Être daltonien dans une équipe
Oh non ! Encore un article sur le daltonisme et l’accessibilité ! C’est bon, on sait qu’il y a des gens qui confondent les couleurs et qu’il faut qu’on adapte nos sites blablabla… Rassurez-vous, je ne vais pas faire une énième remise en situation des malheurs de 10 % de la population mondiale qui doit s’adapter à une société dans laquelle on ne pense pas forcément à eux (NB : je suis gaucher). Je vais plutôt me pencher – de par mon expérience – sur le travail en équipe avec des daltoniens des deux côtés, voir comment dialoguer et se préparer.
Petit rappel obligatoire
Je suis malheureusement obligé de vous rappeler ce qu’est le daltonisme (colorblindness en anglais), mais pour cela je vous propose d’aller voir sur Wikipédia ou de demander à Google des termes particuliers (protanomalie, achromate, …).
Donc en gros ce n’est pas que le daltonien confond les couleurs, ce n’est pas que le daltonien ne voit pas les couleurs : le daltonien ne voit pas les mêmes couleurs que vous ! Il faut savoir qu’il n’y a pas que le problème du mélange rouge/vert (protanopie), mais qu’il existe sept formes de daltonisme différentes ! Souvenez-vous de l’affaire de la robe bleue/or, on est à peu près dans la même situation d’incompréhension !
Il faut surtout savoir que le daltonisme est une malformation génétique des composants de l’œil et qu’il est incurable. Certains ont réussi à faire des genres de lunettes correctrices mais cela ne marche pas pour ceux qui ont des cônes manquants et qui ne voient pas du tout le rouge, le vert ou le bleu.
J’ai un daltonien dans mon équipe
Ne pas lui poser LA question
« Héhé, tu vois ça de quelle couleur ? » À cela je lui réponds « Pourrais-tu me dire très précisément quel goût à une fraise ? ». Le seul moyen de « voir » les couleurs que voit un daltonien serait de brancher son cerveau à un ordinateur.
Anticiper les problèmes d’ergonomie de couleur
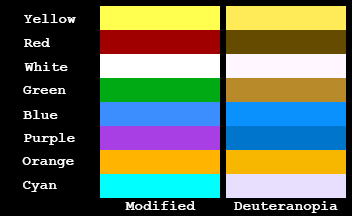
Repérer les couleurs qui sont trop proches, régler le contraste et la luminosité de l’écran. Des tests de couleur en amont sont très faciles à faire dès le début. Cependant, il nous manque quand même la vision d’un daltonien et pour ça le plugin Daltonize existe : il prend n’importe quelle image et la « transforme » selon le type de daltonisme.
L’idéal est donc de prendre toutes les palettes de couleurs avec leur fond et de les soumettre à ce test, comme l’ont fait les développeurs du jeu vidéo Borderlands.

Fournir des éléments précis quand on parle de couleur
« Peux-tu mettre la barre en taupe ? » Personnellement, même si on me la montrait cinquante fois, je n’arriverai pas à retrouver cette couleur dans une palette. Par contre, je connais son code hexadécimal : #463F32. Il existe une liste de toutes les couleurs fantaisistes sur Wikipédia. Certains sites (comme Adobe Color CC) proposent même des exemples de couleurs à marier entre elles.
Le laisser juger une interface
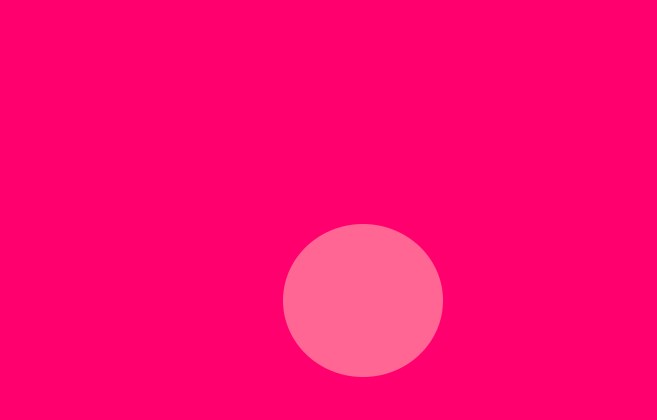
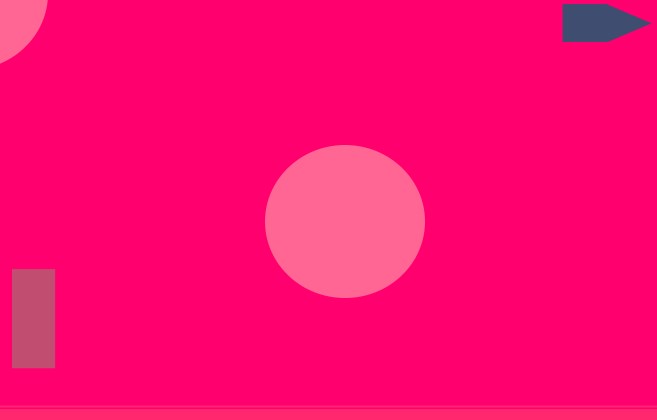
« Est-ce que tu vois le cercle là où je pointe mon doigt ? »

Non, même en étant daltonien l’imagination peut être surprenante ! Privilégiez plutôt « Combien de cercles peux-tu voir ? » ou encore mieux « Que vois-tu sur cet écran ? ». Vous pouvez même découper l’interface et faire un montage dans votre éditeur d’images favori pour « tester » la vue. Vous connaissez l’application donc vous savez exactement où sont les choses. Vous seriez bien surpris de savoir que certains utilisateurs découvrent certains boutons ou des fonctionnalités deux ans après par hasard ou parce qu’un collègue leur a dit. Imaginez si en plus ils n’arrivent pas à les voir !

Proposer des alternatives en cas de problème de couleur

Remplacer des couleurs problématiques par d’autres revient à tourner en rond, il existe d’autres alternatives :
- Des textures au lieu d’un fond uni, comme Trello,
- Les attributs
altettitleen HTML.
Bien entendu, le plus important est que le collègue daltonien puisse lui-même approuver l’alternative, surtout si elle est colorée !
Je suis un daltonien
Le signaler aux chefs de projets et managers bien avant le début du projet
Bien sûr, on voit vite le problème quand on nous propose un poste de responsable de l’ergonomie d’un site web, mais on ne voit pas forcément les tâches annexes qui vont nous demander d’analyser des couleurs comme par exemple générer un graphique… Il faut donc le signaler assez rapidement pour ne pas déployer une procédure logistique pour rien ! À vous de voir si vous voulez vous étendre sur cet handicap lors de votre entretien, pour ma part je glisse cette information mais si l’interlocuteur est ouvert je suis prêt à en parler un peu plus sans forcément m’étendre sur toutes les contraintes qui découlent de percevoir autrement les couleurs.
… et transformer cet handicap en force !
Ne le cachons pas, le daltonisme reste un handicap. Mais si au lieu de dire « je ne vois pas certaines couleurs », vous disiez « je peux vous aider à qualifier vos écrans » ? Si vous cherchez bien, il y a beaucoup d’avantages à avoir un daltonien dans une équipe :
- Vérifier les écrans avant de les montrer à un client final qui pourrait lui être daltonien,
- Proposer des améliorations en termes d’ergonomie,
- Faire découvrir aux collègues les tests d’Ishihira, les illusions d’optique, et peut-être même diagnostiquer un daltonisme !
Anticiper le public et le besoin
J’ai indiqué précédemment que l’on pouvait anticiper en proposant des alternatives aux couleurs (motifs, rayures, texte, …). Vous pouvez aller plus loin en regardant exactement ce que veut l’utilisateur final en proposant des styles ou des formes adaptées aux cas d’utilisation métier, quitte à littéralement proposer un écran complet d’accessibilité si les écrans de base ne sont pas assez clairs ou sont trop lourds à changer. Si vous avez le temps, flânez un peu sur les écrans pour détecter les éventuels problèmes, pas juste les écrans colorés, tous les écrans pour voir la norme graphique (forme ou taille) choisie par le métier.
Conclusion
On ne me demande pas assez souvent de venir constater les problèmes de couleur dans les applications que gèrent mon équipe et c’est fort dommage. Avec ces quelques conseils vous pouvez soit bien préparer un daltonien à consulter votre écran sans l’influencer, soit proposer en amont des alternatives ergonomiques en phase avec l’expérience utilisateur souhaitée.
À chaque fois qu’un jeu ou un logiciel m’a proposé un mode daltonien, j’ai toujours été satisfait des alternatives mais surtout cette aide mettait en avant des fonctionnalités que même un non-daltonien n’aurait pas exploité.
Je dis donc : bienvenue aux daltoniens (aveugles, sourds, gauchers, …) dans nos équipes, vous allez beaucoup nous servir ! On a peut-être un handicap mais on peut vous aider à trouver des outils et des contournements pour nous faciliter la vie.
Pour rappel :
- Deux personnes daltoniennes ou non ne verront jamais la même chose sur une image (comme par exemple la robe bleue-or), ne pas hésiter à croiser les descriptions d’éléments.
- Prévoir des alternatives, les faire valider et surtout les adapter en fonction du besoin métier (forme, taille, …).
- En étant daltonien, regarder les autres écrans et fonctionnalités peut servir pour rebondir sur certains points d’ergonomie.
Ressources
- « Daltonisme : distinguer les couleurs en teinte et en clarté. » dans Ergonomie du logiciel et design Web : Le manuel des interfaces utilisateur par Jean-François Nogier,
- Concevoir pour les utilisateurs malvoyants, par UKHomeOffice,
- Tester un site en ligne avec Check My Colours,
- Respecter les standards de contrastes couleur sur Contrast Checker (le dernier indicateur « color diff » concerne les daltoniens),
- Les couleurs et l’accessibilité chez Alsacréations.
7 commentaires sur cet article
Jumelle, le 1 décembre 2017 à 10:00
Super article sur l'accessibilité visuelle, difficile cependant d'envisager la recevabilité de son site sans avoir de Daltonien "sous la main"; un conseil pour tester ca ?
Develle, le 1 décembre 2017 à 10:44
Article super intéressant, Merci.
Damien Legendre, le 1 décembre 2017 à 10:59
Chouette article. Le handicap n'est pas toujours visible, mais il faut tout de même tâcher d'en être conscient dans nos conceptions. Merci de ce partage.
Goufalite, le 1 décembre 2017 à 11:01
@Jumelle le plugin daltonize présenté dans l'article permet de prendre une image et la déformer en fonction de ce que verait un daltonien. Quand tu vois qu'une partie de ton site mélange plusieurs couleurs, fais un screenshot et soumets le à Daltonize.
Comme mentionné plus haut, ne prends pas juste deux couleurs, prends tout le contexte (liens, texte,...)
Coraline Bourges, le 1 décembre 2017 à 12:06
Merci pour cet article fort intéressant. Il donne des pistes de réflexion, et les logiciels proposés pourront être très utiles.
Anthony, le 1 décembre 2017 à 21:11
Une ressource que j'aime beaucoup pour faciliter la compréhension de chacun : Sim Daltonism.
Et l'auteur de ces deux logiciels essaye aussi d'aider dans le sens inverse pour différencier les rouges des verts: https://michelf.ca/software/red-stripe/
Stéphane Deschamps, le 4 décembre 2017 à 1:23
> Rassurez-vous, je ne vais pas faire une énième remise en situation des malheurs de 10 % de la population mondiale qui doit s’adapter à une société dans laquelle on ne pense pas forcément à eux (NB : je suis gaucher).
J'applaudis des deux mains (gauches) cette intro. \o/
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :