HSL, le système de couleur parfait pour le web design
Commençons ce billet par un petit quiz. À quelle couleur correspond #FFFFFF ? Blanc ? Bien joué ! Elle était facile. Maintenant, pouvez-vous me donner la couleur qui correspond à #6f232b ? Si c’est oui, respect ! Si c’est non et qu’un système de couleur alternatif vous intéresse, j’ai quelque chose pour vous.
Grâce à HSL, vous allez pouvoir gérer les couleurs avec une intuitivité remarquable. Les dégradés, la gestion des contrastes et les nuances deviennent super simple à créer. C’est compatible avec tous les navigateurs à partir d’IE 9 sauf pour les utilisateurs de Sass qui converti HSL en hexadécimal.
Quel est le problème avec les couleurs hexadécimales ?
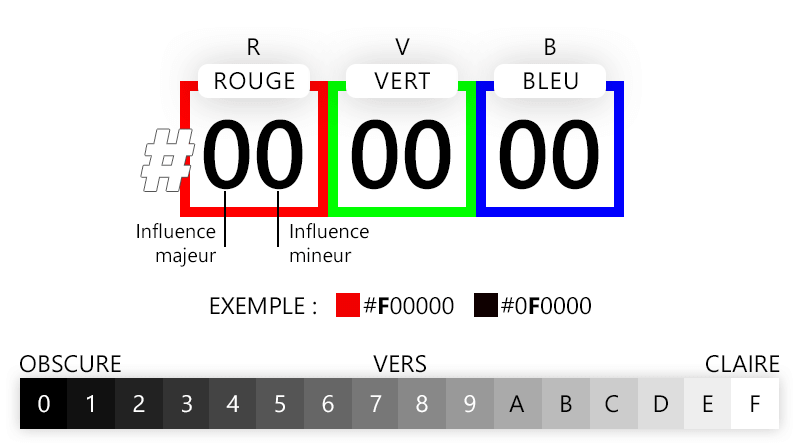
Avant de parler de ma nouvelle conquête, voyons un peu ce qui cloche. Une couleur hexadécimale est composée ainsi :

Les chiffres majeurs déterminent la teinte dominante et les chiffres mineures influencent la luminosité de la teinte. Si je vous ai mis l’eau à la bouche avec l’hexadécimal, il y a un gars qui explique ça avec brio sur Medium.
Alors c’est vrai, ce système de couleurs a quelques avantages tout de même :
- C’est universel. C’est plus compliqué de trouver une application qui ne le supporte pas que l’inverse.
- Il s’écrit vite pour les couleurs « logiques » comme blanc, noir, jaune, …
- Comme avec ma Casio FX 92 au collège, on peut produire des mots avec :
#BADA55(Badass),#B000B5(Boobs), etc. Quelqu’un a même même eu l’idée d’en faire un site. Assurément un génie. - On peut aussi faire une horloge qui change de couleur via le code hexadécimal correspondant à l’heure C’est ma page d’accueil quand j’ouvre mon navigateur. #SachezLe
Pour un projet web, mon besoin est de pouvoir jouer avec les nuances. Je dois pouvoir baisser ou d’augmenter la luminosité d’une couleur pour créer une hiérarchie visuelle ou une micro-interaction.
Or, si je veux augmenter la luminosité d’1 % de #6f232b, le code hexadécimal qui correspond est #74252d. Rien avoir et pas vraiment intuitif.
Existe-t-il dans l’univers un système qui me permettrait d’obtenir la représentation mentale d’une couleur juste en la lisant ? La réponse est oui.
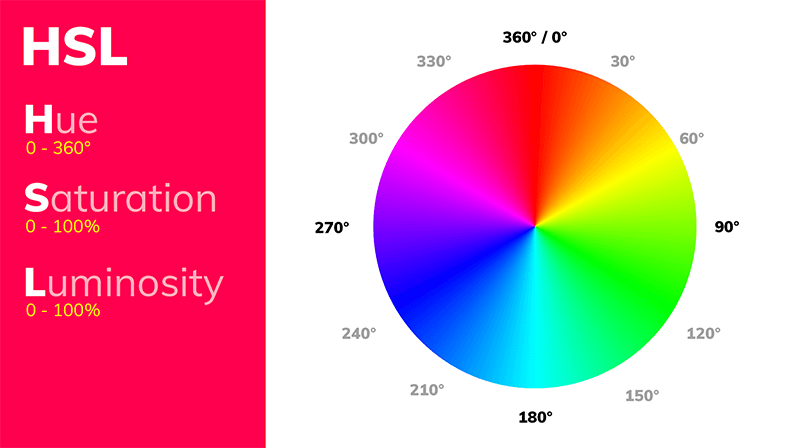
HSL Theory
- Le « H » pour Hue (teinte) représente la couleur.
- Le « S » pour saturation correspond à la pureté de la couleur (l’absence de gris en pourcentage).
- Le « L » est la luminosité. Elle sert à quantifier la lumière dans la teinte (l’intensité de blanc en pourcentage).

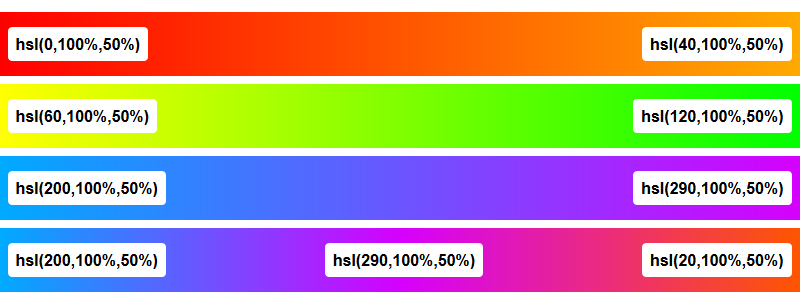
HSL est très intéressant parce qu’il se base sur la roue chromatique pour choisir la teinte : 0 c’est rouge, 360 aussi (28 800 aussi si vous êtes un hamster).
Une fois qu’on a la teinte, il suffit de régler la saturation et luminosité en pourcentage pour obtenir la couleur souhaitée.
Le plus gros bénéfice de ce système, c’est qu’une fois la roue chromatique en tête, on peut rapidement comprendre de quelle couleur il s’agit. L’autre avantage, c’est qu’en bloquant la teinte, on va pouvoir être cohérent dans le choix des couleurs et de leurs nuances.
Jouons avec HSL
Contrôlez votre hiérarchie visuelle et vos micro-interactions
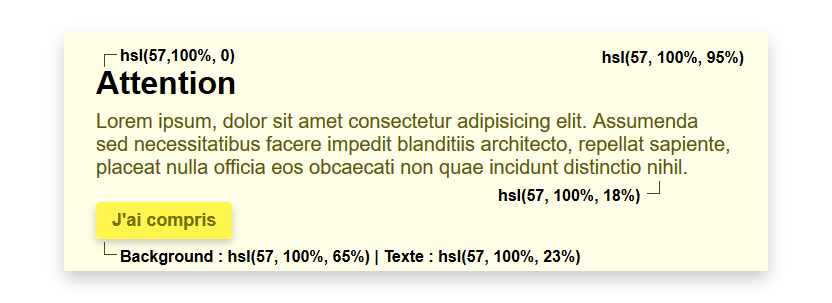
Quand on créé un design avec un fond coloré, la règle qui prédomine est de ne pas trop s’embêter pour la couleur des textes. On choisit noir ou blanc selon la luminosité de l’arrière-plan. Du coup, il n’y a plus que la graisse et la taille des caractères pour établir la hiérarchie. Avec HSL, mon titre sera en noir et pour le reste, je joue avec la luminosité pour produire ma hiérarchie. Exemple avec une boite d’alerte classique :
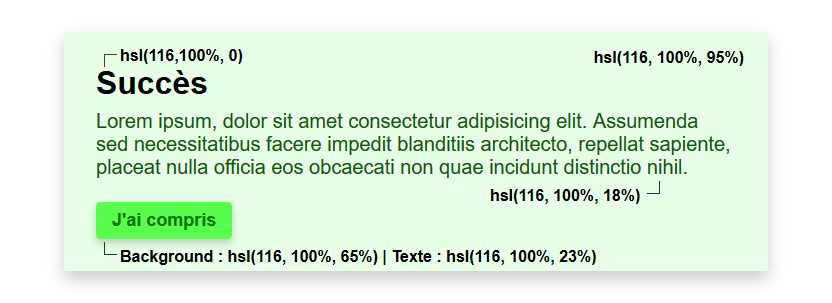
Le bonus, c’est que vous n’aurez qu’à changer la teinte pour obtenir la palette pour les autres styles de message comme « erreur », « info » et « succès ». Par exemple, pour créer mon message de validation, j’échange juste la teinte jaune 57 de l’exemple ci-dessus par un vert 116 pour obtenir :
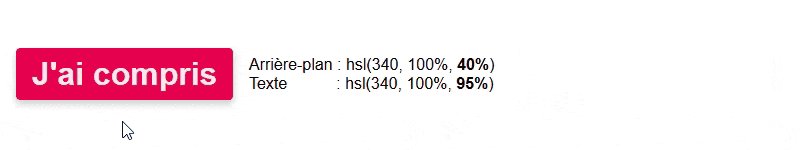
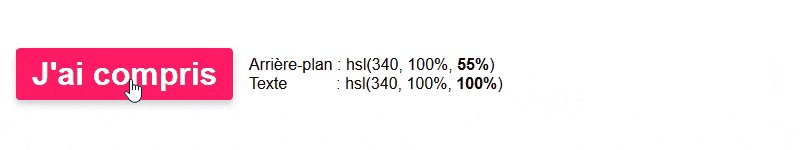
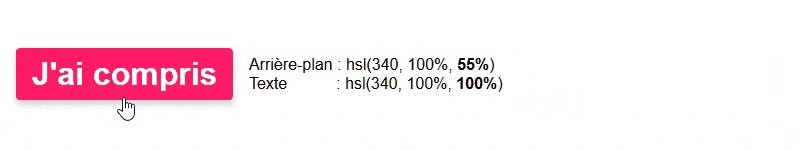
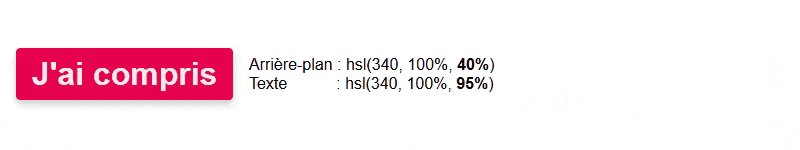
Pour les micro-interactions, et bien c’est la même chose. On prend la valeur de départ et on incrémente la luminosité. Prenons un bouton par exemple :
Des contrastes accessibles en un clin d’œil
Un texte accessible, c’est une couleur de texte qui a un écart de luminosité assez important par rapport à l’arrière-plan pour qu’une personne avec une déficience visuelle puisse le lire sans difficulté. On l’a vu au dessus, avec un système hexadécimal c’est difficile de voir l’écart de luminosité entre deux nuances puisque même l’incrémentation de 1 % de luminosité change complètement le code. Ici, vous allez pouvoir vous dire :
Ok, ma couleur d’arrière plan est
hsl(40, 100%, 75%)donc pour être accessible, un texte enhsl(40, 100%, 20%)devrait suffire.
Et bim, vous venez d’obtenir un AA avec un ratio de 6:21.1. Le ratio minimum d’un texte accessible est 4:5.1 Si vous visez AAA, il faudra juste baisser la luminosité encore un peu (à 17 %, ça passe dans ce contexte).
Pour en savoir plus sur l’accessibilité des textes, je vous recommande l’article d’OpenWeb : Contrastes de texte. Personnellement, j’utilise Contrast Checker pour contrôler si je suis dans les clous.
Des dégradés harmonieux
L’un des autres avantages de parcourir la roue chromatique est que les couleurs proches ont une valeur de teinte proche. Et puisqu’on peut aussi visualiser la saturation et la luminosité d’une couleur, la création d’un dégradé harmonieux devient intuitive.
Intégration : HSL vs Lighten / Darken dans Sass
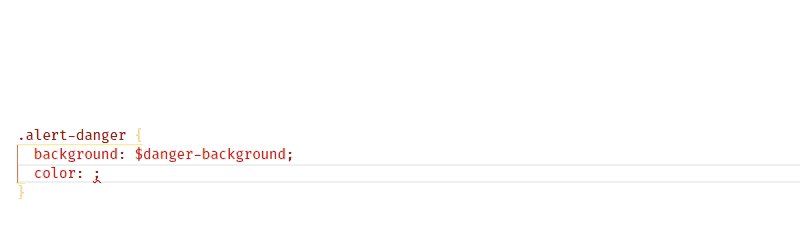
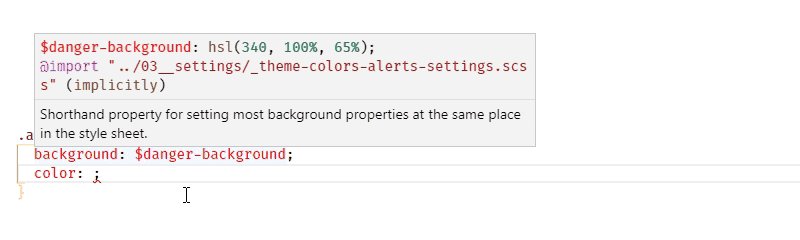
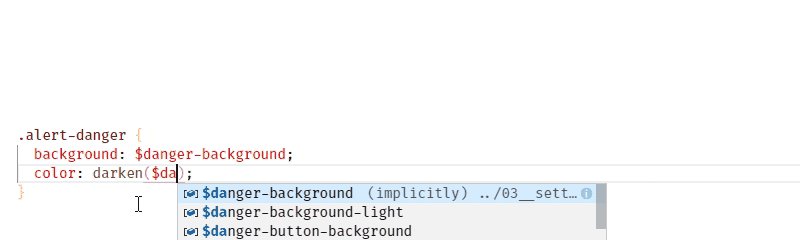
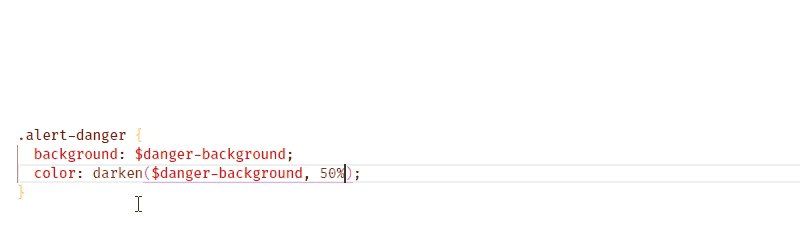
Certaines personnes habituées à utiliser Sass me diront qu’on peut déjà jouer avec la luminosité d’une couleur grâce aux fonctions lighten et darken. « C’est pas faux » mais si votre éditeur de code a une fonction de prévisualisation des variables, vous aller comprendre tout l’intérêt de combiner HSL et les fonctions Sass :
Si la variable était en hexadécimal, je n’aurais aucune idée de la valeur que je peux mettre dans darken. Ici, en un coup de survol sur la variable, je sais que mon arrière-plan a une luminosité de 65% donc je peux la baisser à 15% pour être accessible sans toucher le noir. C’est super pratique quand on fait du design directement en (s)CSS.
Il y a un « Mais »
Le problème actuel d’HSL est son manque d’implémentation dans les outils de design. En tout cas, sur Windows (ne me jugez pas), il n’y a aucun logiciel de conception populaire qui le prend en charge.
Donc aujourd’hui, pour travailler avec HSL, j’utilise un convertisseur Hexa vers HSL : HSL Picker.
Du coup, je dois faire quelques allers-retours entre mon logiciel et HSL picker qui me font perdre un peu de temps. Mais comme c’est moi qui intègre mon design après, je gagne du temps avec l’astuce que je vous ai montré juste avant. Donc au final, je trouve que la valeur apportée par HSL est supérieure à son défaut. Et puis, quand on aime, c’est autant pour les qualités que pour les défauts. High five ?






3 commentaires sur cet article
Emmanuel Mutel, le 18 décembre 2018 à 10:43
Bonjour,
N'existe-t-il pas ce principe dans Photoshop (palette TSL), dans adobe XD (palette HSB) ?
Dans Visual Studio Code, j'ai bien la possibilité d'ajouter directement en css un code de type : "color:hsl(0,80,50);" avec l'aperçu direct de la couleur résultante (en ajoutant l'extension colorize). Dans Bracket également.
En revanche, la représentation visuelle dans ces logiciels n'est pas une roue Chromatique.
Merci pour cet article !
David Pollet, le 18 décembre 2018 à 17:30
Bonjour Emmanuel,
Je ne trouve pas le mode HSL (ou TSL en français) dans photoshop, tu l'as toi ?
Comme dans adobe XD, j'ai HSB.
HSB est (un peu) différent d'HSL. Le B est pour brightness (contraste). Quand avec HSL, il faut hsl(0,100%,50%) pour obtenir un rouge pur, avec HSB ce sera plutôt hsb(0,100%, 100%).
Ça pourrait aussi marcher mais HSB n'est supporté dans aucun navigateur.
Merci pour ton commentaire.
Emmanuel Mutel, le 19 décembre 2018 à 10:36
Dans ma VF de Photoshop CC (version à jour du creative cloud), on a bien dans le sélecteur de couleur un mode nommé "TSL", mais il semble mal porter son nom puisque effectivement le rouge vif est 0°,100%,100% qui donne l'hexa #FF0000 (ou #F00).
A creuser, c'est étrange de mal l'avoir nommé. Je ne sais pas ce qu'il en est de la version anglaise.
A mon sens dans le système HSB (ou HSV), le B est une valeur d'éclat de la couleur, la Saturation donnant la "quantité" de couleur. Le H reste la teinte (sur la roue de 0 à 360°, rouge primaire à 0° et bien entendu à 360).
Si la saturation est à 0% (on injecte 0 couleur en quelque-sorte) et la Brightness à 100, on a du blanc.
Si la saturation est à 100% et la Brightness à 100, on a une couleur éclatante (rouge vif, le ff0000).
C'est toujours passionnant de se replonger de temps en temps dans la théorie et les représentations géométriques (cylindriques dans ce cas) des couleurs ;-)
https://en.wikipedia.org/wiki/HSL_and_HSV
Suite à ça, j'ai été vérifier dans Visual Studio Code. En css c'est bon, j'ai bien un mode hsl et hsla, avec aperçu des couleurs.
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :