Le beau et l’utilisable
Le beau et l’utilisable sont souvent deux notions qui sont mises en opposition quand on fait du Web, certains voudraient du « Wahou » d’autres que ça soit simplement utilisable au quotidien.
Pour situer le contexte, la notion de beauté qui nous intéresse est celle que perçoit l’utilisateur et non une notion de beauté universelle ni même ce qu’en pense le graphiste ou le directeur artistiques qui l’ont conçue. C’est bien du point de vue de l’utilisateur final dont je vais vous parler.
De même, l’utilisabilité ou l’ergonomie n’est pas universelle, elle se définit pour un utilisateur (ou une population d’utilisateurs) dans un contexte donné pour une tâche en particulier. Ce n’est pas la même chose d’écrire un email à sa mamie vautré sur son canapé avec son ordinateur sur les genoux que d’écrire un email professionnel dans le métro sur son smartphone.
Une fois cela dit, on peut se demander ce qui est le plus important pour l’utilisateur, le beau ou l’utilisable ? Utilisera-t-il un produit « moche » ? Suffit-il que ce soit beau pour que l’utilisateur passe outre les problèmes d’ergonomies ? Quelles influences ont ces deux facteurs l’un sur l’autre ?
Plusieurs scientifiques se sont intéressés à la question et pour cela ils ont mené une série d’études.
« Ce qui est beau est utilisable »
Une première étude portant sur le sujet est menée au Japon, par Kurosu et Kishmura (1995). Cette étude montre une forte corrélation (égale à 0,59) entre la perception de l’utilisabilité et la perception de la beauté. Cette étude a été reproduite en Israël et les résultats sont confirmés.
Vous me direz : le sujet est clos. Il a répondu à la question. Hé bien non car il faut bien comprendre qu’une corrélation ne veut pas dire qu’il y a un lien de causalité. Ça peut être uniquement deux variables qui évoluent dans le même sens. Par exemple, chez les enfants, le QI (Quotient Intellectuel) est corrélé avec le périmètre crânien. Il serait facile de faire le raccourci et de dire que l’intelligence dépend de la taille du cerveau ? Mais voila, le QI est aussi corrélé avec la taille des pieds ! En y regardant de plus près, le QI est dépendant de l’âge de l’enfant et comme l’est aussi la taille physique. Sans l’effet de l’âge, QI et périmètre crânien sont deux variables non corrélées, comme c’est le cas chez l’adulte.
Deuxième point important, cette étude parle de la perception qu’ont les utilisateurs de l’utilisabilité, ce qui est différent de l’utilisabilité réelle d’un produit et d’un service.
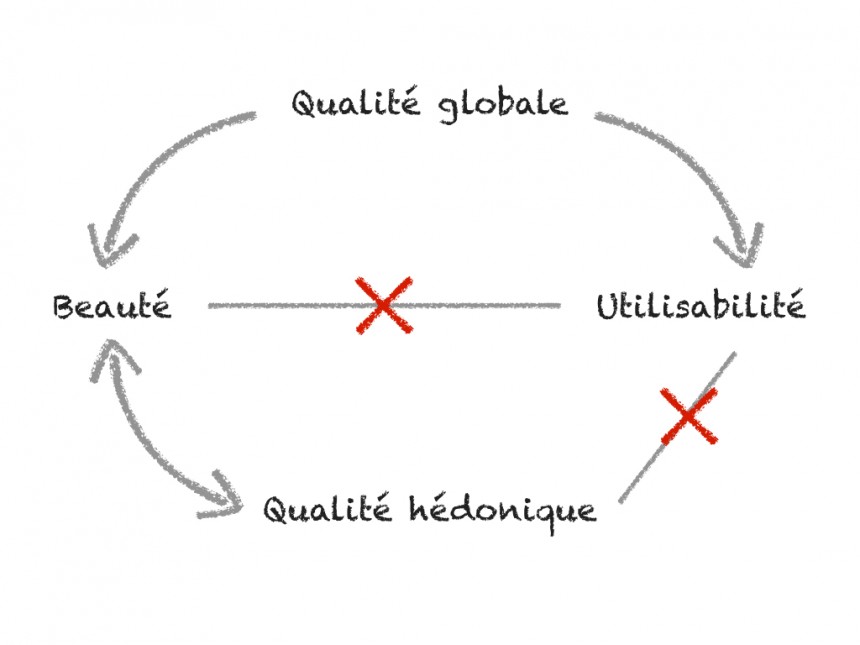
Une étude plus récente (Hassenzahl et Monk, 2010) essaye d’expliquer plus finement les mécanismes à l’œuvre. Pour cela, les auteurs définissent quatre axes d’évaluation :
- La beauté : la perception, en majorité visuelle, de la beauté par rapport à des affects personnels.
- La qualité globale, « goodness » in english, qui correspond plus à la qualité perçue de la conception (ex. : le toucher de l’aluminium de mon Macbook pro, ou la qualité d’un site Web accessible et rapide).
- L’utilisabilité, les qualités pragmatiques de l’objet pour répondre à des objectifs concrets de manière efficiente.
- La qualité hédonique, c’est-à-dire la capacité à répondre à des besoins ou des buts personnels fondamentaux et donc procurer du plaisir (ex. : la reconnaissance sociale, le sentiment de contrôle).
L’étude comporte plusieurs phases où le nombre de sujets (de 10 à 437), le nombre (10 à 30) et le type de sites Web (voyage, e‑commerce, éducation) varie. Pour chaque site, les sujets doivent évaluer le site à l’aide d’un questionnaire AttrakDiff qui permet de mesurer les quatre axes cités ci-dessus.
Il ressort de cette étude que la qualité hédonique est indépendante de l’utilisabilité, mais elle est fortement liée à la beauté. Celle-ci se base sur des références qui sont propres à chaque utilisateur. Cela peut permettre de s’appuyer, par exemple, sur des aspects visuels pour répondre aux besoins fondamentaux de l’utilisateur.
Le lien entre l’utilisabilité et la beauté est indirect. C’est vraisemblablement la qualité globale qui joue un rôle clef en ayant un effet de halo sur la perception du site ou du service.
Essayons d’appliquer
Voyons comment cela s’applique dans le cadre du e‑commerce, avec une étude similaire : « It’s a Pleasure Buying Here : The Effects of Web-Store Design on Consumers’ Emotions and Attitudes » (Porat, Tractinsky, 2012). Celle-ci porte sur quatre boutiques, deux librairies et deux vendant des vêtements. Pour chaque catégorie, l’un des sites est esthétiquement mieux conçu que l’autre. L’expérimentation est faite auprès de 327 étudiants qui verront chacun deux sites, un de chaque catégorie beau ou médiocre.
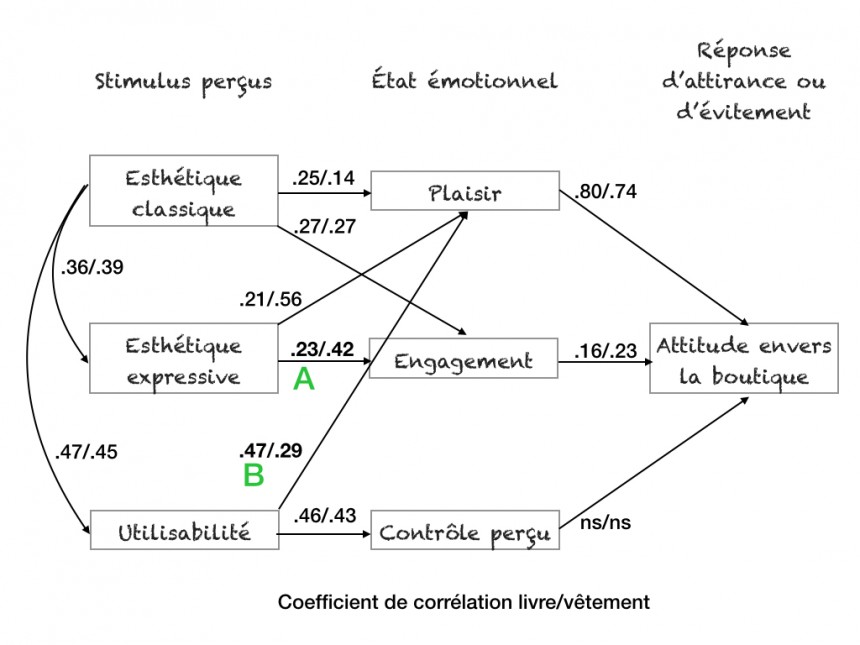
Les auteurs proposent un modèle théorique pour comprendre le fonctionnement des utilisateurs. Ils se basent sur les variables suivantes :
- La beauté classique : le respect des règles classiques d’esthétiques comme les proportions, un design propre et équilibré.
- La beauté expressive : Elle exprime la créativité, l’innovation, l’originalité.
- L’utilisabilité.
- Trois états émotionnels :
- Le plaisir,
- L’engagement, l’incitation ou l’implication,
- Le contrôle perçu.
- La réponse entraînant une attitude d’attirance ou d’évitement.
Chacune des variables est mesurée avec une méthodologie adaptée. Les valeurs sur le graphique représentent les corrélations entre les différentes variables. Il en ressort que ça confirme ce qui a été vu précédemment. Cette étude confirme l’importance des émotions et du plaisir en particulier dans l’utilisation des services.
Cette étude met aussi en évidence que les variables prépondérantes varient suivant le contexte. Pour les boutiques de livres, l’utilisabilité (B) aura un impact plus important alors que pour les boutiques de vêtements la beauté expressive (A) aura plus d’influence sur le plaisir et donc sur la réponse finale d’attirance. L’achat d’un livre ayant, sans doute, un caractère plus fonctionnel que l’achat d’un vêtement qui peut avoir un rôle social et émotionnel.
Ceci permet d’expliquer pourquoi certains sites comme craigslist.com qui sont sans « beauté » sont quand même perçus comme agréables car ils sont très utilisables dans un contexte « sans émotions ». À l’inverse, un site de luxe pourrait se permettre d’être un peu moins utilisable pour mettre en avant des visuels faisant apparaître chez l’utilisateur des émotions.
Oui, tout ça pour expliquer pourquoi le bon coin peut se permettre d’être moche et pourquoi le site Chanel est quasi inutilisable.
Lourd est le parpaing de la réalité sur la tartelette aux fraises de nos illusions
— @Bouletcorp
Un modèle pour la conception
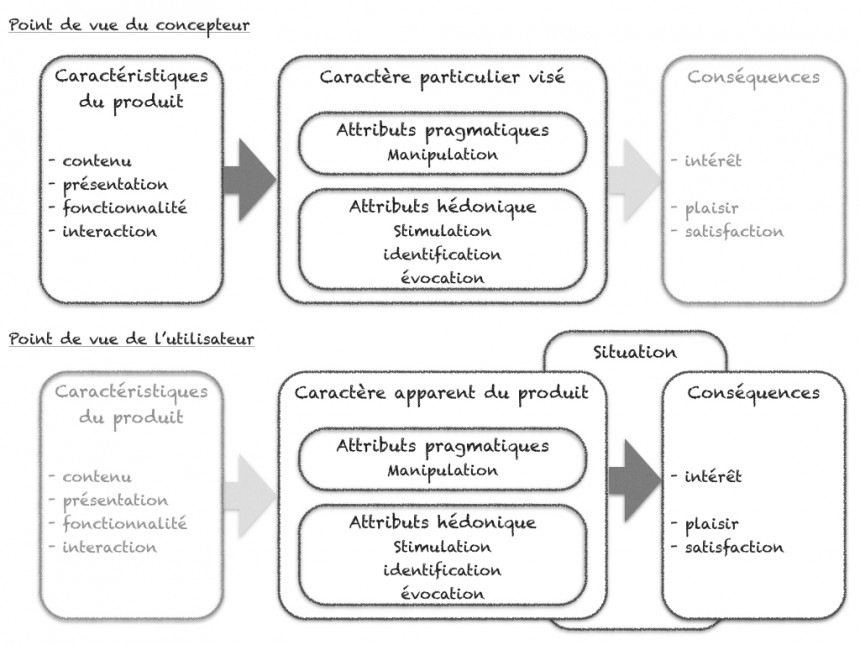
De là, on peut aussi s’appuyer sur un modèle pour comprendre la conception et l’appropriation par les utilisateurs. Le modèle de l’expérience utilisateur d’Hassenzahl propose deux approches : celle du concepteur et celle de l’utilisateur.
Le concepteur va jouer sur les caractéristiques du produit pour lui donner une forme, un caractère particulier visé avec une part liée à l’utilisabilité et une part liée aux aspects hédoniques. Mais il ne faut pas oublier que quand on conçoit quelque chose, il est toujours probable que l’utilisateur en fasse autre chose que ce qui était prévu.
L’utilisateur va donc percevoir et interpréter suivant ses propres critères l’utilisabilité et le caractère hédonique de l’objet. En fonction des situations qu’il peut rencontrer au fil du temps, il va en tirer ou non une certaine satisfaction, un certain plaisir et un intérêt. L’expérience que fait l’utilisateur d’un produit évolue dans le temps. Un produit peut être perçu de façon innovante au départ puis par la suite devenir gênant voire inutile.
En conclusion
Il faut retenir que
La beauté n’est pertinente que par les yeux des utilisateurs.
Ce qui est perçu comme beau et utilisable par un utilisateur à un moment donné pourra ne pas l’être quelque temps plus tard quand les circonstances auront changé. Le beau et l’utilisable ne s’opposent pas, ils sont les composantes perçues de la qualité globale du produit ou du service. En fonction du contexte chacun a plus ou moins d’importance.
Bibliographie
- Marc Hassenzahl, (2003). The thing and I : Understanding the relationship between user and product. In M. A. Blyth, A. F. Monk, K. Overbeeke, & P. C. Wright (Eds.), Funology : From usability to enjoyment, 1–12 (chap. 3). Kluwer Academic Publishers.
- Marc Hassenzahl, The Interplay of Beauty, Goodness, and Usability in Interactive Products, HUMAN-COMPUTER INTERACTION, 2004, Volume 19, pp. 319–349
- Marc Hassenzahl, Andrew Monk, The Inference of Perceived Usability From Beauty, HUMAN–COMPUTER INTERACTION, 2010, Volume 25, pp. 235–260
- Kurosu, M., Kashimura, K., 1995. Apparent usability vs. inherent usability, CHI. ’95, pp. 292±293.
- Talya Porat, Noam Tractinsky It’s a Pleasure Buying Here : The Effects of Web-Store Design on Consumers’ Emotions and Attitudes, HUMAN–COMPUTER INTERACTION, 2012, Volume 27, pp. 235–276



5 commentaires sur cet article
mulk, le 19 décembre 2014 à 8:36
Un grand merci, excellent article... trèèèèès pointu (pour moi), mais excellent!
Faut que je plonge dans ces domaines.
Rovellotti olivier, le 19 décembre 2014 à 11:28
Avez vous lu :
Emotional-Design-Love-Everyday-Thing de Don Noman
Son modèle me semble expliquer pas mal de vos interrogations
Pourquoi ne pas le citer ?
Raphaël Y., le 19 décembre 2014 à 15:42
Bonjour,
Non, je n'ai pas lu "Emotional Design Love Everyday Thing", c'est sans aucun doute un livre intéressant vu l'auteur !
D'un autre coté, les articles que j'ai choisi sont pour certains plus récents. Ce qui m'intéressait aussi c'était l'évolution des recherches sur le sujet.
Damien Legendre, le 19 décembre 2014 à 15:46
Article vraiment intéressant qui aborde une question quotidienne pour beaucoup de designers (d'interfaces ou non). Tout à fait d'accord avec le fait que le contexte du projet va définir la façon de l'aborder sur ce point.
En tout cas, le sujet reste et restera très ouvert.
@ Olivier Rovellotti : Il me semble que Raphaël ne pouvait pas citer toute la bibliographie à ce sujet et qu'il a sans doute lu beaucoup d'autres livres très bien sur ce thème ;-)
Knuc, le 19 décembre 2014 à 23:26
Article vraiment intéressant, mais je m'interroge sur cette variable "La beauté classique : le respect des règles classiques d’esthétiques comme les proportions, un design propre et équilibré."
La plupart des UI Designers, graphistes web, etc. font rarement attention aux rythmes verticaux, typographie, harmonies des couleurs… il me semble que la plupart fonctionnent principalement au ressenti, à l'a peu prêt sans raisonnement logique ou du moins pas assez.
Ma question est du coup, est ce que "la beauté classique" est un quantifiable, calculable et donc logique ?
Personnellement, je pense que oui, un peu comme la musique était utilisée comme composante des maths par les anciens Grecs, et qui peut être aussi comparée à la typographie.
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :