Avoir la vision d’ensemble
La question revient souvent chez les débutants en accessibilité : « comment puis-je bien faire pour que mon site soit accessible ? » En toute honnêteté… je n’ai pas la réponse parfaite à cette question. Désolé !
Par contre, je pense qu’une question offre un excellent début de piste… et cette question est : « est-ce que mon site reste utilisable sans une certaine vue d’ensemble ? »
La question corollaire de cette question est : « Ai-je suffisamment travaillé pour qu’un utilisateur qui n’a pas la vue d’ensemble puisse s’en sortir ? »

N.B. : ne me faites pas dire que l’accessibilité se résume à cela, car ce n’est bien évidemment pas le cas.
Introduction
Pour une personne n’ayant pas à proprement parler de handicap et pour peu que le graphisme du site soit un minimum bien pensé, repérer les zones et les informations est assez aisé : par exemple, si je consulte un article sur Flexbox sur Alsacréations sur un écran classique d’ordinateur, je vois facilement qu’il y a un logo avec des liens en haut, du contenu au milieu, des informations à droite et pour peu que l’article ne soit pas trop long, des informations supplémentaires en pied de page. Cela prend plus de temps pour l’écrire que pour le faire.

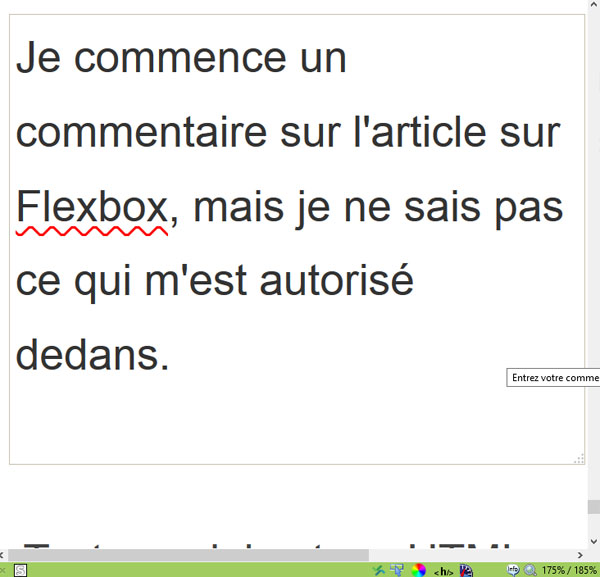
Maintenant essayons de nous mettre dans la peau de quelqu’un n’ayant pas la vue d’ensemble. Supposons par exemple que je doive utiliser une loupe avec un fort grossissement pour lire un contenu. Cette « lampe-torche » va éclairer la zone que je consulte, mais par contre elle va laisser dans l’obscurité tout ce qui est autour.

L’analogie de la lampe-torche vaut ce qu’elle vaut, néanmoins elle est intéressante : bon nombre d’aides techniques permettent d’accéder aux informations, mais le concepteur du site doit permettre à l’utilisateur de s’y retrouver (là en l’occurence, les informations sont juste autour du champ, avant et après, donc on est dans un bon cas).
Fatalement, ce à quoi on ne pense pas, c’est l’énergie qu’il faut déployer pour rester concentré pour ne pas perdre le fil quand on se retrouve dans ces situations. Comme le dirait non sans malice une certaine Monique :
« Je dépense tellement d’énergie pour lire certains sites que je n’en ai plus pour comprendre ce que je lis ».
Pour faciliter la vision d’ensemble (sur tout ou partie d’un site), il existe toutes sortes de méthodes : vous pouvez déposer des « boussoles » mais surtout « tisser » des liens entre les données (visuellement et surtout « codistiquement »). Petit bestiaire non exhaustif.
Du balisage et du maillage de données
Quelques exemples de « boussoles »
Vos titres et sous-titres
On commence en douceur, mais c’est fondamental : vos balises Hx sont déjà une excellente cartographie de votre page. Imaginez : un peu comme quand vous êtes perdu dans un long article chiant à mourir qui parle d’accessibilité : vous n’avez pas envie de demander votre chemin (allumer le GPS est fatigant), et il parle de « hachix », mais ça parle de quoi déjà ?

Une synthèse vocale comme NVDA permet de naviguer de titres en titres par exemple, ce qui permet de gagner du temps. Pour les liens à priori difficilement compréhensibles hors contexte (sans la vision d’ensemble donc), les aides techniques permettent aussi d’afficher des informations du contexte dans lequel ils sont placés.
Les landmarks ARIA
Les landmarks ARIA permettent d’indiquer aux aides techniques à quoi correspondent certaines parties de la page. En voici quelques uns :
-
role="banner"(en-tête) -
role="search"(zone de recherche) -
role="navigation"(navigation !) -
role="main"(zone de contenu principale) -
role="contentinfo"(pied de page)
En plus, ARIA, c’est hyper-tendance, donc ne vous gênez pas. Tout comme la navigation de titre en titre, les synthèses vocales peuvent naviguer de landmark en landmark.
Tisser des liens entre les données
Les tableaux
Imaginez, vous êtes secrétaire de direction. Le boss, débordé — normal c’est un boss — vous demande d’étudier un tableau à 7 colonnes et 40 entrées pour effectuer un prêt pour acheter une centrifugeuse à oscillation hyperbolique (c’est le top en centrifugeuse, si si), et votre augmentation dépend directement de votre capacité à lui faire prendre le bon choix. Facile me direz-vous.
Imaginez-vous le lire chaque cellule à la suite, parce que l’écran est tombé en panne, et le boss demande l’information pour « avant-hier dernier délai ». Diantre, sous le stress, vous perdez les pédales : à quoi se référait déjà cette cellule qui indique 10 % ? C’était le taux pour emprunter à taux fixe ou la pénalité sur les agios ? Ou le taux de pénalité fixe des agios… râââââh !!!!
Afin d’éviter d’emprunter à 10 % avec une pénalité à 1 % (le contraire eût été préférable), savoir à quoi correspond une cellule dans un tableau de données peut se faire de deux manières via l’attribut scope que l’on va mettre sur un th.
-
scope="row", ce qui signifie que l’en-tête s’applique à toutes les cellules de la ligne à laquelle appartient cet élément ; -
scope="col", ce qui signifie que l’en-tête s’applique à toutes les cellules de la colonne à laquelle appartient cet élément.
Ce qui donnerait dans un exemple simplifié :
<table>
<caption>Taux des banques pour emprunts</caption>
<thead>
<tr>
<th scope="col">Banques</th>
<th scope="col">Taux fixe</th>
<th scope="col">Taux variable</th>
<th scope="col">Taux pénalité non-remboursement</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Crapula corp</th>
<td>10</td>
<td>15</td>
<td>1</td>
</tr>
<tr>
<th scope="row">Banque normale</th>
<td>1</td>
<td>0,5</td>
<td>10</td>
</tr>
</tbody>
</table>
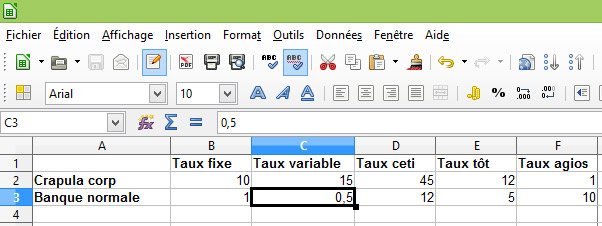
En quelque sorte, ces attributs magiques vont faire exactement ce que fait votre tableur préféré en indiquant la colonne et la ligne sur lesquelles est votre cellule (voir ci-après), pour vous donner une analogie.

Les attributs id/headers permettent également de donner ce genre d’information, de manière plus fine si vos tableaux sont plus complexes.
Les formulaires
Les formulaires sont un excellent terrain très propice… au manque de vision d’ensemble. Si les champs ne sont pas correctement étiquetés, les synthèses vocales diront qu’il y a un champ, mais n’auront rien de plus à dire pour faire comprendre à l’utilisateur ce qu’il est censé remplir. Ballot, hein ?
Regardez ce joli formulaire qui a bien mis les étiquettes via label.
<label for="id_nom">Votre nom</label>
<input type="text" name="nom" value="" id="id_nom"><br /><br />
Êtes vous intelligent ?<br />
<input type="radio" name="intello" value="oui" id="inte1">
<label for="inte1">oui</label>
<input type="radio" name="intello" value="non" id="inte2">
<label for="inte2">non</label><br /><br />
Êtes vous idiot ?<br />
<input type="radio" name="idiot" value="oui" id="iot1">
<label for="iot1">oui</label>
<input type="radio" name="idiot" value="non" id="iot2">
<label for="iot2">non</label><br /><br />
Là, quand on arrive sur le premier champ en mode édition, la synthèse vocale va bien dire que le champ en question correspond à « Votre nom ». Par contre, il va juste dire que les deux cas suivants sont « case à cocher/oui/non ». Choisis ton camp camarade !
Comme vous pouvez le voir, on peut manquer de vision d’ensemble à très petite échelle, si vous me permettez l’expression. Dans ce cas, il existe plusieurs solutions, en voici la première : entourer chaque question d’un fieldset, qui vous indiquera à quoi correspondent les champs dedans.
<fieldset>
<legend>Êtes vous intelligent ?</legend>
<input type="radio" name="intello" value="oui" id="inte1">
<label for="inte1">oui</label>
<input type="radio" name="intello" value="non" id="inte2">
<label for="inte2">non</label>
</fieldset>
Là, la synthèse dira : « Êtes vous intelligent ? Case à cocher/oui. Êtes vous intelligent ? Case à cocher/non. ». C’est peut-être un peu plus verbeux, mais au moins, ça évitera de passer pour un idiot. La seconde manière peut se faire avec aria-describedby :
<span id="intello_question">Êtes vous intelligent ?</span><br />
<input type="radio" name="intello"
aria-describedby="intello_question" value="oui" id="inte1">
<label for="inte1">oui</label>
<input type="radio" name="intello"
aria-describedby="intello_question" value="non" id="inte2">
<label for="inte2">non</label><br /><br />
Le résultat sera équivalent, vous avez tissé des liens entre les données et cela permettra de donner à vos utilisateurs une vision d’ensemble suffisante pour effectuer leur tâche. Bien évidemment, l’exemple se veut rigolo, mais imaginez que ce soit pour remplir une feuille d’impôts, un formulaire de santé, etc. Là, ce serait beaucoup moins drôle de se tromper.
La vision d’ensemble… seulement sur l’ensemble ?
Vous êtes trader, vous surveillez attentivement des valeurs pour acheter ou vendre au meilleur moment. Malheureusement, vous avez trop sniffé de cocaïne et du coup, les valeurs que vous surveillez dans cette zone ne sont plus visibles distinctement (bad trip, la colombienne, ce n’est plus que ce que c’était ma bonne dame). Heureusement, vous avez démarré une synthèse vocale et cette dernière va vous sauver la mise au boulot.
Le développeur est super cool, il connaissait les live-regions avec ARIA. Il a pensé à mettre l’attribut aria-live="polite" sur la zone des valeurs à suivre. Ainsi dès que quelque chose va changer dans cette zone, vous serez au courant !
<div aria-live="polite">
Knacki Corp +2 %<br />
Rage Vecler +1 %<br />
Freine Shtek -3 %
</div>
La synthèse vous dit « +42 %, ‑69 % ». Et m…, c’est sur quelles valeurs ? Je dois vendre ou acheter Knacki Corp ? C’est Freine Shtek qui s’est gauffré ????
Hé oui, quelque chose est bien notifié : seulement les changements. Ce qui vous fait une belle jambe. Salaud de développeur.
Si le développeur avait pensé à spécifier aria-atomic="true" sur la zone où il y a aria-live="polite", tout le contenu aurait été re-vocalisé, et le trader aurait eu la vision d’ensemble, même sous cocaïne. Là, il a peut-être eu des pensées très profondes, mais en attendant, il a perdu un milliard d’euros.
Autres points
D’autres points d’accessibilité en découlent : il est aisé de comprendre que, sans la vue d’ensemble, les opérations que l’utilisateur peut faire peuvent prendre du temps. Il devient donc impensable d’attendre de ce dernier qu’il effectue ces tâches en temps limité (rafraichissement de page, carrousel automatique…).
L’ouverture d’une nouvelle fenêtre non signalée à l’utilisateur peut également le perdre, justement parce qu’il n’a pas la vision d’ensemble (il suffit qu’il ait manqué l’information d’ouverture de fenêtre, et il peut être désorienté).
Imaginons aussi : serait-il possible de trouver un cas où l’utilisateur n’a pas cette vision d’ensemble, sans avoir à proprement parler de handicap ? Imaginons un site classique en 3 colonnes… consulté sur un smartphone. Les informations qui sont côte à côte sur un écran d’ordinateur classique peuvent se retrouver bien éloignées. Là, l’ordre du code hors mise en forme par CSS devient plus important.
Mise en garde : attention néanmoins à ne pas vouloir en faire trop pour donner la vision d’ensemble. N’oubliez jamais que si vos utilisateurs souffrent de ne pas pouvoir accéder à une information, ils vont autant souffrir d’avoir trop d’informations non indispensables (par exemple, évitez de mettre partout des informations inutiles dans des attributs aria-label si cela n’est pas strictement nécessaire).
Conclusion
Ce ne sont que quelques exemples parmi tant d’autres, la liste est très très loin d’être exhaustive. Comme toujours quand on travaille l’accessibilité, cela sert à tout le monde : développeur qui n’allume pas le GPS, secrétaire de direction dont l’écran est en panne, personne qui veut éviter de passer pour un idiot, traders cocaïnés, etc.
Même si travailler l’accessibilité d’un site Web ne se résume pas uniquement à recréer la vision d’ensemble du site, cette question permet de vous en poser d’autres qui vous aideront à mieux comprendre et améliorer l’accessibilité d’un site.
6 commentaires sur cet article
Victor Brito, le 23 décembre 2014 à 4:07
J'ai deux remarques concernant cet article. D'une part, une erreur de saisie s'est glissée dans le premier bout de code du formulaire, dans la mesure où le champ du nom a reçu un input de type "radio" au lieu du type "name". D'autre part, les rôles ARIA "header" et "footer" n'existent pas : il s'agit, respectivement des rôles "banner" et "contentinfo".
Pour le reste, c'est un très bon article que je recommande (et la drogue, c'est mal, cela s'entend toujours ;-) ).
Nicolas Hoffmann, le 23 décembre 2014 à 9:19
Hello Victor,
merci pour les corrections de coquilles, on va essayer de corriger ça le plus vite possible. ;)
P.S : ton oeil aguerri aura apprécié l'abbr GPS... ^^
Nicolas Hoffmann, le 23 décembre 2014 à 9:25
Voilà, Rémi a assuré, c'est déjà corrigé :)
Victor Brito, le 23 décembre 2014 à 15:08
Quant à la valeur de l'attribut title de ton élément abbr, j'hésite à en invalider la pertinence… :-D (soit dit en passant, si tu ne m'en parlais, je serais passé à côté de lui, ayant pris connaissance de ton article sur iPad)
Zougane HAFFEZ, le 30 décembre 2014 à 10:16
Bonjour Nicolas, merci pour ton article. J'aimerai compléter ton article par un retour d'expérience personnel et professionnel. Au début de ton article tu site une personne mal-voyante et par la suite tu décrit des solutions qui répondront à coup sûre à tous. Moi j'aimerai si tu me le permet ajouter quelque spécificité à garder à l'esprit pour les personnes mal-voyantes utilisant des loupes logicielles (vue d'ensemble restreinte dans tous les sens du termes).
Une personne utilisant un zoom très élevé est obligé pour naviguer d'avoir une bonne mémoire mais également obliger de bien connaître son outil de compensation sans quoi il ne retiendra pas grand chose de sa navigation.
Les personnes voyantes sont plus attentives aux contrastes, au lissage des polices et aux actions déclenchés via JavaScript.
Reprenons notre utilisateur qui zoom énormément. Si on lui propose un lien déclenchant un tooltip, il faut que ce tooltip s'affiche le plus prêt possible du déclencheur ou à défaut qu'une extrémité du tooltip soit à bout touchant du déclencheur. Il ne faut pas oublié que si la souris s'écarte du déclencheur la tooltip disparaît (un véritable amusement pour l'utilisateur que le jeu du chat et de la souris). A ce stade l'utilisateur n'est pas certain d'avoir accès à tout le contenu, n'oubliez pas qu'il zoom énormément. Prenons pour illustre un zoom élevé le titre de cette article "Avoir la vision d’ensemble". Une personne qui aurai ce zoom et qui lirai ce titre ne pourrai voir que "Avoir l" imaginez donc un tooltip qui ferai plus de 6 caractères (texte taille normal) don le déclencheur serai à l'extrémité gauche de l'écran. Si en plus l'utilisateur à modifier le pointeur de souris avec une taille plus imposante, il ne verra pas les 3 premiers caractères si la tooltip s'affiche sous le déclencheur car la souris se superposera à la tooltip.
La tooltip est un obstacle pas totalement insurmontable mais qui peut vraiment provoquer chez le lecteur une aine en vers le développeur du site.
Avec le logiciel de loupe d'écran ZoomText j'ai une solution pour lire les tooltips suppérieur à 3 caractères.
Petite présentation rapide de ZoomText c'est plus qu'une loupe d'écran, son principal avantage est que votre navigation est lié à votre souris qui est généralement au centre de votre écran ce qui évite de la perdre (astucieux !).
ZoomText propose un raccourci clavier (ALT + flèches directionnelles) pour déplacer la zone de zoom en laissant le pointeur de la souris à sa place. Cette méthode marche bien mais si la tooltip ne reste pas assez longtemps c'est pas cool (durée d'affichage).
Pour conclure attention au JavaScript des tooltips.
Bonne fête de fin d'année.
Nicolas Hoffmann, le 31 décembre 2014 à 15:42
Zougane : merci beaucoup pour ces précisions et ces exemples ! :)
(je suis volontairement resté vague, mon article se veut généraliste et pour de la sensibilisation)
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :