Design Brutaliste
Un doigt levé bien haut, des sites moches ou… un peu plus que ça.
Introduction
« Brutalism design », voilà un terme que j’ai souvent vu revenir ces derniers temps et souvent à toutes les sauces. L’amoureux de VHS, d’anomalies chromatiques, de glitchs, biberonné aux films trash et à la musique extrême que je suis ne pouvait que s’intéresser à cette tendance ; ne serait-ce que pour tenter de comprendre s’il ne s’agit que d’une simple mode vouée à disparaître aussi rapidement qu’elle est venue, ou si nous pouvions en tirer quelque chose de positif dans un web d’aujourd’hui qui, parfois, peut-être un peu ronflant.
Dans cet article, je vais tenter de faire un état des lieux de ce qu’est le brutalisme et en quoi il peut-être utile de reprendre certains de ses mécanismes dans nos interfaces actuelles.
Qu’est-ce que le Design Brutaliste ?
Mais d’abord, revenons un peu en arrière avec un poil d’histoire (juste un peu, promis).
C’est Le Corbusier qui popularisa ce terme de « Brutalism design ». Contrairement à ce que l’on pourrait penser, le terme ne vient pas du mot « brutal », mais du mot « brut » ou « raw » en anglais. Ce qui caractérise ce dernier est l’utilisation du béton comme matériau principal dans la construction des édifices.
L’idée principale est de créer des espaces avec peu de fonctions si ce ne sont les plus primaires. Le Corbusier voit dans le brutalisme quelque chose de sauvage, naturel et primitif lorsqu’il est utilisé sans transformation et revêtement.
Si ce style architectural a connu une grande popularité dans un contexte d’après guerre (année 50) où il fallait pouvoir reconstruire rapidement des villes partiellement ou complètement détruites par les bombardements. Le « brutalism », par sa simplicité et son manque d’intérêt pour l’esthétisme, permit d’édifier un grand nombre de bâtiments à moindre coût. Ainsi nous retrouvons des structures aux formes géométriques massives, anguleuses et répétitives.

Le brutalism dans le web
Alors, c’est bien joli toutes ces histoires sur l’architecture mais… ça donne quoi dans le web ?
De mon point de vue, nous pouvons penser que le brutalism design est apparu dès les premiers balbutiements du web.
Effectivement, si l’on regarde les premières pages web qui ont étés créées, il est facile de reconnaître le côté brut et sans fioritures du design brutaliste…
Très vite, les technologies ont évolué et des outils ont permis de faciliter l’accès à la création de pages web… Et là, ça a été comme donner un paquet de bonbons à un gamin sans surveillance. Une fois le frein technique dépassé, c’est le manque de règles graphiques et ergonomiques qui a conduit à la prolifération d’un nombre incalculable de pages au design extrêmement discutable.
Ce manque de considération pour les yeux et le confort de l’utilisateur qui, avant, était tempéré par la simplicité des pages web, est devenu un véritable problème. Nous avons essayé de pousser le web et son design vers des limites des plus douteuses mais nous avions besoin de ça ! Nous avions besoin d’essayer tout ce que cette nouvelle technologie nous permettait de faire, d’aller dans ses retranchements et ainsi avoir une vision globale de tout ce qui était possible de faire.
Nous nous devions de pousser notre imagination jusque dans ses confins, et l’air de rien, c’était chouette !
Contextualisons brièvement.
Bon ok, je vous parle du « vieux web », alors pourquoi le brutalisme revient maintenant malgré l’établissement de règles visuelles, et que les années de recherche en UX nous permettent de concevoir des interfaces avec empathie et répondant au mieux aux utilisateur ?
Afin de répondre à cette question, il me faudrait prendre 5 minutes pour établir un rapide état des lieux du design web à l’heure actuelle. 5 minutes qui peuvent se résumer en un tweet :
Rien que pour ce sujet il faudrait écrire un article complet, je vais donc faire quelques simplifications et raccourcis afin de ne pas être trop expansif. Il ne s’agit pas de faire une généalogie des tendances web mais plutôt d’apporter un point de vue (#lemien), sur mon métier et ce qu’il en ressort sur nos écrans.
Je ne vais pas y aller par quatre chemins, au risque de ne pas me faire que des copains : lorsque je fais ma veille, je m’ennuie de plus en plus. Visuellement, je trouve que nous allons majoritairement vers une normalisation du web, avec les mêmes structures de pages, les mêmes icônes, les mêmes types de photos, les mêmes arbo, etc. Et quand je regarde ce tweet, je me dis que mon propre portfolio est dans la même veine que ces interfaces asseptisées.
Alors bien-sûr je caricature et heureusement. Je suis resté plusieurs fois scotché face à certains sites, applications aux interfaces de grande qualité et à la réalisation impeccable ! Mais dans 70% des cas, c’est du « déchavou ». La faute à qui ?
Nous pourrions arguer qu’il existe un grand nombre d’outils qui permettent à monsieur et madame tout le monde de réaliser un site vitrine ou une e‑boutique avec un minimum/pas, de connaissances techniques… Je ne parle pas de BIEN la réaliser, juste de la mettre en ligne. Alors bien sûr ce n’est pas de leur faute, mais c’est la faute de ce qu’en font les gens.
Néanmoins, ces outils ont été conçus pour nous faciliter la mise en place d’interfaces web et d’applications. Il y a aussi la suffisance des designers/euses et créateurs/ices d’interfaces qui peut être une cause de cette homogénéisation « négative » de notre web, n’en reste pas moins qu’il serait hypocrite de dire que la plupart des ressources et outils (cms, framework,…) ne vont pas non plus dans cette direction.
Les templates tout prêts à l’emploi sont aussi une des causes de cette abondance d’interfaces similaires ! Prenons par exemple le CMS Jimdo. En 2015, Ils annonçaient le chiffre de 12 000 000 sites faits sur leur plateforme.
Pourtant ils ne disposent à l’heure actuelle que de 16 templates différents ! Je vous laisse faire le ratio…
Alors nous pouvons changer les images, les textes et probablement modifier quelques paramètres, néanmoins il y a de fortes chances que les sites se ressemblent pas mal les uns aux autres…
Sans compter que la qualité du contenu est rarement réalisée par des professionnels/les !
Un autre facteur qui peut-être pris en compte est la manière dont nous faisons notre veille ! J’attache une grande importance à ma veille et y consacre au moins une heure de mon temps par jour. Sites, outils, plugins, en design, front-end dev, outils ou méthodologie de productivité… J’essaye de tout passer en revue.
Et quasiment tout les jours, j’ai du mal à comprendre l’engouement pour certains sites ou le nombre de likes ou commentaires sur un projet Dribbble ou Behance ! Pas que ça ne soit pas de qualité hein ! Je fais assez confiance à notre communauté pour ne pas encenser un design problématique. Mais parfois, lorsque que je vois un lien sur Twitter qualifié de « Clear », « Perfect », « Smooth », … et que je clique dessus, je ne suis pas souvent scotché ! Et je pourrais presque sortir ma checklist des tendances 2017 et cocher les cases : smooth scrolling, parallaxe, mega white space, le texte qui passe par dessus les images, etc. Cependant, il y a quelques semaines, je me suis rendu compte que depuis plusieurs années, je n’avais pas assez mis mon propre travail en perspective !
Depuis quelques temps, mes réalisations utilisent elles aussi les mêmes codes que 70% des interfaces visibles sur la toile. Peut-être ne sommes-nous plus assez créatifs et que nous avons cessé de sortir de notre zone de confort ? Nous reproduisons des interfaces classiques en respectant des dogmes auto-imposés par notre veille sur les blogs, les réseaux sociaux et les sites comme dribbble, behance, etc… et nous partageons nos écrans et notre travail etc. Un serpent qui se mord la queue.
Mais comme à tout mouvent ou tendance, il y a son opposition ! En littérature, nous avons eu la bataille d’Hernani où les romantiques se sont opposés aux classiques. En musique, le Trve Black Metal norvégien est venu faire un pied de nez aux grosses productions de métal américaines et anglaises, et il y a une pléthore d’exemples.
Alors il fallait bien s’attendre à trouver la même chose dans le design web. Dans notre cas, le retour du brutalism est perçu chez certains comme une façon de lever le doigt bien haut face au web dit « consensuel ». Pour beaucoup, ce pied de nez est quelque chose de positif mais pour certains, comme Bruno Ribeiro, ce retour au brutalism est plus négatif
« Le fait qu’un groupe relativement restreint de concepteurs de sites Web ont décidé qu’une trop grande partie du design qu’ils perçoivent sur le Web est ennuyeux est une raison faible et relativement unidimensionnelle de l’infuser avec une nouvelle esthétique. »
Pourtant il serait réducteur de coller la même étiquette à tous les sites « brutalistes » ! Effectivement, nous aimons bien rentrer les tendances et styles dans des catégories et nous avons du mal à en ressortir la substance et les différences.
C’est pourquoi Pascal Deville a créé le site brutalistwebsites.com afin de recenser tous les sites auto-proclamés brutalistes.
Comme dans tous les genres, il y a à boire et à manger. Certaines interfaces correspondent parfaitement à ce que décrit Justin Jackson dans son « I’m a fucking webmaster » : pas de fioritures, simples et centrées sur l’idée et le message. Fondamentalement, c’est la même définition que pour l’architecture brutaliste. Certains « TRVE » brutalistes iront jusqu’à dire que c’est un style qui va plus loin que le design mais aussi sur l’intégration de la page : un code simple, sans framework, voir pas séparé dans un fichier CSS. Alors que certains, probablement pour le fun, ont créé un framework pour monter son site brutaliste : http://brutalistframework.com/
(WARNING – Les exemples suivant ne sont pas conseillés pour les personnes épileptiques et/ou photosensibles)
Mais il y a aussi d’autres types de sites comme celui de http://www.produzionivulcano.com/ .
Celui-ci reprend l’idée du site centré sur le contenu mais tente d’apporter une touche esthétique avec l’utilisation de la couleur rouge, l’ajout de « slider d’images », mais le tout dans un style brut et manquant d’un sens apparent de subtilité.
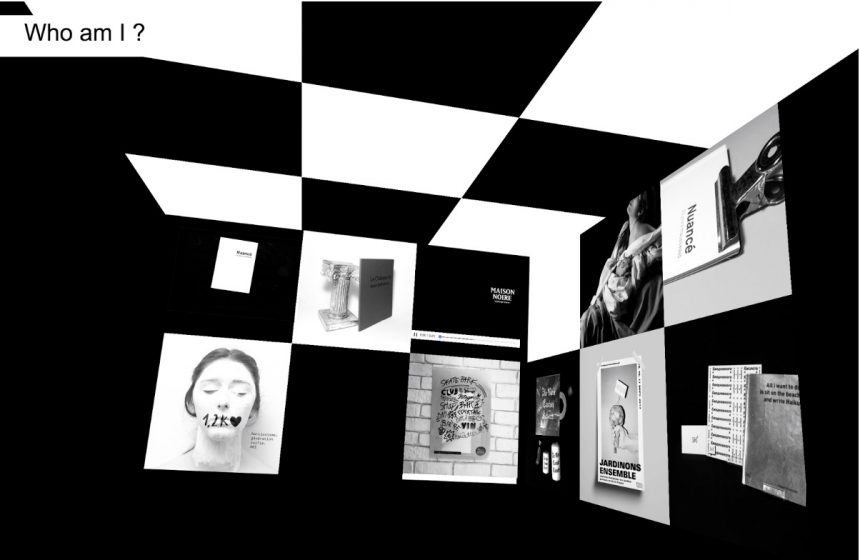
Ou celui de http://margauxlallart.com/
Qui reprend l’idée de l’accès brut à l’information, avec peu de couleurs, mais le tout intégré dans un environnement 3D !
Celui de http://kulturakademie-tarabya.de/
Qui après une animation simulant le négatif d’une photo nous offre un site avec peu de contenu mais utilisant des dégradés, pouvant être jugés de mauvais goût, pour mettre en avant le contenu !
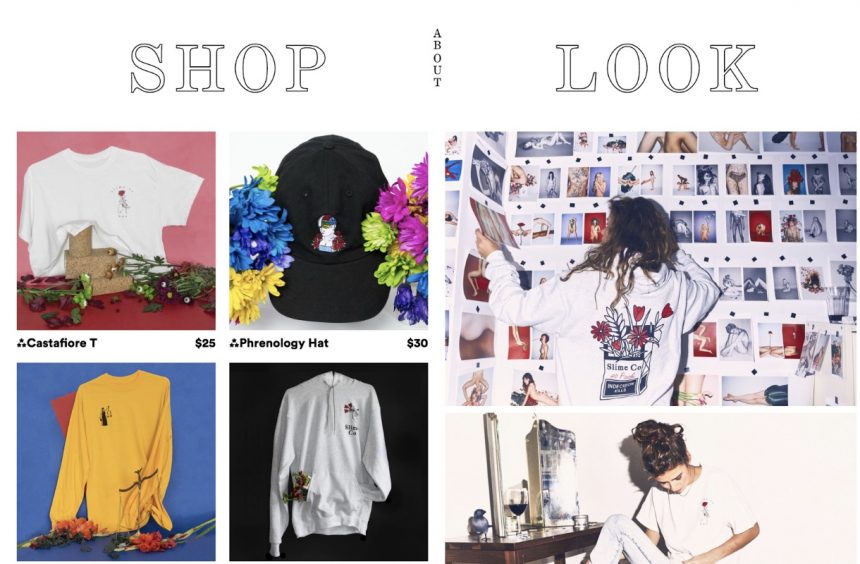
Ou le e‑shop https://shopslime.co/
Qui utilise le brutalism car le style colle avec l’esthétique de la marque de vêtements dans un esprit normcore.
Et des exemples, il en existe des centaines comme nous le montre le site de Pascal Deville que l’on peut, sans exagérer, considérer comme une des références dans le domaine.
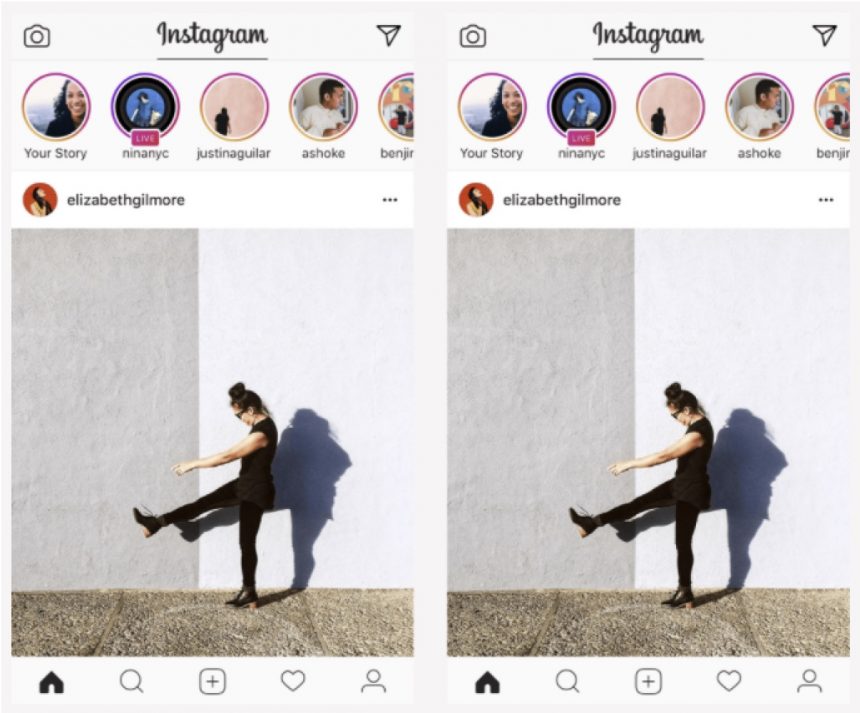
Un autre designer s’est intéressé au cas du brutalisme et a voulu faire une refonte d’applications connues afin de les rendre plus brutes. Des exemples ici : http://www.pierrebuttin.com/work/brutalist-redesigns/
Ce qui est intéressant pour certains de ces exemples… c’est qu’une application comme Instagram peut-être considérée comme brutaliste ! Pour lui, il n’avait rien à faire pour la rendre plus brute.
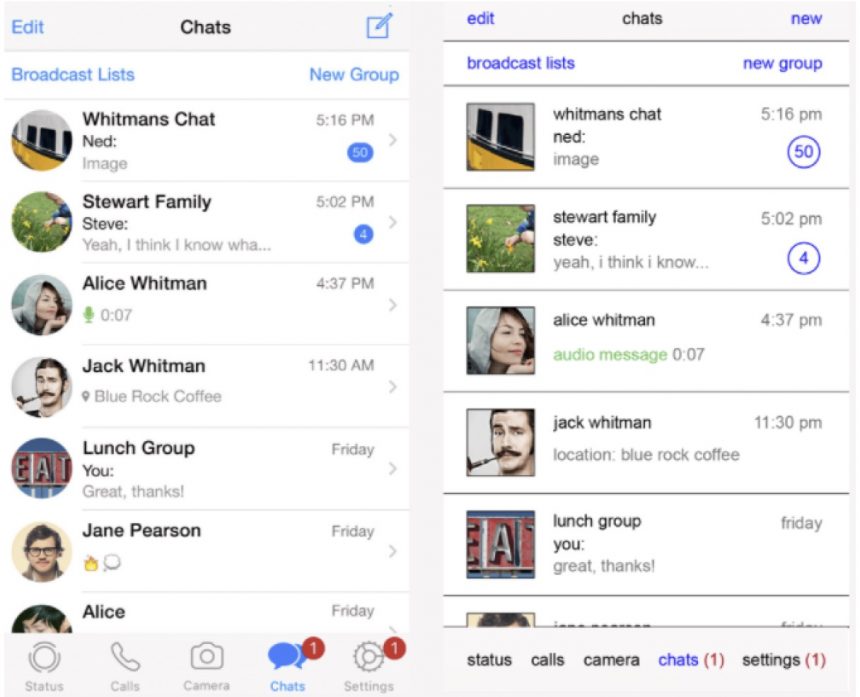
Ou encore What’s App qui ne change quasiment pas non plus :
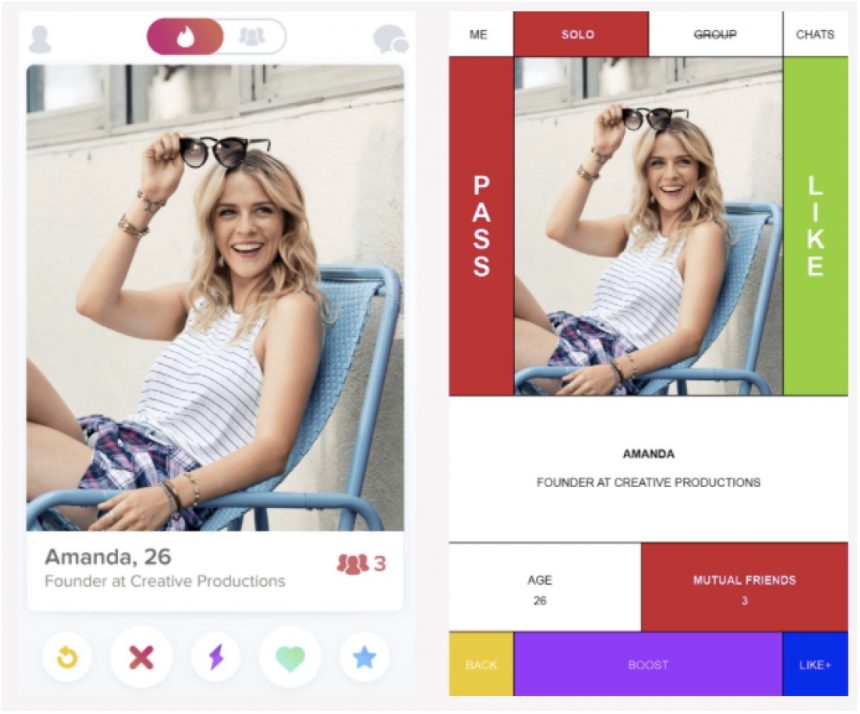
On réalise qu’une application comme Tinder pourrait être plus ergonomique ou du moins plus intuitive en version brutaliste :
Le brutalism et l’UX
Ce qui amène à se poser la question sur la place du brutalisme dans l’UX. Effectivement, l’UX est devenu, et à juste titre, un élément maître dans la conception d’interface de notre temps.
Depuis plusieurs dizaines d’années, des recherches en psychologie cognitive, en science des couleurs, en accessibilité et j’en passe, nous ont permis d’établir un certain nombre de règles de conception afin de créer des interfaces optimisées pour un maximum de personnes.
Néanmoins avec toutes ces règles, les barrières des possibilités se réduit petit à petit. Je ne dis pas par là que les règles empêchent la créativité, juste que plus il y a de paramètres à prendre en compte, plus la marge de manoeuvre se trouve réduite.
De mon point de vue, il arrive que nous cherchions, parfois, à trop pré-mâcher nos designs de sites et d’applications pour les utilisateurs. A tel point que beaucoup de designers se réfugient dans le design minimal avec une épuration de nos interfaces ou la réutilisation d’éléments validés maintes et maintes fois, quitte à en devenir consensuel. Le tout, au détriment d’une réflexion en pré-prod qui permettrait de trouver d’autres solutions aux problèmes ergonomiques, qu’un LESS IS MORE un peu trop facile.
Dans le numéro du magazine NET de septembre dernier, Pascal Deville apporte une idée que je trouve intéressante vis à vis du brutalisme. Pour lui, il ne s’agit pas toujours d’un pied de nez à la tendance actuelle, mais d’un cri pour plus d’humanité dans nos designs. Chose appuyée par Daan Lucas par cette citation :
« I think brutalism intends to show the core and deduct it from distraction […] I think it’s also the right thing to do these days. People know when they are bullshitted. In our work we always try to make a real connection with people. »
Si nos interfaces finissent par toutes se ressembler, elles perdent de leurs fonds et de leurs âmes ! Et les utilisateurs ne sont pas dupes, certes ils aiment la facilité, mais aussi la diversité, l’originalité et se sentir spéciaux !
Si de nombreuses recherches en UX ont permis d’établir que le confort utilisateur était primordial, Alter A.L dans son texte « The Benefits of Cognitive Disfluency » apporte une notion toute aussi intéressante selon laquelle en rejetant le vernis esthétique, les brutalistes promeuvent une approche alternative, qui s’écarte de la présentation normalisée du contenu.
“In this review, I suggest that disfluency prompts people to process information more carefully, deeply, and abstractly, and mitigates the social problems of overdisclosure and reflexive xenophobia.
The Benefits of Cognitive Disfluency. »
Peut-être est-ce ici que le brutalisme pourrait intervenir ?
En donnant à l’utilisateur la possibilité de s’engager dans votre site, sans lui donner du tout cuit, en le forçant à réfléchir ou en lui demandant un léger temps d’adaptation, finalement il consultera le contenu avec peut-être plus d’intérêt.
Pour plusieurs raisons, l’ensemble des aspects du Brutalisme ne pourront pas se traduire ou entrer dans le vernaculaire populaire de la conception web. Mais il me semble toutefois intéressant de récupérer de cette tendance un certain nombre de mécanismes et de paramètres afin de les intégrer dans notre manière de faire le web aujourd’hui. Ce qui pourrait nous permettre de nous démarquer de la tendance et de l’uniformité basée sur des dogmes que nous nous sommes, parfois, fixés tout seuls. Nous pourrions sortir de notre zone de confort, innover, relancer la machine et créer des interfaces efficaces, accessibles et originales.
En conclusion
Le but de cet article n’est en aucun cas moralisateur ou quoi que ce soit du genre. Le but est d’ouvrir le débat sur nos propres mécanismes de création et de s’intéresser à ce qui sort du lot, d’une manière positive ou négative. Il y a généralement du bon à prendre partout. Il ne faut pas se fermer et se contenter de faire notre veille sur les mêmes réseaux, sites, ou en utilisant les mêmes mots clés. Nous avons encore plein de choses à faire et à voir et dans le brutalism… Il y a plein de pistes de réflexion intéressantes allant dans ce sens-là !












3 commentaires sur cet article
Matthieu, le vendredi 15 décembre 2017 à 16:06
Merci pour cet article, super intéressant !
Pour info, le lien brutalismwebdesign.com semble cassé =/
PifyZ, le vendredi 15 décembre 2017 à 20:33
Ça me fait penser à ce genre d’infographies : http://www.qqf.fr/infographie/49/obsolescence-programmee et http://highline.huffingtonpost.com/articles/en/poor-millennials/.
En tout cas, c’est un style particulier que j’apprécie beaucoup et qu’il faut que j’étudie. Merci pour la découverte.
Albert Hoogendorn, le samedi 23 décembre 2017 à 20:17
Thank you for this long and great article. I am sure it will give me inspiration for 2018 !