Retour vers les e‑mails
Parler d’intégration d’e‑mails, c’est un peu comme utiliser la DeLorean du Docteur Brown pour revenir dans les années 90. À cette époque où les sites étaient codés avec des <table> et <td>…
Je vous propose avec cet article de faire un état des lieux des e‑mails. Je vous donnerai quelques conseils et des ressources qui vous permettront de coder un e‑mail avec un maximum de compatibilité dans les applications les plus utilisées.
Et comme c’est Noël, un cadeau vous attend au pied du sapin.
Statistiques
— Tout ça c’est du passé.
— Du futur, vous voulez dire.
Si vous pensez que l’on peut aujourd’hui se passer des e‑mails, voici trois statistiques qui devraient vous faire changer d’avis :
- 191,4 milliards, c’est le nombre d’e‑mails envoyés par jour durant l’année 20141
- Il y a 3 fois plus de comptes e‑mails dans le monde que de comptes Facebook et Twitter cumulés1
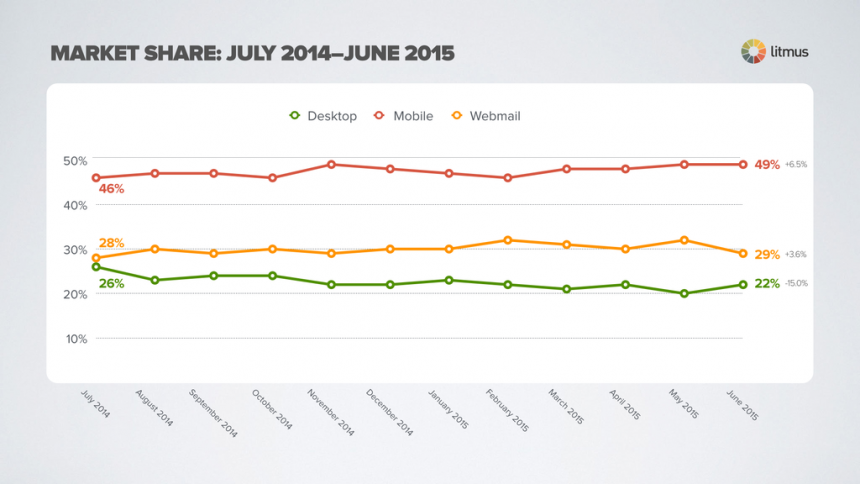
- 49 % des e‑mails envoyés sont ouverts depuis un mobile2
- 20 email marketing statistics to help you prove how awesome email is, Campaign Monitor
- The ultimate mobile email statistics overview, emailmonday
- Why email marketing, Campaign Monitor
Design
Ne fais pas attention à l’aspect rudimentaire de cette maquette, je n’ai pas eu le temps de la faire à l’échelle ni de la peindre.
Comme pour un site web, bien concevoir un email c’est bien connaître sa cible. Et bien connaître sa cible, c’est en déduire les logiciels mails qu’elle utilise, ce qui pourra orienter votre design. Si par exemple vous envoyez un e‑mail à une cible jeune, il y a de fortes chances que l’e‑mail soit ouvert depuis un mobile. A contrario, si vous envoyez votre e‑mail à des prospects professionnels, il sera certainement lu pendant les heures de travail sur une application mail comme Outlook. Cette information peut déterminer le design ainsi que la technique d’intégration de votre e‑mail : cibler un appareil en particulier et exploiter toutes ses possibilités techniques en privilégiant la méthode de « dégradation harmonieuse » ; ou coder une base compatible sur le plus grand nombre de devices en utilisant plutôt la méthode « amélioration progressive ». C’est sous cet angle que je vais orienter mon article et les conseils qui s’en suivent.
Quelques conseils pour définir sa cible :
- Si l’e‑mail est à destination des membres de votre site : consultez votre outil d’analytics et regardez la répartition de votre trafic par appareil.
- Si votre e‑mail est à destination d’une base de prospects (BtoC ou BtoB) essayez d’en connaître les détails auprès de votre client (CSP, Jeunes, Seniors, etc.)
- Si vous ne connaissez pas votre cible ou que vous envoyez à une cible « large », vous pouvez toujours vous baser sur des statistiques publiques telles que Email Client Market Share.
Webdesign ≠ Emaildesign
Il est tentant pour un webdesigner de réutiliser les principes du webdesign pour les e‑mails. Malheureusement, l’emaildesign est beaucoup plus restrictif. Ceci étant, à la manière du « mobile first », cela nous oblige à aller droit au but et penser plus efficace. Voici quelques règles qui vous donneront un cadre de travail et vous assureront une visibilité maximale dans une majorité d’applications.
Taille inférieure à 800px, idéale entre 600px et 650px
Ceci pour avoir un aperçu correct dans les panneaux de prévisualisation verticaux des applications mails et webmails.
Design vertical
Le layout d’un e‑mail doit contenir un minimum de colonnes, l’idéal étant une seule. Moins vous utilisez de colonnes, plus l’intégration sera simple et rapide. Vous aurez aussi un e‑mail moins lourd, ce qui peut avoir son importance si vous l’envoyez à un grand nombre de personnes car il sera expédié plus rapidement.
Images <img>
L’utilisation d’images doit se faire de manière contrôlée pour deux raisons :
- Elles sont bloquées par défaut dans de nombreuses applications3.
- Elles peuvent risquer de vous faire passer en SPAM.
Si votre e‑mail s’adresse à vos clients, ils verront certainement vos images car vous êtes un expéditeur connu et alors l’impact du blocage sera moindre.
Si c’est un e‑mail pour prospects et que vous utilisez des images, ne véhiculez pas le message principal dessus car il y a de fortes chances qu’elles soient bloquées par défaut.
Images de fond « background-image »
La propriété CSS background-image n’est pas très bien supportée par Outlook 2007+ et Outlook.com. Faites attention à ne pas véhiculer un message trop important par ce biais. Vous pouvez utiliser l’outil Bulletproof background images de Campaign Monitor pour générer des fonds avec un maximum de compatibilité.
Polices web
Utilisez des polices personnalisées avec précaution, car elles ne sont pas prises en compte par la majorité des applications mail. Préférez les fonts dites safe, avec toujours une famille de police telles que serif, sans-serif, etc.
Mobile first
Sachant qu’il y a 50 % d’ouverture de mails sur mobile vous pouvez partir sur ce mode de conception.
Code
Allô ? Allô ? Y’a personne au bout du fil ? Faut réfléchir, McFly, faut réfléchir !
Quand il n’y avait pas de mobile, on codait les e‑mails en taille fixe à base de <table> et <td>. Avec l’arrivée des smartphones, on s’est posé la question : comment faire des e‑mails responsive ? Alors on a essayé un système de grille basé sur les <td> nommé « Column splitting » à base de « display:block » et de « float:left ». Ça fonctionnait, mais pas partout…
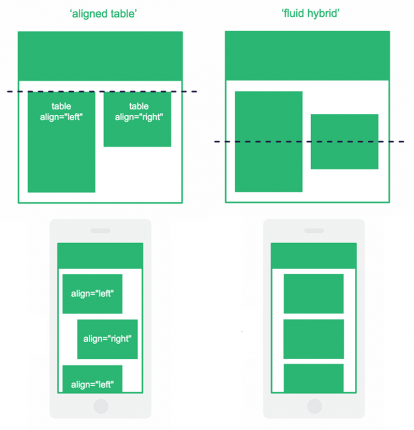
Puis on a trouvé une autre méthode, « Table aligning ». En utilisant l’attribut « align » sur les <table> on reproduisait le comportement du « float », et en ajoutant quelques media queries on obtenait d’assez bons résultats, mais malheureusement pas sur toutes les applications…
Enfin, est arrivée une troisième solution nommée « Hybrid » par Nicole Merlin. Cette méthode s’attaque au mauvais rendu de Gmail et offre une solution responsive sans media queries, compatible quasiment partout. Elle vous permet de construire votre e‑mail sur une base solide pour ensuite, pourquoi pas, l’enrichir avec des techniques moins conventionnelles. Nicole a détaillée sa méthode dans un article et après l’avoir essayé moi-même, je vous en ferai la synthèse. Mais avant de voir en détail le coeur de la méthode « hybride », voici quelques conseils pour coder un e‑mail avec une base solide et compatible dans un maximum d’applications.
Doctype et <meta>
Il n’est pas nécessaire de définir un Doctype pour votre e‑mail car la plupart des applications le redéfinissent. Pour ma part, j’en laisse quand même un car l’e‑mail peut être amené à être lu dans un navigateur ou être hébergé comme « version en ligne ». On utilise aussi diverses balises <meta>, telles que :
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />Comme pour un site web, le charset «
utf-8» vous permettra d’utiliser des caractères spéciaux dans votre e‑mail sans avoir à les encoder. -
<meta http-equiv="X-UA-Compatible" content="IE=edge" />Cette meta force Internet Explorer à utiliser sa dernière version de son moteur de rendu et permet aussi aux Windows Phone de gérer le responsive.
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">Cette meta n’est pas obligatoire mais je la laisse pour les mêmes raisons que je laisse le doctype.
-
<meta name="format-detection" content="telephone=no" />Cette meta permet d’enlever le style des numéros de téléphone.
Pour plus de détails, je vous laisse aller voir le projet Email Boilerplate.
<link>
Il est déconseillé d’utiliser des balises <link> pour vos styles car le support des applications n’est pas optimal. Vos styles seront soit dans le <head> de votre e‑mail, soit en « inline » sur vos balises.
CSS
Le support est plus ou moins bon suivant les propriétés. Pour un maximum de compatibilité, il est impératif de vérifier le support de toutes les propriétés que l’on utilise et de les tester en conditions réelles. Voici deux liens qui vont seront d’une grande utilité : The Ultimate Guide to CSS de Campaign Monitor et Kinetic Email CSS Support de Fresh Inbox.
HTML
Les balises <video>, <audio> et <canvas> ont un support limité. Pour tout le reste, le support est assez bon. Mon conseil pour coder un e‑mail avec un maximum de compatibilité est d’utiliser les balises suivantes :
-
<table>,<tr>,<td>: pour tout ce qui est mise en page et système de grille de l’e‑mail. À noter que la propriété CSS « padding » est mieux supportée quand elle est utilisée sur une balise<td>. -
<img>: pour les images. N’oubliez pas de renseigner l’attributaltet de le styler pour le cas des images bloquées. -
<a>: pour les liens. Si vous souhaitez faire un e‑mail entièrement cliquable, n’utilisez pas de <a> englobant, mais répétez le dans chaque cellule.
Pas de DATA-URI
La méthode d’image embarquée n’est malheureusement pas très bien supportée.
Caractères spéciaux
Même si nous avons défini la <meta> charset en UTF‑8, je vous conseille quand même d’encoder vos caractères spéciaux pour garantir leur bon affichage. En effet, il se peut que certaines applications mails réécrivent la balise <meta> et on ne connaît pas toujours le charset défini dans le header de notre outil d’envoi. Cela ne vous prendra pas beaucoup de temps si vous utilisez un plug-in dans votre éditeur. Voici celui que j’utilise dans Sublime Text.
Spam
Partez du principe que si votre e‑mail fait plus de 500 caractères de code, alors vous avez moins de chances de tomber dans les spams. En dessous c’est plus compliqué et il faut avoir au moins une image dans votre e‑mail pour déjouer les algorithmes anti-spam4. Bien sûr, d’autres paramètres entrent en considération, comme la réputation de l’expéditeur, les mots clés, la ponctuation, le poids de votre e‑mail ou encore l’omission du lien de désinscription.
Plain-Text
Une version Plain-Text de votre email est utile pour plusieurs raisons :
- Elle vous rendra plus crédible aux yeux des filtres anti-spam.
- Certaines applications mails ne supportent tout simplement pas les e‑mails au format HTML.
- Il y a tout simplement des gens qui préfèrent ce format plus direct au HTML.
HTML5 et CSS3 dans tout ça ?!
Comme je l’évoquais un peu plus haut, la méthode « Hybrid » va vous permettre de concevoir un e‑mail supporté dans les dix applications mail les plus utilisées. Une fois cette base solide construite, vous pourrez l’enrichir (amélioration progressive) en utilisant des techniques plus modernes en HTML5 et CSS3. Nous n’évoquerons pas cette partie dans l’article mais je peux vous donner quelques liens pour ceux qui s’y intéressent :
- A Bulletproof Guide to Using HTML5 and CSS3 in Email, Litmus
- Email Monks Lab
- https://www.rebelmail.com/
La méthode « hybride »
La méthode « hybride » repose sur une propriété CSS bien connue : « display:inline-block ». Elle a un grand avantage par rapport au float, car elle permet de gérer l’alignement centré, horizontal et vertical, qui manquait à la méthode « table aligning ».
Schéma retravaillé depuis cette source
Combinez la avec la propriété max-width et vous obtenez un système de grille responsive compatible partout, sauf sur Outlook 2007+. Mais pour celui-ci qui ne supporte aucune des deux propriétés nous utiliserons un commentaire conditionnel pour lui spécifier des tailles fixes.
Mais assez parlé, voici un exemple de grille responsive avec deux colonnes :
<table cellpadding="0" cellspacing="0" align="center" style="background-color:#ffffff;margin:0 auto;width:100%;max-width:640px">
<tr>
<td style="text-align:center;font-size:0;">
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellpadding="0" cellspacing="0" style="width: 100%;">
<tr><td style="width: 50%;" valign="top"><![endif]-->
<table cellpadding="0" cellspacing="0" style="display:inline-block;width:100%;max-width:320px;vertical-align:top;">
<tr>
<td style="width:1%;padding:0 10px">COLONNE GAUCHE</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td><td style="width: 50%;" valign="top"><![endif]-->
<table cellpadding="0" cellspacing="0" style="display:inline-block;width:100%;max-width:320px;vertical-align:top;">
<tr>
<td style="width:1%;padding:0 10px">COLONNE DROITE</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td></tr></table><![endif]-->
</td>
</tr>
</table>Observons le code pas à pas :
<table cellpadding="0" cellspacing="0" align="center" style="background-color:#ffffff;margin:0 auto;width:100%;max-width:640px">Cette ligne définit la mise en page de notre email à une taille maximum de 640px, ce qui lui permet de s’adapter aux résolutions inférieures de tous les appareils mobiles. Je vous conseille de toujours déclarer le « cellpadding="0" cellspacing="0" » pour éviter les espacements par défaut des <table>. On peut également le faire en style inline avec la propriété « border-spacing:0 », mais ça nous oblige à définir un « padding:0 » sur tous les <td> de notre <table>. Le style « margin:0 auto » permet de centrer horizontalement la table, notamment sur Orange et SFR qui n’acceptent que cette propriété pour l’alignement.
<td style="text-align:center;font-size:0;">« text-align:center » combiné avec le display: inline-block de nos colonnes, nous permet de les centrer l’une en dessous de l’autre sur les appareils inférieurs à 640px (cf schéma ci-dessus).
« font-size:0 » nous permet d’éliminer l’espace entre les deux colonnes qui sont inhérent à la propriété « display:inline-block ».
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellpadding="0" cellspacing="0" style="width: 100%;">
<tr><td style="width: 50%;" valign="top"><![endif]-->Etant donné qu’Outlook ne supporte ni la propriété « display:inline-block » ni la propriété « max-width », nous lui créons une <table> qui contient deux nouvelles cellules <td> adjacentes avec une taille fixe en pourcentage ou en pixel. Chacun de ces <td> contient nos colonnes responsive. <!--[if (gte mso 9)|(IE)]> est un commentaire conditionnel qui signifie « supérieur à Outlook 2000 ou Internet Explorer » et permet d’appliquer un code spécifique à ces versions.
<table cellpadding="0" cellspacing="0" style="display:inline-block; width:100%; max-width:320px; vertical-align:top;">
<tr>
<td style="width:1%;padding:0 10px">COLONNE GAUCHE</td>
</tr>
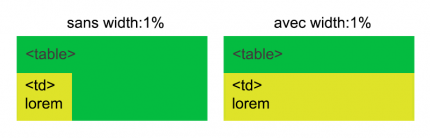
</table>Voici donc notre première colonne en « display:inline-block », d’une taille maximum de 320px. Le width de 1% sur le <td> peut paraître étrange, c’est en fait un hack qui permet de faire en sorte que la cellule prenne bien 100 % des 320px de son conteneur si son contenu ne la remplit pas.
Voilà le principe de la méthode « hybride » à répéter suivant le nombre de colonnes que l’on souhaite rendre responsive.
C’est une méthode un peu plus compliquée à coder que les deux autres, mais c’est aussi celle qui donne les meilleurs résultats. Si vous voulez étudier plus en détail la méthode je vous renvoie vers l’article de Nicole Merlin en anglais.
Tests
C’est vous le doc, Doc !
Pour maîtriser les e‑mails responsive il va falloir vous armer d’un peu de patience, car c’est uniquement en testant et retestant que vous obtiendrez de l’expérience et un rendu correct. Ayez aussi en tête que vous n’obtiendrez jamais un résultat 100 % fidèle à votre design sur toutes les applications du marché. (D’où l’importance de bien connaître sa cible.)
Pour ce qui est du test en phase de développement vous pouvez utiliser un navigateur web tel que Chrome ou Safari pour simuler les applications qui se bases sur WebKit telles que : Apple Mail, iOS (iPhone / iPad), Android Mail 2.3, Android Mail 4.2, AOL Mail (Chrome), Outlook 2011 + 2015 (Mac). Et vous pouvez utiliser Firefox pour simuler le rendu des applications qui se basent sur Gecko, comme Thunderbird.
Une fois votre intégration prête il faudra la tester dans les applications et webmails ayant le plus de chances d’être consultés par votre cible. Je vous recommande d’utiliser des outils digne de ce nom comme ceux de Litmus ou EmailOnAcid, pour ne citer qu’eux. Ils vous permettront de tester votre e‑mail dans un large choix d’applications et webmails. Vous pourrez avoir un rendu par navigateur, en mode « images bloquées » ou non. Ils pourront vous donner des conseils techniques et vous aidez à passer les filtres anti-spams même si pour ce genre de test spamassassin reste la référence.
Bonus
Voici quelques ressources supplémentaires qui vous permettront de masteriser encore un peu plus les emails.
- Générateur de boutons pour mail de Campaign Monitor
- Ressources pour le developpement, Campaign Monitor
- Des astuces et conseils pour régler des problèmes connus, Emailology
- Hybrid is the answer. Is it the right question ?, Action Rocket
- Plein de ressources sur les e‑mails
-
Inliner.cm, un outil qui permet d’inliner vos styles déclarés dans le
<head> - Le blog de HTeuMeuLeu sur toutes les nouvelles techniques d’intégrations d’e‑mails
Cadeau de noël : Nom de Zeus !


Comme c’est bientôt Noël, je vous ai préparé un e‑mail façon « hybride » qui pourra vous servir de modèle pour vos intégrations. Il est compatible avec toutes les principales applications et vous pouvez avoir un aperçu du rendu grâce à EmailOnAcid. L’e‑mail est disponible sur mon Github.
Joyeux Noël !
Notes
- ↑ Email Statistics Report, 2013–2017, The Radicati Group Inc
- ↑ Gmail Opens Increase 20%: How to Optimize Emails for Any Gmail Inbox, Litmus
- ↑ The Ultimate Guide to Email Image Blocking, Litmus
- ↑ Does Text to Image Ratio Affect Deliverability ?, Email on Acid



2 commentaires sur cet article
Nicolas Chevallier, le 23 décembre 2015 à 14:25
Excellent article. C'est souvent un casse tête de réaliser un email correctement affiché dans les principaux logiciels et outils de messagerie. Personnellement j'utilise systématiquement Litmus pour vérifier l'affichage avant toute mise en production, car une petite modification peut avoir de graves conséquences (cf outlook, gmail et lotus!).
Aurélie, le 23 décembre 2015 à 15:33
Merci pour cet article, depuis l'arrivée des smartphone je trouve le codage des emails bien sympa ;) (aucune ironie dans mon commentaire ! ^^) la veille, les tests, les re-tests, bref je trouve cela plutôt passionnant... et ton article est bien pratique pour débuter dans le codage d'emailing responsive
Joyeux noel à toute l'équipe de 24joursduweb et à notre très cher htmeuleu !!
Aurélie
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :