L’UX designer, un développeur pas comme les autres
Comment ça, l’UX designer est un développeur ?
Rassurez-vous, cet article n’a pas pour but de vous faire croire que design et développement sont les mêmes métiers. Et pourtant, certaines méthodes et démarches se ressemblent car tous deux conçoivent un produit.
Cet article s’adresse à nos amis développeurs qui n’ont pas l’habitude ou ont du mal à comprendre à quoi sert l’UX design et comment travailler avec.
Il a pour but d’expliquer rapidement les méthodes du designer. Comprendre comment et pourquoi cette relation Dev et UX est importante.
Enfin, comment améliorer cette collaboration pour concevoir au mieux des produits centrés utilisateurs ?
Vous avez dit UX design ?
L’expérience utilisateur (UX) design, regroupe l’ensemble des procédés utilisés pour renforcer la satisfaction des utilisateurs d’un produit en améliorant les scénarios utilisateurs, l’ergonomie, l’accessibilité, le plaisir ressenti par les interactions et l’aspect visuel de l’interface.
L’UX designer a pour démarche de concevoir (et non de dessiner) et est à la recherche de création de valeur ajoutée pour l’utilisateur.
Développer une expérience utilisateur n’est pas la responsabilité uniquement des designers, mais une démarche d’équipes pluridisciplinaires, voire une vision d’entreprise.
Mais quelle est cette démarche ?
C’est une démarche « itérative » en 6 étapes qui permet de continuellement améliorer et évaluer vos choix.
Pour plus de détails vous retrouverez des articles complets sur User experience design process ou sur UX design process in 6 stages.
- Listez les besoins du produit.
- Créez des personas, c’est à dire une définition des utilisateurs du produit, en définissant leur niveau d’expertise, leurs attentes, leurs problématiques ou difficultés.
- Définissez des cas d’usage ou parcours utilisateurs.
- Étudiez vos compétiteurs.
- Récoltez, par le biais de planches tendances, les dernières orientations.
- Interrogez les utilisateurs (focus groups, sondages, …)
Ébaucher (basse fidélité) :
- Concevez grossièrement les premiers concepts, évaluez-les et recommencez.
- Trouvez et testez différents layouts (mise en page) ou structures générales de votre produit.
- Maquettez et prototypez vos interfaces et fonctionnalités.
- Concevez des « user flows » (ou schéma d’interaction).
- Testez rapidement avec des utilisateurs.
- Recommencez.
- Construisez votre « guideline » (ligne directrice) et alimentez votre design system.
- Développez et construisez votre produit.
(N’attendez pas cette étape pour travailler avec les équipes de développement ^^).
Évaluer et recommencer :
- Faites des tests utilisateurs, analysez-les et identifiez les améliorations.
Et le développement dans tout ça ?
Vous allez me dire :
« C’est bien beau, mais, rien n’est aussi simple, et sûrement pas la phase de développement.
A l’heure des méthodes agiles, des frameworks et autres bibliothèques, on doit s’adapter ».
Et vous avez raison.
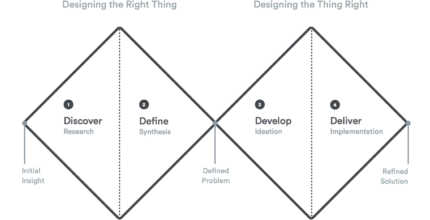
Le double « diagramme en diamant » va nous permettre de définir quand et comment utiliser cette démarche dans un process de développement.
Vous pouvez retrouver plus de détails dans « Defining the stage of the design process ».

Découvrir ? Définir ? Développer et Délivrer ?… Est-ce si loin de Rechercher ? Ébaucher ? Concevoir et implémenter ?
A vrai dire : non, les problématiques d’un UX designer sont les problématiques d’un développeur, et inversement.
Un designer doit bien évidement prendre en compte les contraintes de l’équipe de développement.
Les scénarios utilisateurs doivent être correctement communiqués aux équipes techniques.
Les maquettes (et différents ateliers) permettent de travailler ensemble autour de décisions communes.
Enfin, les prototypes et les tests utilisateurs permettent d’éviter tout biais de perception et sont des indicateurs objectifs.
…etc.
Voyez-vous où je veux en venir ?
Aujourd’hui, concevoir un produit centré utilisateur est une démarche commune, et chaque acteur se doit d’être impliqué à chaque étape (sans oublier nos amis Product Owner et Manager ^^ ).
Comprendre le pourquoi et le comment de chacun, permet d’anticiper et fluidifier toute la démarche de conception d’un produit.
Ce qui renforce l’intérêt d’une relation Dev / UX étroite et collaborative.
Les joies d’une relation Dev-UX
Le temps des spécifications complètes et immuables est révolu (si tant est qu’il a existé ^^ ).
Les produits évoluent sans cesse : une fonctionnalité est finie, et voilà qu’une nouvelle arrive, avec son lot de changements et de remises en cause du travail effectué.
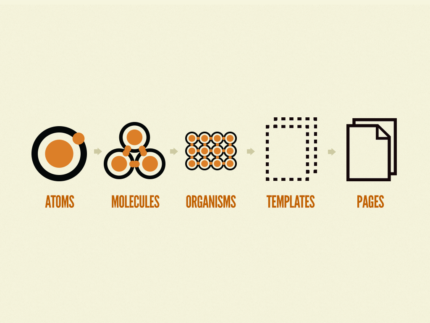
En 2014, Brad Frost propose une démarche d’atomic design, et de design system.
Une approche orientée aussi bien pour les développeurs que pour les designers.
On démarre du plus petit élément d’une interface « l’atome », que l’on regroupe en « molécules », qu’ensuite on assemble en template ou composant.

Cette logique est aujourd’hui présente dans beaucoup d’architectures.
Avec les maquettes haute-fidélité (au pixel près), les designers conçoivent sur ces mêmes bases. Leurs outils permettent d’en extraire le CSS, de définir les propriétés d’une animation, d’une interaction, etc.
Toutes ces informations sont facilement partageables et modifiables.
Le design system devient une bibliothèque de référence qui facilite la communication avec les équipes techniques.
Les mises à jour et la maintenabilité s’en trouvent simplifiées.
Il y a moins de silos entre les acteurs d’un projet ce qui renforce l’esprit d’équipe.
Enfin, une production plus rapide permet d’effectuer des tests plus tôt.
Ainsi, si le pair-programming existe, sachez que le pair designing cross-fonctionnel est également possible (constituer un binôme interdisciplinaire).
Une collaboration étroite sur des outils communs (comme Storybook) permet d’avancer ensemble, et offre une meilleure maintenabilité.
En conclusion
Je vais être honnête, bien évidement un UX designer n’est pas un développeur.
Collègues designers et amis développeurs, si vous avez le moindre doute ou questionnement, n’hésitez pas à échanger, discuter, concevoir ensemble.
Inutile d’attendre « La Bible » parfaite, celle qui vous donnera toutes les réponses, car elle n’a jamais existé.
Dev et UX doivent travailler ensemble, être force de propositions et créateurs de valeurs ajoutées.
Comprendre comment travaille un UX designer, en le nourrissant de vos problématiques et besoins, lui permettra de comprendre comment le produit est développé. Il pourra anticiper et faciliter le processus de développement.
Un designer ne conçoit pas pour lui, ni pour un développeur. De la même manière, un développeur ne conçoit pas pour lui ou un designer.
J’ai, malheureusement, trop souvent expérimenté cette vision qui vise à d’abord concevoir ce que l’on aimerait utiliser.
Ne perdez pas de vue l’objectif principal :
Offrir la meilleure expérience possible aux utilisateurs.
Cela nécessite non seulement un effort conscient et les remises en question d’autres acteurs du produit peuvent tous nous aider.
Je sais que ce n’est pas une mince affaire, surtout selon la taille vos équipes, le travail à distance ou encore la sous-traitance.
Mais il n’y a rien de plus gratifiant que d’avoir des retours utilisateurs positifs, et de concevoir avec plaisir (et peut-être avec un brin de fierté).
Références :
- https://devux.tech/ (site et conférence qui ont inspiré l’envie d’écrire cet article)
- https://medium.com/intro-to-digital-product-design/lecture-2-accidentally-uploaded-from-phone-c23ef4aca05c
- https://www.invisionapp.com/inside-design/6‑stages-ux-process/
- https://uxplanet.org/user-experience-design-process-d91df1a45916
- https://medium.com/@MattPLavoie/introducing-ux-to-your-development-process-a6e717d52e96
- https://www.invisionapp.com/inside-design/6‑stages-ux-process/
- https://bradfrost.com/blog/post/atomic-web-design/
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :