Pourquoi les graphistes détestent les référenceurs en 5 points
[22 déc]
Notre souhait d’améliorer le web et chaque projet fait partie intégrante de nos métiers, vous le savez. Bien souvent nous lisons des sujets tels que « développeurs/designers même combat », ou « Comment améliorer le process d’un projet », « Comment mieux travailler ensemble »… Nous arrivons rapidement à la conclusion qu’il faut que tous les acteurs d’un projet cohabitent et échangent en permanence, pour sa conception, son déploiement et sa pérennité. Aujourd’hui, nous voudrions que vous vous penchiez (pas trop non plus) sur une collaboration référenceur-designer au sein d’un projet web. Que le prestataire soit extérieur ou non, il y a des enjeux et contraintes tels que ça mérite bien qu’on en parle un peu. So, vous avez une seconde ?
Phase 0. Scène banale d’agence web
Lundi. 9 h 30. Réunion hebdomadaire, Open space principal.
Bon, elle commence en vrai à 10 h.
« On va entamer un nouveau projet de site internet. »
Excitations diverses et variées à travers l’open space. Le développeur back rêve de déployer sa nouvelle administration pour Back Office, le chef de projet répète inlassablement le mot rentabilité, les développeurs front se jettent des idées d’animation et de compilation CSS dans la figure, le référenceur se frotte les mains, regards de tueurs échangés avec le graphiste. This is war.
Phase 1. Mitraillette de questions
« C’est un contrat de référencement basique ? avancé ? »
« Y’a une charte graphique ou pas ? »
« Compatibilité IE… 9 ? »
Tous les loustics souhaitent connaître leurs armes, ils ne veulent pas se faire allumer comme la fois dernière.
… Oui, la fois dernière.
Vous avez forcément tous connu ce site infâme, que vous avez conçu, ou côtoyé. Ce petit monstre numérique dont on se garde bien de diffuser l’URL. Ces insertions de bout de code, ces nouveaux blocs qui grapillent aléatoirement des styles graphiques ça et là, ces kilomètres de textes de référencement rentrés au marteau et au burin. Résultat : un site qui ressemble à une paupiette de veau sous vide. Alors qu’il aurait pu passer dans Top Chef. Triste.
11 h 10. Le graphiste et le référenceur décident d’un commun accord de réunir leurs compétences, pour créer quelque chose de fonctionnel et qui convienne le plus possible aux deux parties. High five.
Phase 2. Brief d’avant-guerre
11 h 12. Qui fait quoi et comment ?
Les deux intervenants déterminent ensemble :
- l’ampleur de l’opération (contrat de prestation de référencement basique ou avancé). Que ce soit une refonte, une évolution ou une création de site, l’objectif peut très bien être d’améliorer la visibilité (sur les moteurs de recherche) ; dans tous les cas, l’impact sur le design est réel. C’est pourquoi il est primordial pour le graphiste de connaître cette information en phase de conception de ses styles graphiques. Il va prévoir des styles spécifiques selon la discrétion souhaitée.
- les points d’intervention : on liste les pages concernées, sur une petite carte avec des pions rouges. Non, on utilise l’arborescence et si possible le wireframe des pages complètes afin de localiser précisément les interventions nécessaires.
- la marge de manœuvre : c’est ce moment délicat où les sourires et courbettes sont mis de côté pour une négociation franche sur ce qu’on aimerait absolument placer/ne pas subir (s’il te plaît, écris en français, s’il te plaît respecte mes variables…).
- matériel mis à disposition : date de livraison du contenu, détail de la charge (densité) du contenu, informations sur les variables. Les variables sont de savoureuses portions de textes qui changent en fonction du produit appelé. En exemple, une simple « Fiat Panda » qui prend peu d’espace peut se transformer selon la requête en « Citroën Picasso Grand C4 7 places ». Votre cher bouton taillé au pixel près vient de passer sur deux lignes, mes félicitations.
Phase 3. Oel ngati kameie : Parlons la même langue (ou connais ton ennemi)
14 h. Digestion d’un tofu aigre douce.
« Oui alors tu m’oublies pas le <h1> ! »
« Quoi ? Non mais tu choisiras quelle balise ira en fonction de ma hiérarchie de titres non ? »
Mort par strangulation du graphiste.
Fin du game.
Des éléments de la page, certes signalés en HTML, ont une importance pour le référencement dans leur affichage (disposition, style). Il est important de les identifier, les comprendre et ainsi les incorporer à notre hiérarchie de styles graphiques. Pour ça, au lieu de passer des mois à oublier ou négliger ces zones, une discussion au préalable des indispensables SEO sur une page avec un référenceur vous aidera à ne pas vous retrouver après-coup avec des blocs improvisés du dev si vous n’avez pas de bloc générique dans vos maquettes ou style guides. Le bloc générique n’est pas une réponse immédiate, compte tenu de si le référenceur souhaite pusher ou non le bloc concerné.
Demandez au référenceur de vous lister et expliquer ces bases. Gain de temps et vous sauvez vos nerfs. Lancez les dés et continuez en case 4.
Phase 4. Déploiement des armes
15 h 50. La titraille est maîtrisée. Sont tombés sur le terrain :
-
<h1>sur toutes les pages (y compris la page d’accueil) -
<hn>d’une manière générale hiérarchie à respecter, ne pas faire n’importe quoi pour des raisons de mise en valeur
18 h. Malgré de nombreuses résistances de nos sources, nous avons récupéré le contenu et ravitaillé l’ensemble du site. Déploiement du contenu textuel :
Dans le meilleur des mondes, les textes SEO doivent s’intégrer au parcours utilisateur le plus naturellement possible. Exemple, un contenu précisant la particularité d’une catégorie de produits peut trouver assez naturellement sa place dans une info-bulle faite pour aider l’internaute. Auparavant, nous séparions la partie référencement de la partie accroche commerciale, wording, ton éditorial. On constate une transformation au fur et à mesure d’un SEO brut à un wording plus commercial et adressé à l’internaute, en travaillant de concert entre SEO et comm’ visuelle (graphisme) nous avons fait rejoindre nos compétences.
Le SEO peut aussi vouloir « enrichir le champ lexical d’une page de transfo » (par exemple une page de formulaire), comprenez « tartiner d’un verbiage indigeste une page conçue pour être commercialement efficace ». Car oui, le client peut ne pas prévoir de présenter en détails certains services qu’il fournit mais se contenter de proposer un formulaire de prise de contact/RDV/demande de renseignements. Dans ce cas, autant dire que ranker sans contenu est un sacré défi. Il faut donc s’appuyer sur les talents d’équilibriste de son ou sa graphiste web pour intégrer des textes assez longs sans pour autant détourner l’internaute de l’objectif fixé initialement sur la page (envoi de formulaire par exemple).
19 h 42. Big boss Linking vient d’atterrir sur le territoire. L’artillerie lourde les gars.
Le linking est l’une des principales composantes du SEO. On s’en sert notamment pour associer un mot clé (l’ancre du lien) à une URL de destination. Les liens ici (du fameux « cliquez ici »), plus d’info, en savoir plus ou lire la suite sont donc à proscrire tant leur champ lexical est pauvre. À l’inverse, le référenceur ou la référenceuse va plutôt essayer de placer des mots jugés clés en guise d’ancre de lien. Ce qui va donner par exemple :
Il est certainement plus logique pour l’internaute de suivre un verbe d’action et donc plus incitatif de cliquer sur « Acheter maintenant ! » plutôt que « Achat Iphone 5s pas cher dans le 31 ». Mais le puriste SEO n’a que faire des leviers e‑commerces. Il faut reconnaître que seul l’esprit malade d’un SEO peut trouver tout à fait naturel de plaquer la formulation d’une recherche à peu près partout sur un site web et ce, peu importent les circonstances (consultation d’offres, d’infos produits ou infos pratiques, inscription à une newsletter, etc.). C’est un peu comme si, lorsque vous cherchez un toaster à vendre en magasin, toute l’équipe, du vendeur à la caissière, vous répétait inlassablement « Alors comme ça vous cherchez un toaster à vendre ?! », « Bien sûr que nous avons des toasters 4 tranches à vendre ! » ou encore « Mais oui je vous encaisse ce toaster pas cher à vendre ».
Heureusement, le SEO, qui n’a aucun intérêt à torpiller le site qu’il essaye de faire ranker1, est en général assez conciliant face aux contraintes ergonomiques et e‑commerciales. Il l’est d’autant plus facilement qu’il a notamment un recours pour caser son linking fleurant bon le keyword stuffing : le planquage de liens (en mode adolescent rangeant sa chambre qui met tout son bazar sous le lit). Et là encore, le SEO aura besoin de briefer clairement le ou la graphiste.
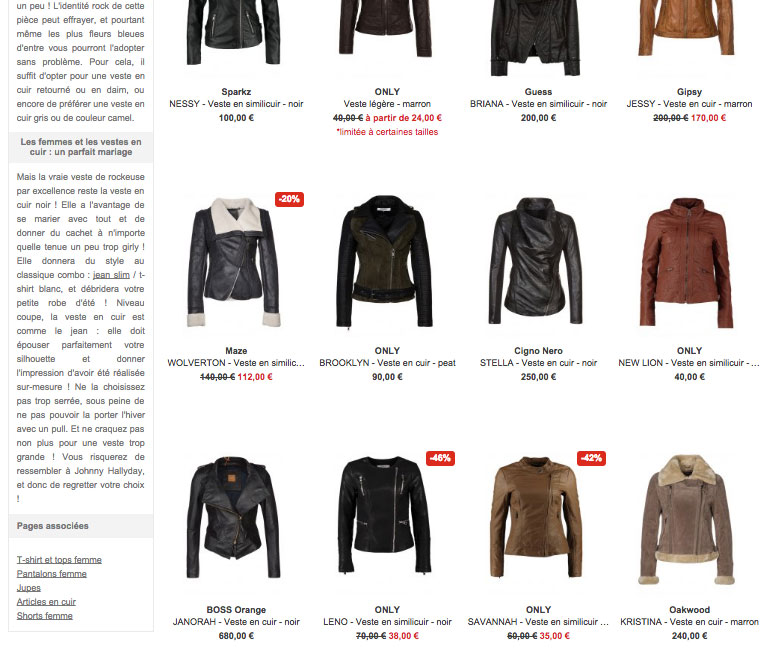
Pour la technique dite du planquage, il s’agit d’inclure discrètement son bloc de liens de sorte qu’il soit rapidement crawlé par le bot tout en étant soigneusement évité par le regard de l’internaute que l’on ne veut pas distraire. Comme en colonne gauche dans l’exemple ci-dessous :

Mais cette méthode, bien qu’encore couramment appliquée, n’est pas des plus visionnaires dans la mesure où l’on parle de plus en plus de l’impact de l’usage. En effet, le taux de clic d’un lien, le taux de rebond d’une page liée ainsi que d’autres indicateurs pourraient peser de plus en plus lourd dans la balance. Il va donc falloir assumer son linking SEO (qui en réalité aura déjà muté pour devenir un linking ergo/SEO) pour que les statistiques d’usage bonifient la valeur SEO du lien. En clair, à terme un lien non cliqué aura beau avoir l’ancre la mieux optimisée du monde, il ne sera que peu pris en compte par le bot. Idem pour la quantité de liens non utilisés versus la qualité de liens pertinents pour les internautes mais moins nombreux.
Le graphiste, qui discute un peu avec le référenceur, accueille cette nouvelle avec entrain. Il va ainsi préparer pour chaque projet de site, des styles graphiques correspondant à cette demande.
22 h 22. Microdata, arme bionique calibrée.
Les microdonnées sont donc des bouts de code qui aident le bot à interpréter les informations de la page. Dans le meilleur des cas, ils permettent de générer des extraits enrichis dans les pages de résultats. C’est ainsi que le snippet (résultat sur le moteur) larvaire classique en 4 lignes, 3 couleurs et 1 lien se métamorphose en un joli papillon doté de nombreux liens, d’étoiles chatoyantes et d’épingles colorées. C’est donc ce qu’on appelle un extrait enrichi. De quoi booster son CTR2 à défaut de son ranking.


Les microdonnées ne sont pas simplement du ressort du référenceur et du développeur. En effet, en général Google ne se sert que des données balisées visibles aux internautes (sauf quelques exceptions) et certaines balises sont obligatoires pour être valides et pour générer un extrait enrichi. Par exemple :
- Avis clients : l’auteur de l’avis, la date à laquelle l’élément a été évalué (dtreviewed) ou la note (vote) pour les avis simples ;
- Offre produit : prix, devise et prix le plus bas pour les offres agrégées.
Il faut donc lister tous ces éléments pour qu’ils soient intégrés à la maquette et qu’ils puissent être interprétés correctement par les bots.
23 h 21. Des coulisses et des hommes : les performances
- Les animations et l’intégration de celles-ci ne doivent pas être négligées. Un site lent et lourd est de ce fait moins efficace. Les liens et contenus textuels qui pourraient être intégrés en Ajax/JS doivent être crawlables3 : on n’empêche pas leur mise en place mais on préconise une méthode et une modération certaine de leur usage.
- Trop d’images et de JavaScript mal intégrés risquent de plomber les performances de la page, et donc son optimisation.
Cela nous aide à vérifier parfois ce qui est essentiel, ou trendy, voire de le justifier au client quand nous on le sait déjà.*wink wink*
Phase 5. Évolution, suite & fin.
Pourquoi autant d’agitation ? Tout ceci n’est pas en vain. Cette collaboration amène de nombreuses idées enrichissantes qui mettent vraiment en avant une stratégie de séduction et de fidélisation d’un internaute. Une prestation bien souvent mal perçue et accueillie devient aujourd’hui partie intégrante dans la conception d’un site internet, et mérite, tout autant que chacun des métiers participant à cette conception, une place importante. Nous pouvons apporter chacun, via nos métiers respectifs, une plus-value sur le site que nous développons. Nous travaillons sur le même outil, nous nous devons d’apprendre à travailler ensemble de la façon la plus harmonieuse possible. En parlant le même langage, en respectant et jouant avec les contraintes.
0 h 02. Nous sommes essoufflés. Mais debout. La bestiole marche, sans trop boiter. Elle grandira par elle-même en s’auto-alimentant ou en digérant quelques webmasters imprudents.
Aucun intervenant n’a subi de torture avant, pendant ou après la rédaction de cet article.
- ↑ Ranker : encore un néologisme qui signifie positionner (sous-entendu sur les pages de résultats des moteurs de recherche)
- ↑ CTR : Click Through Rate ou taux de clic est le rapport entre le nombre d’impression et le nombre de clics
- ↑ Crawlable : anglicisme signifiant « qui peut être analysé » (sous-entendu par un robot)


7 commentaires sur cet article
L.Jee, le 22 décembre 2014 à 15:09
En clair, à terme un lien non cliqué aura beau avoir l'ancre la mieux optimisée du monde, il ne sera que peu pris en compte par le bot.<<Comment Google, ou autre moteur, irait connaitre ces statistiques pour tous les sites du web ? Surement pas avec son service Analytics... Du coup, il parait impossible que cette donnée intra-site puisse être utilisée un jour dans un algo...
kanor, le 22 décembre 2014 à 22:26
Ça m'étonnerais pas que Google utilise les informations de google analytic pour son moteur de recherche, je dirais même que c'est pour ça qui fournit ce genre de service.
Juliette, le 23 décembre 2014 à 0:10
Effectivement cette piste (GA) ne me semble pas à exclure.
Gilles, le 5 janvier 2015 à 11:55
Ouïe ouïe ! Ou quand un SEO se prend pour un ergonome ;)
Pas facile à gérer l'imbrication des métiers.
Bonne réflexion sur la disparition des "cliquez ici" totalement hors SEO/Ergo.
On en voit encore trop souvent.
Cela étant dit, je vous soumet une question que pourrait se poser un client potentiel en lisant cet article :
"Les agences n'ont elles donc aucun process à réutiliser dans la création d'un site web pour que de telles échanges puissent encore être entendus de nos jours ?"
Quid de la collaboration/double compétence > seo/rédacteur ?
Peut-on avoir un bon référencement avec un contenu approximatif ?
Sachant que c'est le réf-nat qui prime désormais, le seo ne doit-il pas laisser sa place à un bon rédacteur avec des notions de seo ?
Ni.a, le 6 janvier 2015 à 11:55
Graphiste certes, mais surtout intégrateur/front-end dev
Salimar@abyssal solutions, le 14 janvier 2015 à 9:25
Infographie, référencement, deux métiers complémentaires, donc ils ne peuvent pas se séparer... Ce sont tous des moyens pour attirer des visiteurs
Juliette, le 21 janvier 2015 à 9:08
Gilles, il ne s'agit pas justement au seo de se prendre pour un ergonome. Au contraire, le graphiste web designer qui a la compétence, doit lui transmette autant que possible pour que les contenus soit efficaces pour l'internaute ET pour le bot. Content is king on est bien d'accord mais je pense que le parti pris qui consisterait à dire que ça (écrire de bons contenus) suffit à se positionner sur Google témoignerait d'une expérience assez limitée du métier de référenceur. Ce n'est que mon avis mais je pense que si le contenu doit être au coeur de la réflexion seo, cela ne veut pas dire qu'il faille omettre toutes la couche technique seo pure. Le contenu, aussi pertinent soit il, n'arrive pas spontanément sur une page (url), et il n'est pas relié aux autres contenus par sa seule existence. Il est donc intégré à la stratégie marketing du site qui elle même repose notamment sur l'ergonomie et le seo.
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :