Comment intégrer du pixel art dans un e‑mail ?
Depuis quelques années, nous assistons au retour du pixel art dans différents domaines, que ce soit à travers des jeux vidéo indépendants en style 8 bits, dans des films comme « Le monde de Ralph » ou bien évidemment grâce au jeu Minecraft. On peut tomber aussi sur des mosaïques Space Invaders au coin d’une rue. Bref, même si nos écrans ont des définitions de plus en plus fines, nous restons attachés au bon vieux pixel.
Étant une #emailgeek, je vois souvent des exemples d’e‑mails avec des pixel art cachés, je trouve ça vraiment canon, et après avoir testé par moi-même pour l’entreprise où je bosse, je me suis dit que cela pouvait être intéressant de partager mon expérience.

Pour rappel, un pixel est un carré, et pour intégrer un e‑mail, on utilise des tableaux avec des colonnes, des lignes et donc des cases (carrées !). Alors forcément, pixel et e‑mail, les deux font la paire !
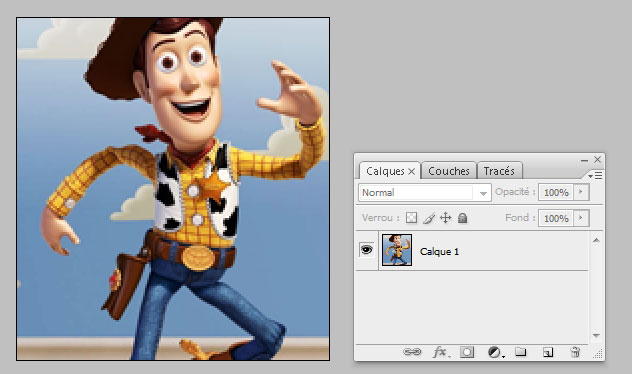
Pour commencer, je choisis l’image « non pixelisée » que je veux afficher dans mon e‑mail et je l’ouvre dans Photoshop.

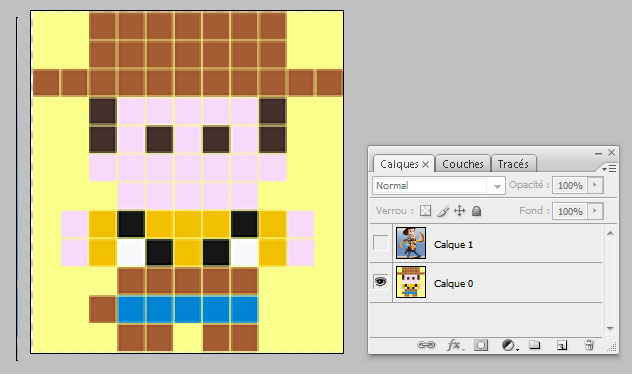
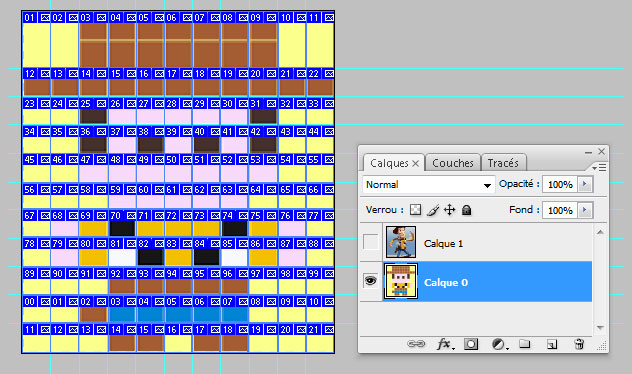
Ensuite, dans le même fichier, j’importe l’image « pixel art »

Dans Photoshop, il existe l’outil « tranche » ![]() qui va permettre de diviser une image en plusieurs petites images. Elles seront ensuite reconstituées dans un fichier HTML à l’aide d’un tableau HTML.
qui va permettre de diviser une image en plusieurs petites images. Elles seront ensuite reconstituées dans un fichier HTML à l’aide d’un tableau HTML.
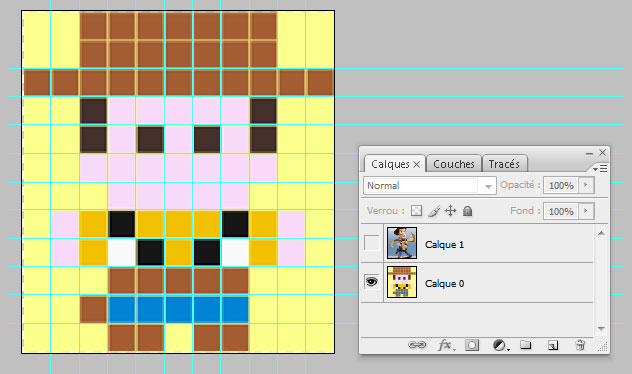
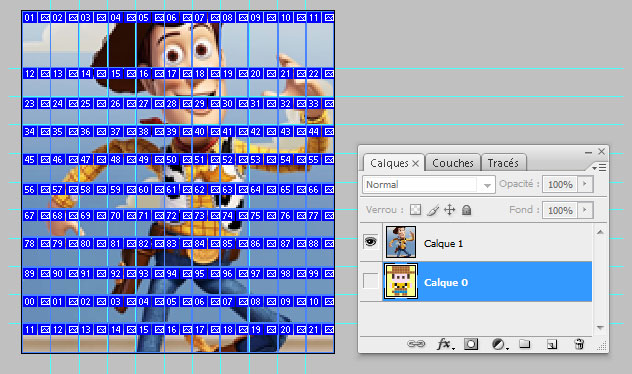
Je vais donc « trancher » mon pixel art dans Photoshop. Mais attention, je ne compte pas faire toutes les tranches à la main, il y a une autre astuce dans Photoshop pour trancher plus facilement. Pour cela, j’insère des repères et ensuite je clique sur « Tranches d’après les repères » ![]()


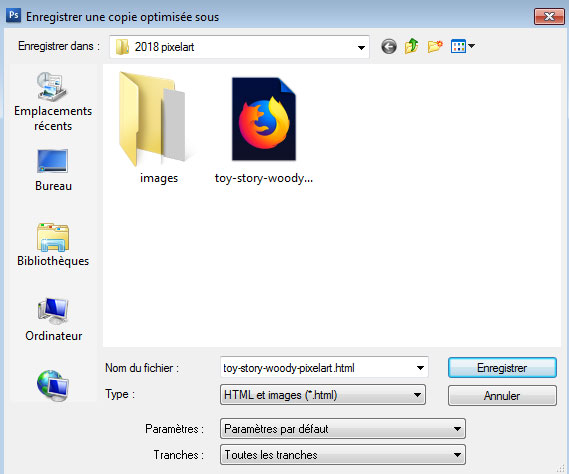
Je vais ensuite « enregistrer pour le web » et choisir le type « HTML et images ». J’ai alors un dossier « images » qui se crée avec l’ensemble de mes tranches, et un fichier HTML avec un tableau reconstituant mon image.

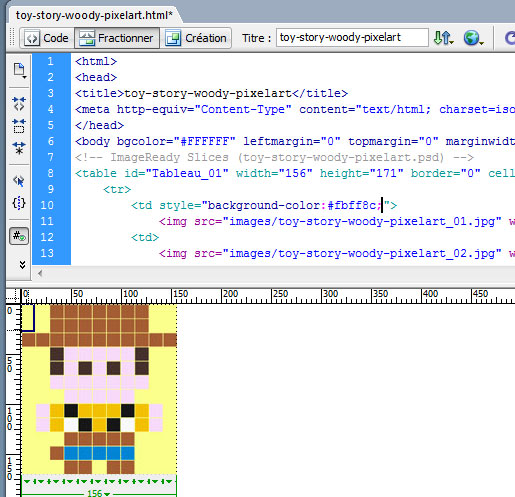
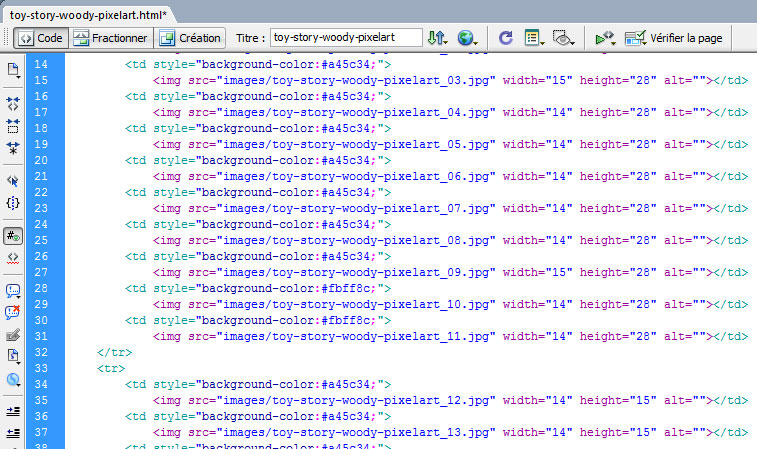
Je passe maintenant à la partie « chiante » car il va falloir « colorier » chaque case de mon tableau correspondant à la couleur du pixel. J’ouvre donc un éditeur de code, et c’est parti !


Je passe à la dernière étape (et oui, déjà !). Je retourne dans Photoshop, dans mon fameux fichier avec toutes les tranches. Attention, je ne touche pas à mes repères, ni à mes tranches, je vais simplement afficher le calque de ma photo non pixelisée.

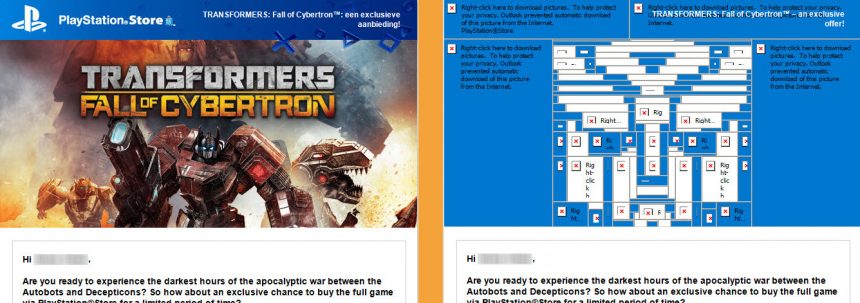
Et je fais à nouveau « enregistrer pour le web » en choisissant le type « HTML et images ». Et voici le rendu !

Tous à vos codepen, je veux voir du pixel art ! :) Joyeuses fêtes de fin d’année à toutes et à tous !
2 commentaires sur cet article
Damien, le 1 décembre 2018 à 21:18
Bonjour
Effectivement l'effet est intéressant mais avez-vous des retours sur le taux de génération de spam avec cette pratique ? Car il est bien connu qu'un fort nombre de liens (et donc d'images) dans un email participe à un échec au niveau des filtres ...
Merci
Cordialement
Aurélie, le 2 décembre 2018 à 10:50
Bonjour Damien et merci pour ton commentaire. J'ai testé le pixel art dans un email dans l'entreprise où je bosse, et il n'y a pas eu d'impact négatif sur la délivrabilité. De là à en tirer des conclusions... C'est bien évidemment une pratique à utiliser avec parcimonie et il faut optimiser au mieux le pixel art (prendre une image simple) j'espère avoir répondu à ta question. Bonne journée !
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :