Un guide qui a du style !
L’intégration web (ou développement front-end), ce métier trop peu reconnu il y a quelques années encore, détient aujourd’hui une place primordiale dans la conception de sites web. Mobilité, accessibilité, qualité, performance et multiplication des navigateurs et objets connectés, le travail d’un développeur front-end devient plus complexe, plus long et demande surtout beaucoup plus d’attention quant à la qualité et la maintenabilité du code.
Fini le pixel perfect, aujourd’hui on veut une page composée de modules qui s’adaptent en fonction de la taille de l’écran. La réalisation d’un guide de style (ou style guide en anglais) devient une étape importante dans la phase d’intégration : non seulement cela nous fait gagner du temps pendant le développement mais cela améliore grandement la cohérence et la maintenabilité du code et du design.
Qu’est-ce qu’un guide de style ?
Le guide de style est un document listant les conventions, modules et éléments d’interface d’un site web. On peut aussi employer le terme de bibliothèque de modèle (pattern library en anglais).
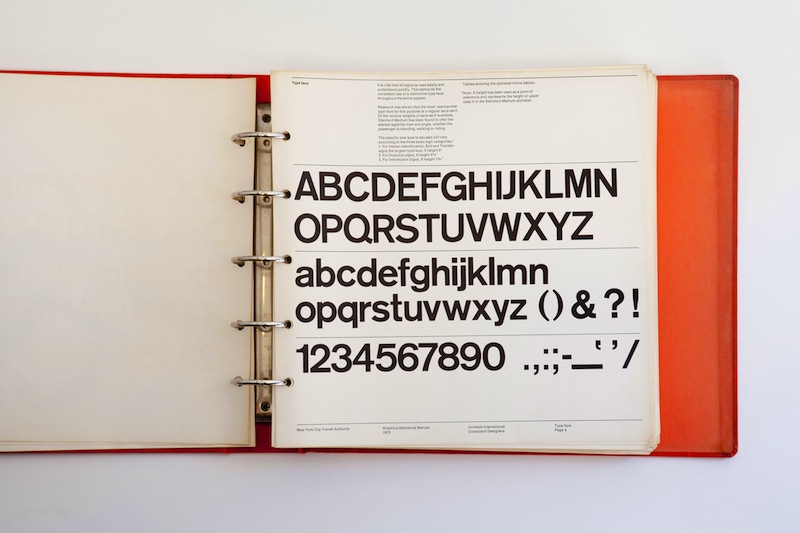
On retrouve cette notion de guide de style depuis très longtemps dans l’imprimerie et la typographie.

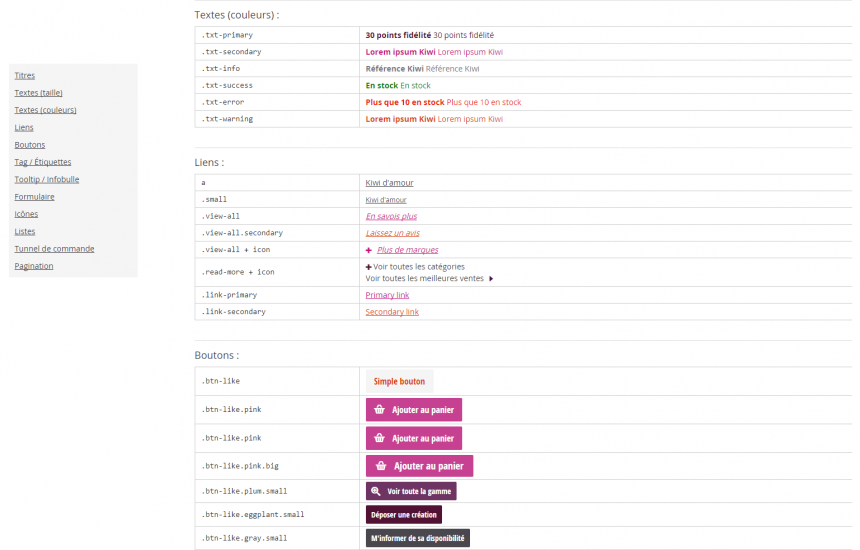
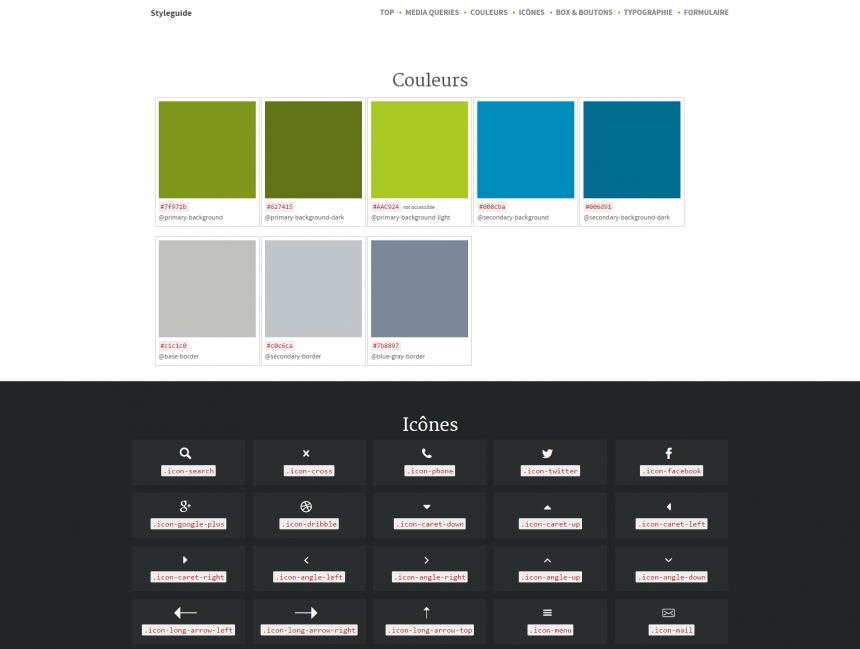
Dans le cadre d’un site ou d’une application web, ce document est fait de code, de documentation et de tout ce qui peut figurer sur le site, avec notamment tous les cas d’affichage possibles. On peut y retrouver la palette de couleurs, les styles de titres, les boutons, la pagination, les éléments de formulaires, une liste d’articles et bien d’autres.
Le guide de style devient LA référence : le document que les designers, développeurs, et même clients consulteront tout au long du projet.
Les bénéfices d’un guide de style
Une vie sans modèle
Avant on avait tendance à dupliquer le code très facilement, souvent par méconnaissance du projet et de peur de tout casser ou d’écraser le code d’un·e collègue. On se retrouvait alors très vite avec une feuille de style longue et volumineuse, des sélecteurs CSS avec une spécificité trop élevée, de nombreux styles similaires mais éparpillés et des incohérences graphiques d’une page à l’autre.
On pouvait aussi perdre beaucoup de temps à chercher un bloc dont on se rappelait l’existence, mais plus de la page où il figurait. Et si le projet comportait des centaines de gabarits, à vous les fouilles archéologiques. Quant à la maintenance, il y avait aussi de quoi s’arracher les cheveux.
Le guide de style, un gage de qualité ?
Développeurs, designers, clients et contributeurs, le style guide donne une vision d’ensemble à tous et les accompagne tout au long du projet, même lorsque le site est en production. Sa conception peut être un peu longue de prime abord mais le temps gagné durant le projet est tout sauf négligeable !
Que l’on soit seul·e ou à dix sur un même projet, le fait de pouvoir s’y retrouver aussi facilement et de concevoir des pages plus rapidement est un bonheur. Et même si vous avez l’habitude de travailler en solitaire et que vous connaissez par cœur chaque pixel du site, dites-vous qu’un jour ce projet sera peut-être repris par une autre personne qui, elle, sera totalement larguée.
On gagne également en performance puisque la mise en place d’un guide de style nous pousse davantage à appliquer une convention et une méthodologie plus rigoureuse, avec l’utilisation au maximum des classes réutilisables selon le concept de OOCSS (Object Oriented CSS).
La CSS devient maintenable et compréhensible ; n’importe quel intervenant doit pouvoir créer sa nouvelle page sans obstacle, en piochant dans la liste des modules du style guide. C’est également bénéfique aux contributeurs du site lors de la rédaction d’un contenu puisqu’on y retrouve les différents éléments du WYSIWYG. Et entre nous, ça en jette toujours un peu lorsqu’on livre ce type de document au client, cela confirme votre sérieux et professionnalisme.

Comment mettre en place un guide de style
Dans l’idéal, l’intégration devrait démarrer par les éléments les plus courants (le gabarit, l’en-tête et pied de page) et la mise en place d’une librairie de modèles. Très souvent, c’est la page d’accueil que le client veut voir en premier. Or cette page est bien trop spécifique et devrait même être réalisée en dernier ! Démarrer par une telle page pourrait vite nous induire en erreur dans notre organisation de l’intégration.
Il faut vraiment voir chaque maquette comme un ensemble de modules qu’on pourrait réutiliser n’importe où. Une page de type « article » ou « fiche produit » sont plus représentatives par exemple car généralement composées d’éléments et blocs réutilisables.
Le but est d’homogénéiser au maximum et d’intégrer sous forme de modules. Réalisez le guide de style à la fin et vous oublierez la moitié des éléments.
Analyse des maquettes
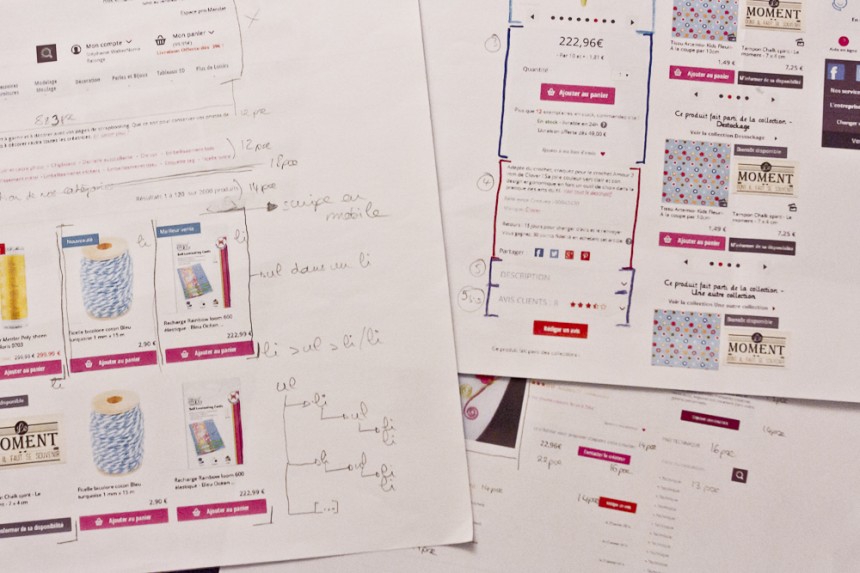
Il faut prendre le temps d’analyser toutes les maquettes. Imprimez-les et passez une bonne heure à les observer et gribouiller tout ce que vous pouvez dessus ; si vous avez des stylos/feutres/crayons de couleurs c’est encore mieux.
Personnellement j’ai toujours imprimé les maquettes, cela m’aide vraiment à mieux décomposer chaque page tout en y inscrivant de nombreuses informations liées à la typographie, aux largeurs de blocs, aux marges, aux blocs propres à l’affichage mobile, etc. Depuis peu j’utilise aussi différentes couleurs pour encore mieux identifier les éléments.

C’est donc à ce moment-là qu’on repère les éléments typographiques, les largeurs des éléments, les modules communs à plusieurs pages ainsi que les autres plus spécifiques.
Cette méthode est valable si vous possédez déjà toutes les maquettes dès le début de l’intégration. Dans le cas contraire, il faudra analyser et comparer plusieurs fois les maquettes au fil des livraisons/validations du design et devoir éventuellement ajuster votre code si le besoin s’en fait sentir.
La base avant tout
Chaque projet est différent mais il est possible d’avoir une bibliothèque de départ que l’on adapte ensuite. Jusqu’à présent je n’avais moi-même pas de base, je repartais de zéro en créant un nouveau guide de style pour chaque projet (oui, j’aime perdre du temps). Mais après plusieurs recherches et tâtonnements pour bien construire ma base réutilisable, j’en suis arrivée à une liste d’éléments plus ou moins exhaustive :
- typographie (taille des caractères, polices, différentes graisses, interlignage…),
- couleurs (couleur de fond, des bordures, du texte, des liens…),
- grille,
- les points de rupture principaux (si le projet est responsive)
- liste des icônes (sprite ou icon font),
- éléments de formulaires et messages d’erreurs,
- liens et boutons cliquables,
- tous les éléments utiles à la rédaction de contenu (liste à puces, tableau, citation, abréviation…),
- images (alignement, légende…).

Dans la jungle des modules
Maintenant que nous avons notre base, recensons le reste, c’est-à-dire les modules et éléments interactifs du projet :
- pagination,
- fil d’ariane,
- onglets de navigation,
- en-tête et pied-de-page,
- info-bulles,
- mots-clés,
- éléments déroulants,
- liste d’articles,
- bloc de commentaires,
- tunnel de commande,
- message d’alerte,
- fenêtre modale,
- slideshow,
- lecteur audio/vidéo,
- etc.
À savoir que tous ces modules doivent être fonctionnels (notamment s’il y a du JavaScript) et testés sur tous les navigateurs et appareils que requiert le projet.

Documentation
Lister tout ça, c’est bien. Mais le documenter, c’est encore mieux. Indiquez tout ce que vous jugez nécessaire, surtout lorsqu’il s’agit de modules un peu complexes et détaillez tous les cas de figures possibles. N’hésitez pas non plus à donner quelques recommandations concernant l’accessibilité. On peut en profiter également pour rappeler la convention (méthode d’écriture et d’organisation à employer sur le projet).
Si vous utilisez un pré-processeur, n’oubliez pas d’inclure les variables, mixins et tout ce qui pourrait être très utile aux développeurs front-end.
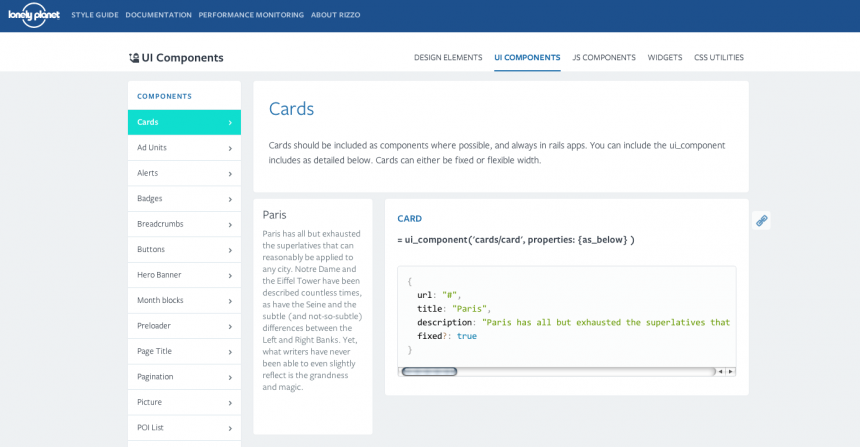
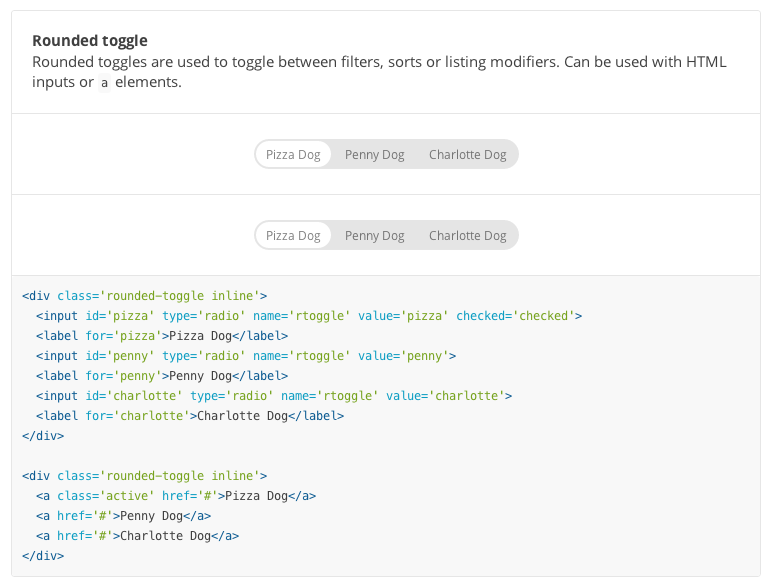
Certains guides de style affichent le code HTML de chaque bloc, un peu à la manière d’un framework CSS (Bootstrap, Foundation, etc.) ce qui peut s’avérer très pratique. Les développeurs ont directement accès au code et feront un simple copier-coller de ce dont ils ont besoin.
Cela peut se faire à l’aide de X‑rayHTML (du groupe Filament) et un peu de Prism pour la coloration syntaxique.

Dans tous les cas, n’oubliez pas que votre style guide est la référence de votre intégration, plus sa documentation est riche, mieux c’est. Le client et votre équipe vous en seront reconnaissant.
Et j’oubliais presque l’essentiel mais continuez à commenter vos CSS et code HTML ! Ce n’est pas parce que vous venez de rédiger une documentation béton qu’il faut oublier les autres bonnes pratiques. ;)
Il était une fois les styles tiles
La création de maquettes au pixel près est inadaptée au concept de responsive web design, d’où la naissance d’une nouvelle méthode de conception des maquettes qui se nomme Style Tiles.
On oublie les jolies pages structurées (ou presque), cette méthode demande de mettre en place une planche regroupant les différents éléments constitutifs de la charte graphique et qui permettront de construire les futures pages du site.
Avec cette méthode le style guide est primordial et constitue la base de l’intégration HTML/CSS. Une fois en place, on pourra construire les pages du site selon les wireframes.
Il y a un chouette article à ce sujet sur le Train de 13h37 et ma collègue Stéphanie nous partageait sa première expérience sur 24 jours de web que je vous invite à lire.
Bien maintenir son guide de style
Pour l’instant je fais mes style guides « à la main, » c’est-à-dire que je n’utilise pas d’outil ou tout autre générateur automatique, mon code est statique. Cette méthode est relativement simple mais elle a un point faible : la maintenance du code. Chaque modification et évolution du site doit être rigoureusement répercutée dans le style guide, au risque d’être vite obsolète.
L’utilisation de classes CSS réutilisables et de pré-processeurs permet déjà d’éviter bien des conflits cependant les problèmes peuvent vite se déclencher au niveau de la structure HTML.
Si vous modifiez un bout de code sur toutes vos pages, vous pouvez aussi le faire dans votre bibliothèque. Cela vous prendra quelques minutes de plus mais pensez toujours aux nombreuses autres minutes de gagnées, pour vous et vos collègues.

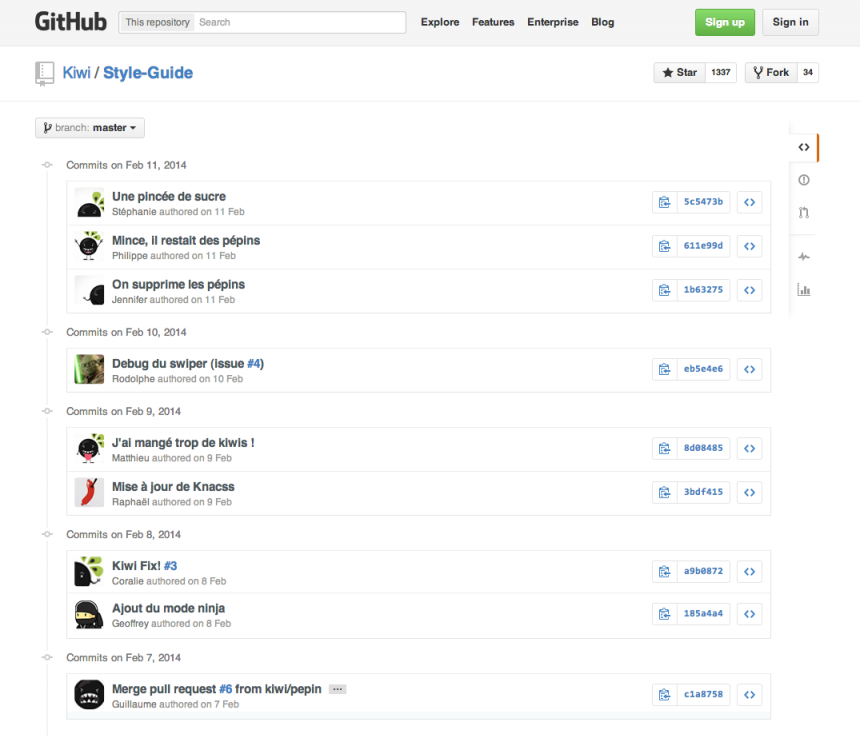
Ce document vivra aussi longtemps que le site existera. Versionnez votre document, commentez chacun de vos commits (surtout en cas de modification importante) et présentez-le à tout nouvel intervenant. Certains n’hésitent pas à publier leur guide de style en ligne (voir les quelques exemples plus bas) ou même de le partager sur Github comme l’a fait A List Apart.
Il existe de nombreux outils permettant de générer automatiquement un guide de style tels que Hologram, KSS, Barebones ou encore Pattern Lab avec de multiples possibilités pour le rendre dynamique (et donc le maintenir plus facilement).
Lancez-vous !
La qualité semble être de plus en plus au cœur des discussions et la multiplication des résolutions d’écrans nous dirige vers un design adaptatif. On se doit d’être attentif et minutieux dans notre façon de coder et on adopte de plus en plus des méthodes dites « agiles. » La librairie de modèles est justement une de ces techniques. Elle nous apporte rigueur et gain de temps, en plus de favoriser la communication dans l’équipe.
Personnellement j’ai de plus en plus de mal à m’en passer, peut-être qu’il en sera bientôt de même pour vous ? Avez-vous déjà votre librairie de modèles ou au contraire vous pensez ne pas en avoir besoin du tout ? Quelles sont vos techniques ? Automatisation ou plutôt manuel ? N’hésitez pas à partagez vos retours et expériences à ce sujet.
Quelques exemples :
Un portail regroupant de nombreuses ressources à ce sujet : http://styleguides.io/
7 commentaires sur cet article
MoOx, le 6 décembre 2014 à 7:43
J'ai souvent mis en place des styleguides par contre je rencontre un problème avec la modularisation des composants d'interfaces: je n'ai plus toutes mes CSS au même endroit vu que chaque module possède sa CSS pour son morceau d'interface. Le code CSS n'est alors plus vraiment standalone (quoique si puisque "BEM"ifié) car il doit être utilisé avec son composant (JS ou autre). La problématique qu'à eu lonelyplanet je l'ai donc aussi, et c'est pas forcément facile à générer du coup (moins simple que juste concaténé du CSS et poser l'html qui va bien). C'est aussi moins évident pour gérer les états car on doit avoir les états en fonction de l'état réel du composant. Si je duplique de l'HTML statique juste pour la doc visuel, je suis sur qu'à un moment où à un autre je vais avoir un résultat désyncro :/
Nico, le 6 décembre 2014 à 8:00
Je ne peux plus m'en passer, c'est un outil non seulement indispensable mais en plus un gage de sérieux quand on le remet au client. Jennifer : Merci d'en remettre une couche, car cela devrait être obligatoire ! :)
Le graphiste le produit avant que je ne commence l'intégration (en général, je reçois plusieurs PDFs : les éléments et les indications sur le layout global, plus les exports), ma performance à l'intégration en dépend directement (oui, oui, vous avez bien lu).
C'est ce qui me permet de pondre certains templates responsive en moins d'une journée (simples bien sûr, les plus complexes nécessitent plus de temps).
Je continue sur les avantages ? :)
Si vraiment il y a un besoin pour le client de mise à jour (c'est rarement le cas pour la plupart de mes clients), je refais une passe sur ce guide pour créer la version intégrateur (mettre des em, cleaner un peu certaines indications, etc.), et là celui qui vient derrière dira juste "merci" ^^
J'avais déjà écrit sur le sujet sur Openweb : http://openweb.eu.org/articles/prendre-des-conventions-et-les-documenter (y a qq outils pour penser en styleguide-driven development pour ceux que ça intéresse)
Et si tu veux un exemple : http://www.nicolas-hoffmann.net/source/1573-Guides-de-styles-CSS-pour-integrateur.html (on a largement amélioré depuis, ça date de 2013 :) )
Merci pour ce superbe rappel et longue vie aux guides de styles :)
Cyrille Jesmo Drazik, le 6 décembre 2014 à 10:21
Un sujet que je n'ai pas encore eu (pris...) le temps d'aborder mais qui est très intéressant. Dans la boîte dans laquelle je bosse je suis intervenu rapidement sur un gros projet qui était déjà passé entre les mains de plusieurs intégrateurs. J'ai vu une chose aberrante : un même module qui avait du CSS différent (pour un résultat visuel similaire) en fonction des différentes pages. C'est dû à deux choses : les maquettes qui arrivent au compte goutte; et le fait que chaque intégrateur ne prend pas le temps de regarder ce qui est déjà développé. Ce dernier point serait facilement réglé par la mise en place de style guides. A minima sur les gros projets. Sur un tout petit projet ça me parait superflu.
Par conte j'aurais une préférence pour de l'automatisation. Ça doit être très lourd à maintenir manuellement.
Mist. GraphX, le 8 décembre 2014 à 10:18
Bravo pour cet article,
Perso j'utilise KSS que j'ai intégré a mon appli Front Doc, c'est mon outil de tout les jours, je vis dedans 12 h par jours ^^. ça me permet de documenter au fur et mesure le javascript, le php et les css, et d'avoir une vue sur le tout a un seul endroit, d'ou le nom de front doc : le tout étant rédigé dans les specs les plus courantes (KSS,javadoc, phpdoc) on peut donc le reprendre dans un autre outil plus spécialisé si besoin.
1- j'ai choisit KSS pour la génération Live de la style guide : il est a mon idée inutile d'avoir une Style guide statique générée à chaque changement d'un module scss, qui plus est qui n'est pas forcément inclus physiquement directement au projet (gem ou autre), et oblige a avoir node ou ruby dispo sur le serveur ou le poste de travail (je ne peut pas travailler sans non plus, mais pas pour ça ;-) c'est mon choix).
2- la méthode de génération de la table des matière est plus souple dans mon utilisation que des outils comme styledocco, qui génèrent en automatique certes, mais du statique.
3- Ecrire la doc dans les fichiers de chaque modules, est vraiment pratique à l'utilisation, on sait tout de suite les dépendance, les liens vers les sources ou docs, et ça l'est encore plus pour les mixins. Certains diront que ça surcharge les fichiers, mais on peut toujours replier les commentaires dans un éditeur de texte basique ;-). D'autres diront que c'est utile quand on travaille a plusieurs : personnellement je travaille majoritairement seul, mais sur pas mal de projets simultanément, donc ça me permet aussi de tester directement l'impact d'une modif d'un module et les répercutions sur les autres projets.
Généralement j'analyse le css généré du projet car tout les commentaire des imports sont assemblés, la racine de la table des matière est documenté dans le fichier principal, au final a la mise en prod, on compresse et voila ... Quand on reprend un projet 6 mois après, on sait ou on en est. Rien n'empêche de générer une styleguide.css, qui n'est dispo que pour les devs, et est toujours a jour (un peut comme dans WebStarterKit).
Aussi, une "bonne ou mauvaise" pratique que j'ai introduite dans mes habitudes, est un fichier draft.scss, qui permet de gentiment introduire ou tester un nouveau composant ou un hack, avant l'intégration à un module, tout en spécifiant son niveau de test et sa compatibilité navigateur. Avec la styleguide on a donc ainsi une visibilité sur ce qui est en cours, et les @todo ... dans la section draft/inbox.
Jennifer, le 11 décembre 2014 à 10:48
Merci pour vos (longs) retours d'expériences, c'est intéressant de voir comment chacun-e essaie de se débrouiller (ou pas) avec les style guides. :)
@Mist. GraphX : merci pour ce retour, ça me donne bien envie de tester très vite KSS !
J'ai l'impression que c'est encore un peu en mode "brouillon", chacun tâtonne dans son coin et cherche un moyen adapté à son projet, on s'inspire un peu à droite et à gauche.
Il n'existe pas encore l'outil idéal pour bien générer son style guide mais je suis sur que ça va évoluer très vite tout ça, l'utilisation des frameworks poussent à mettre en place et utiliser ce type de document. ^_^
Pierre, le 13 décembre 2014 à 13:08
Merci pour ce super article Jennifer. Susan Robertson a écrit un bel article pour A List Apart qui forme un bon complément, on peut le trouver traduit en français (http://la-cascade.ghost.io/creer-un-guide-de-style/) et il est accompagné de liens vers un tas de ressources.
Abdel-Malik, le 20 décembre 2014 à 20:45
Très bon article, j'ai ÉNORMÉMENT appris en le lisant, je vais d'ailleurs le relire et le re-relire car j'y ai trouvé de très bonnes pratiques ♥
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :