En avant vers HTTP/2
2016 sera une année charnière de l’évolution du web : HTTP 1.1 (en place depuis 1999) laisse la place à son grand frère HTTP/2 et le mobile poursuit sa conquête du monde sans que nous réussissions vraiment à l’apprivoiser.
Les exigences des internautes et mobinautes, quant à elles, deviennent de plus en plus pointues. Notamment en terme de vitesse : 81 % des internautes français réfléchiraient à deux fois avant d’acheter sur un site lent et 85 % ne recommanderaient pas un site lent.
Face à ces transformations et ces exigences grandissantes, il est légitime de se demander si l’on doit penser un site web comme nous le faisions jusqu’à présent !
Quelles bonnes pratiques sont encore bonnes à prendre ? Lesquelles sont bonnes à jeter ?
Il était une fois le web…
Avant d’analyser le web d’aujourd’hui et de demain, faisons un point sur le web d’hier.
Si les protocoles existent depuis belles lurettes, HTTP 1.0 arrive en 1996. Il sera remis à jour trois ans plus tard en 1999 avec la version 1.1. Le keep-alive, le cache et la gestion des proxys font alors leur apparition.
Au fil des années, les sites web ont considérablement augmenté et diversifié leur contenu. Avec toujours plus de données à charger, le web est devenu obèse et il ralentit. Mais le protocole HTTP, lui, n’a pas bougé.
C’est pourquoi en 2007, Steve Souders, gourou de la performance web, sort un livre qui va bousculer le web (ou presque) : « High Performance Web Sites ».
L’objectif : mettre au régime les sites web qui s’empiffrent de kilo-octets depuis des années et leur redonner un petit coup de boost. Les règles de la WebPerf sont nées !
Les règles classiques de WebPerf
Les recommandations de Steve Souders portent essentiellement sur la partie front-end (chargement de la page HTML).
Elles ont principalement vocation à :
- réduire le nombre de requêtes et simplifier de façon générale la page
- diminuer le poids des pages
- modifier l’ordre de chargement des éléments de la page web
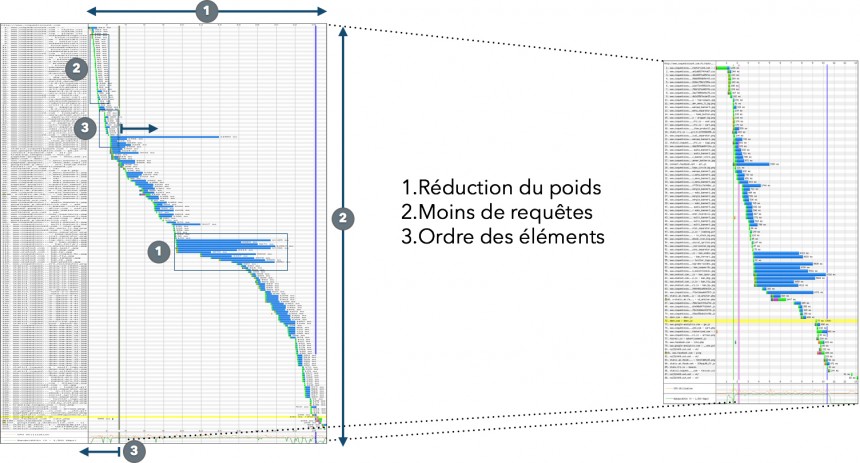
Ainsi, ce waterfall (qui représente le chargement des éléments par le navigateur au cours du temps) est réduit dans le sens horizontal (1), dans le sens vertical (2) et les éléments bloquants sont chargés en derniers afin de ne pas bloquer les autres éléments (3).
Parmi les principales règles de Steve Souders, on compte :
- La concaténation CSS et JS pour réduire le nombre de requêtes totales ;
- La minification pour supprimer tous les caractères inutiles des pages HTML, des ressources CSS et JavaScript ;
- La compression des images ;
- Le GZIP (compression) des ressources textes (HTML, CSS, JS) ;
- Le déplacement des scripts en base page ;
- Le champ d’en-tête Expires ;
- La mise en cache de l’Ajax ;
- La limitation les résolutions DNS ;
- L’utilisation d’un CDN.
Si certaines de ces pratiques semblent basiques, elles n’étaient que peu appliquées à cette époque comme l’indique un tableau publié dans son livre :
| Page weight | Response time | YSlow grade | |
|---|---|---|---|
| Amazon | 405K | 15.9 sec | D |
| AOL | 182K | 11.5 sec | F |
| CNN | 502K | 22.4 sec | F |
| eBay | 275K | 9.6 sec | C |
| 18K | 1.7 sec | A | |
| MSN | 221K | 9.3 sec | F |
| MySpace | 205K | 7.8 sec | D |
| Wikipédia | 106K | 6.2 sec | C |
| Yahoo ! | 178K | 5.9 sec | A |
| Youtube | 139K | 9.6 sec | D |
Ce tableau présente le poids des pages, le temps de réponse et une note YSlow pour la page d’accueil du top 10 des sites américains en 2007. YSlow est une note attribuée en fonction du niveau d’optimisation du site (A est la meilleure note, F la moins bonne). Dans ce tableau on ne retrouve que deux A !
Le web poursuit sa transformation
Mais nous voilà presque 10 ans plus tard avec un web qui n’a pas stoppé son évolution.
Les sites continuent de prendre du poids et de se complexifier
Si les différentes règles édictées pas Steve Souders permettent de réduire significativement les temps de chargement, cela ne suffit pas. Les pages web continuent de grossir et de se complexifier (et la mise en place et le maintien des optimisations ne facilitent pas les choses !).
A cela on peut encore ajouter le grand nombre de widget qui ont vu le jour et qu’il est désormais possible d’ajouter à son site en un seul clic.
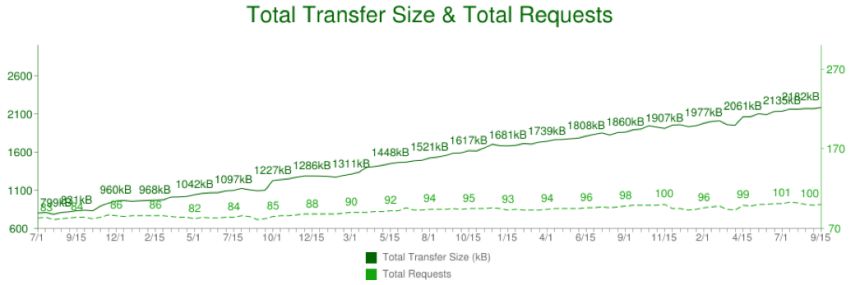
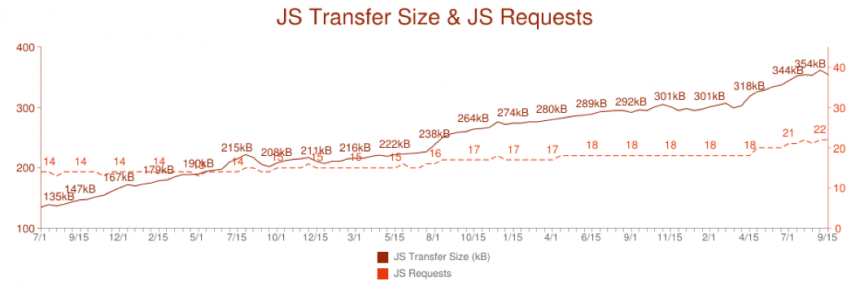
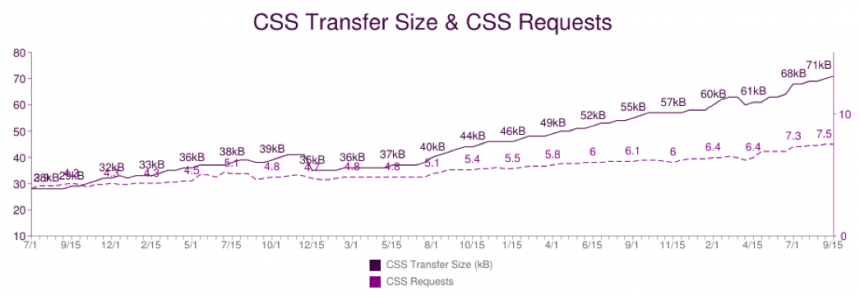
Les graphiques ci-dessous sont tirés du site HTTP Archive qui étudie la performance Web de quelques 100 000 sites depuis plusieurs années. On voit clairement que le nombre et le poids de tous les objets qui constituent une page HTML sont en constante augmentation !



En octobre 2000, le poids moyen d’une page web était de 89 Ko (images et scripts compris).
Aujourd’hui le poids moyen est de 2,6 Mo (selon HTTP Archive), soit une multiplication par trente en quinze ans !
Le nombre de requêtes a quant lui été multiplié par 10 ! Il est clair que les pages web d’aujourd’hui sont devenues inadaptées aux protocoles inventés hier !
HTTP/2 : le protocole fait pour la vitesse
Puisque notre usage ne s’adapte pas au protocole HTTP 1.1, il était nécessaire d’adapter le protocole à nos usages. D’où la création de HTTP/2, qui est devenu une spécification en mai 2015.
Le développement de ce nouveau protocole s’est concentré sur un usage plus efficace des ressources réseau et s’est attaché à réduire la perception de la latence. Il permet notamment de :
- compresser les headers des requêtes et des réponses. La bande passante est réduite lorsque les headers sont similaires (par exemple des cookies).
-
multiplexer les requêtes au serveur et les prioriser :
- on économise l’établissement de multiples connexions entre le client et le serveur.
- les requêtes sont effectuées simultanément par le navigateur. On ne doit plus attendre la fin d’une requête pour en envoyer une autre. En ce sens, une ressource à faible priorité (par exemple une image) ne bloquera plus une ressource plus prioritaire (tel qu’une CSS).
- pousser activement les ressources du serveur au navigateur, avant même que celui-ci ne les demande (par exemple le serveur enverra les CSS et JS référencés dans une même page avant que le navigateur ait analysé celle-ci)
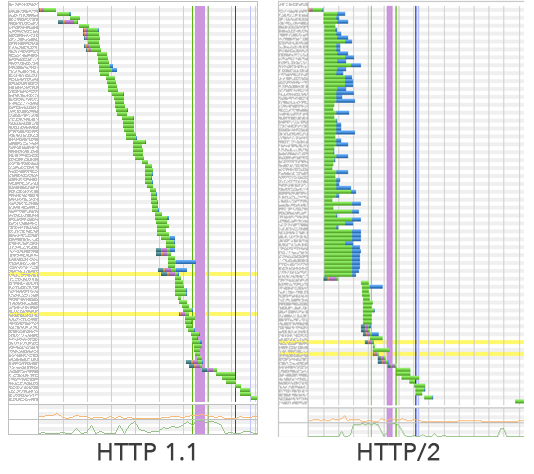
Bref, en image, voici ce que ça donne :

Des navigations mobiles encore et toujours en pleine croissance
Je pourrais résumer cette partie en une phrase : les règles de WebPerf ont été rédigées en 2007… au moment même où un autre Steve annonçait la sortie du premier iPhone.
Mais parlons d’aujourd’hui : rien que sur le premier trimestre 2015 en France, les terminaux mobiles (smartphones et tablettes) ont capté 40 % du trafic réalisé sur les sites marchands (contre 31 % au premier trimestre 2014) et 23 % des achats en ligne (contre 17 % au premier trimestre 2014). Les stratégies mobiles pourraient apporter aux marchands français 6,6 milliards d’euros selon une récente étude.
Malgré ce potentiel, les utilisateurs ne trouvent pas leur compte avec les sites mobiles : 71 % des sondés s’attendent à ce qu’une page web se charge aussi vite sur mobile que sur ordinateur. Mais ils sont 46 % à estimer que les sites se chargent généralement plus lentement sur mobile que sur ordinateur. Il y a donc encore de gros efforts à faire sur les sites mobiles.
Oui, le web et nos usages ont bien évolué ! Seul un irréductible résiste encore et toujours : la latence.
Il est donc légitime de se demander si les règles WebPerf de 2007 sont toujours d’actualité en 2016 !
Les limites des « bonnes pratiques » classiques
Et bien non, elles ne sont plus d’actualité ! En tout cas, pas toutes !
Les transformations que nous avons connues rendent parfois certaines règles classiques de la WebPerf inutiles, voire même contre-productives !
Parmi elles :
- la concaténation des objets (CSS, JS, spriting) : avec HTTP/2, il n’est plus nécessaire d’économiser le nombre des requêtes et en plus, un seul gros fichier pourrait ralentir la page ;
- le lazyloading : il reste très utile mais il est compliqué à mettre en place de façon correcte pour continuer à tirer profit du pré-parsing du code HTML des navigateurs récents (cf l’article Prebrowsing de Steve Souders) ;
- le domain sharding : il n’est plus nécessaire de répartir les fichiers statiques (images, CSS, JS) sur plusieurs sous-domaines pour multiplier le nombre de requêtes simultanées puisque cela est désormais intégré à HTTP/2.
En somme, il est nécessaire d’analyser chacune des bonnes pratiques connues à la lumière de ce que HTTP/2 va apporter aux sites web.
Dépasser ces bonnes vieilles pratiques…
Si certaines bonnes pratiques WebPerf ne sont plus d’actualité avec HTTP/2, d’autres restent plus que jamais de bon usage.
… en jouant à cache-cache
On est d’accord, ce n’est pas la technique du futur. Mais elle a tellement d’avantages !
Alors bien sûr, il faut cacher ce qui est cachable. Mais il est possible d’aller encore plus loin avec :
- le cookie less cache : il s’agit de cacher les pages dynamiques pour les nouveaux utilisateurs ou les utilisateurs anonymes. Il est en effet inutile d’aller interroger la base de données pour chercher un panier vide (ce qui, au passage, fonctionne aussi pour les bots) ;
- le ESI/AJAX : il s’agit de cacher les pages HTML et ajouter les parties dynamiques en Ajax. Vous améliorez ainsi le Start Render. Mais finalement, cela revient à utiliser une technique plus générale : le chargement progressif.
Et justement !
… avec le chargement progressif
Le chargement progressif consiste à charger la page avec des fonctionnalités minimales, un rendu suffisant pour tout ce qui est au dessus de la ligne de flottaison et ensuite charger petit à petit le reste : les CSS manquants (pour les popups par ex), le JS pour l’interaction, les widgets, les CSS pour les autres pages, etc…
Combiné avec les techniques de push ou de préloading, on obtient le critical push.
… soyez prêt !
Vous pouvez désormais appliquer les 4 ‑pre :
- le DNS pre-fetch consiste à résoudre des noms de domaine utilisés par la page en avance de phase, sans attendre de le rencontrer dans le code source de la page ou d’une page suivante.
- le pre-connect consiste non seulement à la résolution d’une requête DNS menée par anticipation, mais aussi à la connexion au serveur en question (on économise le temps de connexion qui peut être important dans un environnement avec une forte latence).
- le pre-fetch consiste au pré-chargement du fichier mentionné par le lien (attribut href), afin de le placer en cache.
Cette pratique est particulièrement utile :
- lorsqu’il y a de fortes chances qu’un utilisateur consulte une suite de pages (présentation, slideshow, etc.),
- pour anticiper le chargement d’images ou feuilles de styles qui auront de grandes chances de s’afficher sur les pages principales du site, ou de l’application web.
- le pre-render consiste à demander au navigateur Web de pré-charger une page Web tout en la gardant cachée pour l’utilisateur. Ainsi une fois que l’utilisateur demandera cette page, elle sera directement prête à être affichée. C’est le degré ultime qui permet d’afficher une page instantanément !
À lire aussi sur le sujet : Optimisation des pré-chargements avec prefetch, dns-prefetch et prerender chez Alsacréations.
De nouvelles métriques à suivre
Si les optimisations changent, notre façon de mesurer aussi doit évoluer. Le « loading time » a longtemps été la valeur de référence. Aujourd’hui c’est bel et bien fini !
Vous connaissez suffisamment bien les internautes pour savoir que peu leur importe le temps que va mettre votre site pour se charger dans son intégralité. Ils n’attendent pas le chargement de la totalité de la page pour commencer à interagir avec un site web. Bien au contraire !
C’est pourquoi aujourd’hui il y a deux métriques bien plus importantes à suivre :
- Le Start Render : moment où la page blanche laisse place aux premiers éléments de la page web.
- Le Speed Index : rythme auquel les élements au-dessus de la ligne de flottaison s’affichent (comme le démontre l’image ci-dessous).

Le Speed Index est un score : plus il est bas, plus la page s’est affichée rapidement.
Ces deux mesures sont disponibles dans les rapports de WebPageTest.
À lire aussi sur le sujet :
Speed Index : métrique incontournable de l’expérience
Finalement…
Récapitulons ! Voici un petit tableau pour vous aider à remettre à jour vos sites et les optimiser au mieux :
| ce qui est toujours d’actualité | ce qui est à mettre en place | ce qui est à prévoir |
|---|---|---|
|
|
|
Avec cette mise à jour, vous voilà prêt à conquérir les internautes / mobinautes et voir votre taux de conversion augmenter !

4 commentaires sur cet article
Damien Syren, le 21 décembre 2015 à 9:39
Super article ! En complément, la présentation de @stefounet à Paris Web 15 : http://stefounet.github.io/webperf2.0/#/
Cyrille Jesmo Drazik, le 21 décembre 2015 à 13:09
Merci pour cet article. C'est pas la première fois que je passe sur un article qui liste les avantages et inconvénients de HTTP2. Tout ça semble très intéressant, mais qu'est-ce qu'il en est de l'implémentation aujourd'hui ? Est-ce que je peux mettre ça en place sur mon serveur apache ? Est-ce que tous les navigateurs "connaissent" ce protocole ?
laurent, le 21 décembre 2015 à 14:55
Bonjour Cyrille,
Tous les hébergeurs ne supportent pas encore HTTP/2 même si les dernières version d'Apache et d'Nginx le supportent au moins partiellement (certaines features ne sont pas exploitées). Pour une exploitation optimale il faut passer par des configurations plus exotiques comme H2O (https://github.com/h2o/h2o).
Par contre tous les navigateurs modernes tirent parti d'HTTP/2, il me semble que cela représente aujourd'hui plus de 80% du parc.
PS : si vous êtes sous WordPress, nous sommes déjà compatibles chez Themecloud.io ;)
Nicolas Chevallier, le 21 décembre 2015 à 21:17
Très bon article, néanmoins il semble que pour la concaténation des fichiers JS et CSS, le gain ne soit pas évident, voire négatif, cf http://calendar.perfplanet.com/2015/forgo-js-packaging-not-so-fast/
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :