai l’habitude d’envoyer un brief créatif au client qui comprend beaucoup de questions pour mieux connaître l’entreprise, le produit, la ou les cibles et de manière générale ses besoins en matière de communication. Sur le projet, je me chargerai dans un premier temps du logo (qui ne sera pas détaillé dans cet article) et du design du site vitrine de présentation du produit.
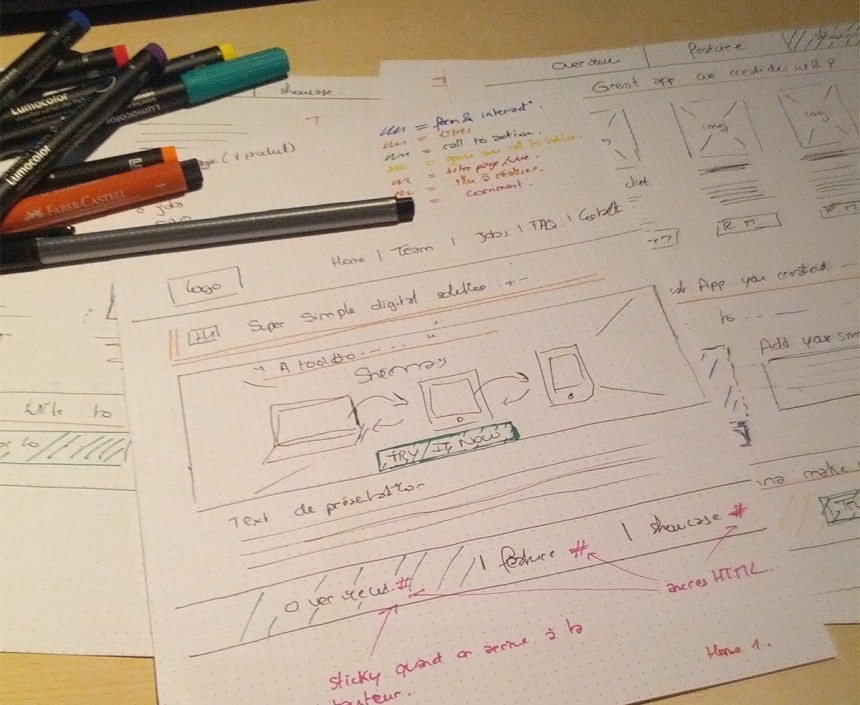
Après prise de connaissance du brief pour un premier ciblage, nous avons convenu d’une réunion Skype. Le client m’a remis un document comprenant les éléments qu’il souhaitait faire figurer sur chaque page. Ce document m’a servi de base pour élaborer rapidement des wireframes papier qui n’ont jamais été envoyés au client. Le concept même de wireframe comme élément livrable au client a d’ailleurs été très critiqué ces derniers temps sur la toile, mais il reste un outil de communication rapide très pratique.

Je fais partie de ces designers incapables de commencer à faire quoi que ce soit sur un logiciel avant d’avoir gribouillé ses idées sur une feuille de papier de manière pas forcément lisible pour tout autre être humain. Le but de ces wireframes/sketch/gribouillages est surtout de savoir pour moi où aller. C’est à ce stade là que je me suis rendu compte qu’il serait plus efficace sur ce projet de construire un prototype fonctionnel rapide en HTML/CSS que de « mettre au propre » ces wireframes.
Le prototype fonctionnel
À ce stade de l’article précisons que comme beaucoup de webdesigners, j’ai des connaissances suffisantes en HTML/CSS pour arriver à coder moi-même un prototype. Par contre, on ne peut pas en dire autant de mes compétences en JavaScript, je me suis donc tournée vers jQuery pour l’interactivité des éléments du prototype.
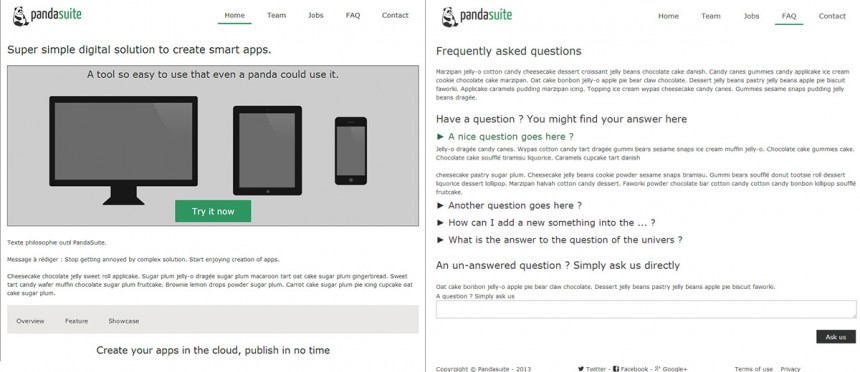
Au lieu d’ouvrir Illustrator pour faire de jolis wireframes composés de carrés et rectangles gris comme à mon habitude, j’ai remonté mes petites manches, ouvert SublimeText et lancé mixture. Le système de templating de mixture m’a permis de faire facilement des inclusions, de la navigation et du pied de page. Le logiciel me sert également à gérer la compilation de LESS et coder plus vite grâce au live-refresh intégré, il gère la minification et la compression des images : autant de petits gains de temps qui sont devenus indispensables pour moi.
Pour aller plus vite, je me suis basée sur Knacss. J’ai choisi ce framework en particulier pour deux raisons : j’ai l’habitude de l’utiliser et comme il ne propose pas de « design » par défaut, je n’aurai pas besoin donc de le surcoucher pour le faire coller aux besoins de mon design (jusque là inexistant). Le but était de pouvoir réutiliser une partie du code du prototype pour le « vrai » projet.
Je n’ai pas codé la version « responsive » dès la phase de prototype, mais il a été codé de manière fluide (en pourcentage et em) de telle façon que la conversion ne nécessiterait que des adaptations mineures sur les grilles et la navigation.
C’est également lors de la phase de prototype que beaucoup des scripts jQuery du projet ont été écrits, là encore de manière à pouvoir être réutilisés au mieux lors de l’intégration finale.
Il faut avouer que c’est assez déroutant de commencer directement à « coder » sans avoir la direction artistique totale du site. Cependant puisque l’architecture d’information et la structure des pages ont déjà été définies en amont dans les wireframes papier, je savais exactement où j’allais.
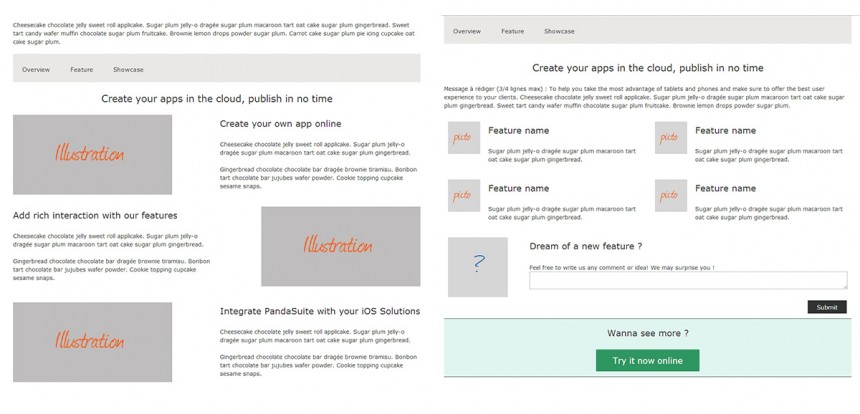
Le prototype est ensuite parti chez le client qui a pu tester directement les propositions de placement des blocs et comportements dynamiques. Un des points clés de la validation était la sous-navigation de la page d’accueil (overview/feature/showecase). Le fait d’avoir un prototype fonctionnel et non un wireframe statique a permis au client de tester cette proposition dans des conditions quasi réelles et la valider.
Nous avons eu plusieurs allers-retours pour des modifications mineures sur le prototype. Pendant que le client testait et validait, j’ai pu parallèlement commencer à avancer sur la charte graphique du site sous forme de style tiles.
Les Style Tiles et illustrations
C’est à ce stade du projet que j’ai enfin ouvert Photoshop. Je me suis basée sur le PSD que l’on peut récupérer sur styletil.es pour créer une planche de tendance qui allait donner la direction artistique générale du site.
Le client voulait un design très sobre et simple, basé principalement sur un travail sur la typographie et quelques illustrations.
J’ai identifié les « points » clés qu’il fallait lui faire valider : choix des polices, navigation, couleurs principales du site, couleur et forme des principaux boutons « call to action », différents types de blocs qui allaient être utilisés et style général des illustrations. Le document final validé par le client après quelques retours est disponible en ligne. J’ai en parallèle du style tile travaillé sur les illustrations que le client voulait voir sur la page d’accueil du site.
Une fois toutes les pièces du puzzle, illustrations et direction générale du site en main et validées par le client, j’ai pu passer à la phase d’assemblage.
Assemblage par itérations et retour dans Photoshop pour les détails de l’accueil
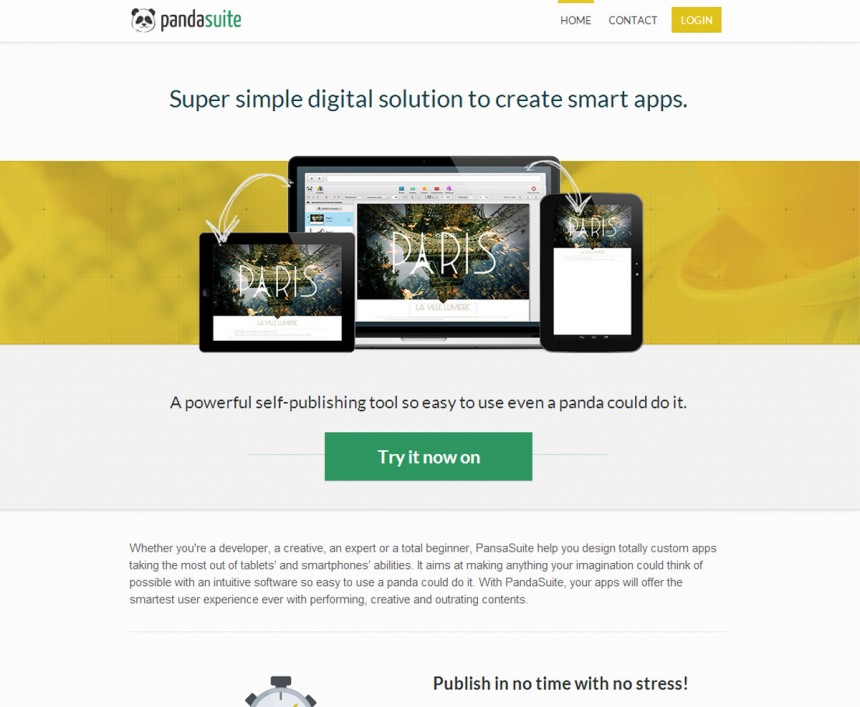
À ce stade du projet, le client voulait « rapidement » mettre en ligne une première version du site avec les pages d’accueil, de contact et une nouvelle page qui n’avait pas été définie pour le moment : login. La version « complète » du site serait une seconde itération, et la version « responsive » une troisième. Le client avait confiance en moi et j’ai donc commencé à reprendre le code créé pour le prototype, à le convertir et ajuster le CSS pour y intégrer les différents éléments de design définis dans les style tile sans avoir à lui faire valider une maquette Photoshop de chaque page.
Pour les éléments qui n’étaient pas dans le style tile, ce qui était rapidement testable en code était directement codé. L’utilisation des variables et mixins LESS m’a grandement facilité la vie pour faire très rapidement des ajustements. Au final, changer un bouton en CSS était aussi rapide que de le redessiner sous Photoshop. J’ai cependant rouvert Photoshop pour les parties plus détaillées et « désignées » comme les entêtes de la page d’accueil et des autres pages ou encore le visuel de la sous-navigation.
La page login « non prévue » de base a été générée à la volée grâce aux styles déjà définis dans le style tile.
Après validation et première livraison de la version « light » avec les trois premières pages du site pour que le client puisse déjà y intégrer ses contenus et mettre en ligne, je me suis chargée de l’itération 2 qui comportait les autres pages et contenus secondaires de l’accueil non nécessaires à la première mise en ligne.
Quelques adaptations pour mobile et livraison finale
La dernière étape du projet a été consacrée à adapter le site pour mobile avec une déclinaison « responsive ». J’aurais pu commencer à coder le responsive dès le prototype, mais ce n’était pas la priorité du client. J’avais cependant déjà prévu le système de menu flexible, les grilles fluides ; il m’a donc suffi de remplacer le width par un max-width sur le container principal du site pour avoir un début de site fluide.
Les grilles ont été adaptées sur petit écran page par page (merci flexbox !) et le test sur différents appareils a grandement été facilité grâce à la fonction « Muti Device Testing » de mixture.
Le logo et les illustrations ayant été créés sous Illustrator, il a été très facile de les exporter au format SVG pour une meilleure adaptation sur des écrans haute définition sans perte de qualité. Le site propose les icônes en SVG par défaut, et un système de fallback est prévu en JavaScript pour les navigateurs qui ne le supporteraient pas. Le client a entre temps finalement engagé un designer en interne. Mes illustrations (et certaines parties de la direction artistique du projet) ont depuis été modifiées sur le site en ligne.
La livraison finale du projet comporte les fichiers source pour les illustrations, les fichiers HTML/CSS et JavaScript. À aucun moment le client n’a eu entre les mains de maquettes au format PSD.
Mon ressenti sur ce projet et les style tiles en général
J’ai été ravie de collaborer avec l’équipe de Pandasuite sur ce projet, ils ont été très réactifs et à l’écoute du début à la fin. Je pense que j’ai pu mettre en place avec eux ce processus assez expérimental (du moins pour moi) de prototype et style tile pour plusieurs raisons :
- j’avais en face de moi des développeurs qui ont pleinement conscience de la flexibilité du média, nous avions donc une base de langage commune
- mes interlocuteurs étaient très réactifs ce qui a permis de travailler sur différentes étapes du projet en même temps par itérations
- ils ont placé en moi une très grande confiance et m’ont donné une grande liberté au niveau des choix et modifications de la direction artistique : il m’a donc été possible de ne pas avoir à leur faire valider au pixel près chaque petit morceau et modification du site
- le site est composé de très peu de pages, avec un design simple et assez répétitif
- je travaillais en freelance seule sur ce projet, et je suis capable de coder moi-même des maquettes simples (pour peu qu’il n’y ait pas trop de JavaScript)
Ce projet avait donc un contexte très particulier qui a été propice à l’utilisation d’un prototype fonctionnel et de style tiles. Ce n’est à mon avis cependant pas le cas de tous les projets.
Je pense que l’utilisation de style tiles permet un gain en temps et en flexibilité sur des projets où les éléments des pages sont souvent répétitifs ( design d’interface, e‑commerce, blog, etc.). Je ne suis cependant pas convaincue que leur utilisation doive remplacer des maquettes « complètes » de page dans un processus de direction artistique, et ce n’est d’ailleurs pas leur but. Les style tiles sont pour moi trop abstraites pour permettre d’exprimer toute la richesse de la direction artistique d’un site. Elles sont néanmoins un puissant outil qui permet d’itérer rapidement sur différentes pistes graphiques sans pour autant être figé au niveau de la disposition des éléments sur les pages. Cette disposition peut être définie par un prototype fonctionnel qui permet de valider rapidement les hypothèses de navigation et placement des blocs, mais là encore ce n’est pas forcément toujours suffisant pour tester l’engagement de l’utilisateur.
Au final, ce type de workflow et l’utilisation ou non des style tiles va à mon avis beaucoup dépendre du type de projet sur lequel vous allez travailler et surtout avec qui vous aller travailler. Je n’ai pas encore eu l’occasion de réutiliser ce type de processus de travail sur un site plus gros, ou un site à la direction artistique plus « riche et complexe ». Si vous avez vous aussi des retours d’expérience sur ce type de processus de design, je serais ravie de lire vos commentaires.



5 commentaires sur cet article
lionel, le 5 décembre 2013 à 11:23
Merci pour ce retour d'expérience.
J'avais lu aussi ça, dans le même genre http://alistapart.com/article/responsive-comping-obtaining-signoff-with-mockups
Bonne journée.
Jordane, le 5 décembre 2013 à 19:48
Coïncidence! J'ai posté un sujet sur un forum que tu connais bien ;), qui remettait en question mon workflow. Depuis quelques jours j'adopte moi aussi le style tiles en parallèle de wireframes fonctionnels, contrairement à toi je le fait dans une webapp. de wireframes. L'avantage de ce service, c'est déjà que le client peut déposer des commentaires sous forme de pastille à n'importe quel endroit de la maquette, ce qui évite d'expliquer par mail ou par tel. on gagne également du temps avec le drag and drop des éléments interactifs avec lesquels on peut récupérer du css pour la partie intégration. Bref ça revient plus ou moins au même à la finale puisqu'on donne une autre utilisation par la suite à photoshop. On gagne du temps et du courage parce que refaire les mêmes types de gabarits sachant qu'on va les intégrer derrière ça n'a plus de sens je trouve aujourd'hui (contraintes de temps et d'argent). En tout cas ça me ravit de voir ta planche de style, c'est toujours plaisant de voir des exemples au cas où on pourrait faire évoluer les styles tiles. Jvais sûrement rajouter 1-2 choses dans la mienne dès demain :). On peut aussi l'associer aux puissants plugins photoshop. Par exemples j'ai rajouter une partie icônes dans la styles tiles et sur ces icônes j'applique la syntaxe du plugin Glifo pour exporter mes icônes en webfont. Le plugin Extensis qui permet d'utiliser les Google fonts directement dans photoshop, pas mal pour la partie typo. En tout cas c'est une façon de faire qui redonne un coup de jeune à la méthode de travail du webdesigner/intégrateur dont je deviens adepte :)
tetue, le 6 décembre 2013 à 12:05
Merci pour ce retour d'expérience qui montre bien l'usage et l'intérêt des style tile. En les utilisant en parallèle du prototypage, cela permet d'avancer la réflexion, morceau par morceau en travaillant la composition de page, son interaction d'une part, et son habillage graphique d'autre part, de façon indépendante. C'est chouette !
Frank Taillandier, le 8 décembre 2013 à 19:02
Je ne vois pas bien pourquoi sur des projets plus complexes ça ne pourrait pas marcher, à partir du moment où le design et les développement travaillent en constante collaboration. Je travaille actuellement sur un projet développé avec AngularJS et nous souhaitons adopter un processus similaire : fonctionnalités, contenus, gestion du mobile, identité graphique (Style Tiles puis Style Guide). Le développement se fait tout au long de l'itération et améliore le produit petit à petit.
Pour info, l'article sur le même sujet paru sur A List Aprt est également dispo en français : http://www.pompage.net/traduction/conception-responsive-obtenir-validation-sans-maquettes
Stéphane JOURDAN, le 18 avril 2014 à 8:59
Bonjour, désolé de passer par les commentaires mais j'aimerais savoir si vous pourriez faire un site pour moi. Merci de me contacter. S.J.
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :