Les noms accessibles dans tous leurs états
Lorsque l’on développe une interface de manière accessible, on doit penser à renseigner des noms accessibles (« accessible name » en anglais) pertinents.
Outre les images avec l’attribut alt et les champs de formulaires grâce aux balises label, les éléments qui en ont besoin sont les liens/boutons icônes (loupe pour lancer une recherche, icônes de réseaux sociaux), des boutons avec des intitulés réduits comme Envoyer
, Continuer
, etc.
Il existe plusieurs méthodes pour ajouter du sens à ces éléments.
Dans cet article, je vais en lister quelques-unes, donner leurs avantages, inconvénients et leur compatibilité au niveau des lecteurs d’écran.
Qu’est-ce qu’un nom accessible ?
Un nom accessible est un texte qui est restitué par une technologie d’assistance, par exemple, un lecteur d’écran.
Cela peut être le label d’un champ de formulaire, l’attribut alt d’une image, le texte d’un bouton et bien d’autres.
Commençons par la première méthode.
Le texte invisible
Le texte invisible est souvent intégré avec la classe CSS sr-only ou visually-hidden.
La particularité de cette class CSS fait que le texte est invisible à l’écran, mais reste perceptible par les lecteurs d’écrans.
Ici, nous n’utilisons pas de display: none; ou de visibility: hidden; car cela aurait pour effet de rendre le texte impossible à restituer par un lecteur d’écran.
Je vous invite à lire l’article de Gaël Poupard pour voir l’anatomie de cette classe en détail.
Avantages du texte invisible :
- Particulièrement robuste, il bénéficie d’une excellente (rétro)compatibilité avec les technologies d’assistance
- Si le CSS est désactivé, le texte invisible s’affiche
- Un utilisateur se servant de styles personnalisés peut choisir d’afficher le texte masqué
- Il se traduit via des outils de traduction en ligne (comme Google Translate par exemple)
Inconvénient : Cette méthode nécessite plus de code que l’ajout d’un attribut ARIA ou title, ce qui n’est pas forcément évident selon le développement.
Exemple d’utilisation :
<a href="https://twitter.com/24joursdeweb" class="twitter">
<span class="sr-only">24 jours de web sur Twitter</span>
</a>
![]()
CSS est activé, seule l’icône Twitter est visible

CSS est désactivé, le texte de l’icône apparaît
Je préconise l’utilisation de cette technique car c’est celle qui offre la meilleure compatibilité.
Veillez à n’appliquer cette classe que sur du texte masqué. En effet, si elle est ajoutée sur un élément positionné en absolute, il peut y avoir des surprises.
Aria-label
Une autre technique consiste à utiliser l’attribut aria-label.
Cette technique a pour avantages :
- D’être plus simple à ajouter qu’un texte masqué via
sr-onlyouvisually-hidden - A un très bon support par les lecteurs d’écran
Mais a les inconvénients suivants :
- Casse la première règle d’ARIA (en anglais)
- A peu d’impact sur le référencement
-
aria-labelfait partie des éléments traduisibles (en anglais) par des outils comme Google Translate, mais c’est encore mal supporté (en anglais).
Exemple d’utilisation :
<button aria-label="Ajouter au panier Final Fantasy 7 Remake">
Ajouter au panier
</button>
Note importante : un nouveau critère WCAG, 2.5.3 – Label in name (en anglais), précise que si un élément d’interface (lien, bouton, etc.) contient du texte ou une image texte, le nom accessible doit contenir ce texte. Ainsi, l’aria-label ci-dessus doit contenir les mots Ajouter au panier
.
Ce critère permet aux utilisateurs de logiciels de commandes vocales d’indiquer sur quel bouton cliquer.
Dans l’exemple ci-dessus, on peut imaginer qu’il y a plusieurs boutons Ajouter au panier
et leur aria-label permet de distinguer sur lequel on veut cliquer.
Aria-labelledby / aria-describedby
La spécification ARIA (en anglais) précise que If the label text is visible on screen, authors SHOULD use
(« Si le texte du libellé est visible à l’écran, les auteurs devraient utiliser aria-labelledby and SHOULD NOT use aria-label.aria-labelledby et ne devraient pas utiliser aria-label. »)
Cette alternative devrait donc être utilisée pour faire le lien entre un élément et un texte visible à l’écran.
Par exemple, sur une fenêtre modale :
<dialog role="dialog" aria-labelledby="modalTitle">
<h1 id="modalTitle">Titre de ma modale</h1>
...
</dialog>
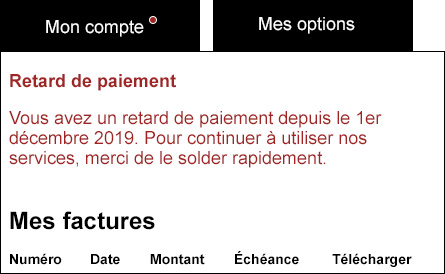
ou sur un élément graphique, ici un point rouge qui indique un retard de paiement :

<button id="myAccount" aria-describedby="accountLabel dotTitle">
<span id="accountLabel">Mon compte</span>
</button>
<h2 id="dotTitle" class="error">Retard de paiement</h2>
On peut lier plusieurs textes à un élément. aria-labelledby (comme aria-describedby), prennent une liste d’identifiants comme valeurs.
La restitution de l’exemple ci-dessus se fera dans l’ordre d’appel des identifiants ; ici, Mon compte retard de paiement
.
À noter qu’aria-labelledby peut s’accompagner d’aria-describedby pour donner une explication plus fournie qu’un titre.
On le rencontre aussi sur les icônes SVG :
<svg role="img" aria-labelledby="fb" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 48 48" xml:space="preserve">
<title id="fb">Facebook</title>
...
</svg>Ses avantages sont :
- La simplicité à ajouter (plus qu’un texte en
.sr-only) - Cette technique a un bon support par les technologies d’assistance
- Les références aux textes (identifiants) peuvent être placées n’importe où dans la page
- S’agissant d’identifiants pointant vers du texte visible, la traduction est possible via des outils de traduction en ligne.
Si on peut parler d’inconvénient, c’est l’attribut qui a la plus haute priorité dans le calcul du nom accessible. Il faut bien tester sa restitution pour éviter des erreurs.
Title
Le principal avantage de l’attribut title est qu’il affiche une information complémentaire au survol. Ainsi, une personne naviguant à la souris peut avoir cette information si elle en a besoin.
Il se traduit aussi via des outils de traduction en ligne.
<button id="showPassword">
<span title="Afficher le mot de passe">
<svg role="img" aria-label="Afficher le mot de passe">
<use xlink:href="#show-password"></use>
</svg>
</span>
</button>Le title est placé sur un conteneur enfant sans sémantique pour éviter une double restitution.
En revanche, cette technique a de nombreux inconvénients :
- L’information est invisible quand on navigue au clavier ou sur mobile
- Elle n’est pas ou peu visible par les utilisateurs de loupe d’écran
- La compatibilité avec les technologies d’assistance est limitée
- Elle n’a pas d’impact sur le référencement
Il est préférable d’utiliser title avec parcimonie et accompagné d’une alternative plus accessible comme aria-label ou un texte masqué.
Ordre de restitution par les lecteurs d’écran
J’ai évoqué plusieurs fois une notion de priorité ou de calcul de nom accessible.
En effet, les navigateurs font un calcul pour savoir quel est le nom accessible d’un élément. Il faut donc être vigilant·e quant à l’utilisation des différentes techniques que je viens de lister.
Pour résumer la méthode de calcul (en anglais), aria-labelledby est prioritaire sur aria-label, qui lui-même est prioritaire sur du texte directement inséré dans un élément.
Par exemple :
<button class="error-dot" aria-labelledby="dotTitle" aria-label="Attention"> mon bouton </button>
<h2 id="dotTitle" class="error">Retard de paiement </h2>Ici aria-labelledby est présent, le résultat restitué sera Retard de paiement
Dans l’exemple suivant, le texte Continuer
sera complètement ignoré, au bénéfice de Continuer vers l’étape de paiement
<button aria-label="continuer vers l’étape de paiement">
Continuer
</button>Conclusion
La première règle d’ARIA est de se passer d’ARIA autant que possible et de privilégier les éléments natifs.
En effet, HTML est un langage riche et ARIA ne doit être utilisé qu’en dernier recours.
Son support n’est pas le même selon l’élément sur lequel il est utilisé (en anglais).
C’est pourquoi, si vous devez vraiment utiliser une de ces techniques, je recommande celle du texte masqué pour la majorité des cas et de respecter la sémantique ; par exemple, d’utiliser des vrais label pour les champs de formulaires et d’utiliser l’attribut alt de la balise img.
Encore mieux, lors de la conception UX et/ou design, vérifiez s’il est possible d’intégrer directement les textes de manière visible. Ce sera toujours la meilleure solution.
Pour aller plus loin :
Compatibilité des lecteurs d’écran avec les attributs ARIA (en anglais)
Merci à Romain Gervois pour sa relecture bienveillante et pleine de bons conseils ainsi qu’à Nicolas Hoffmann et aux relecteurs et relectrices :)
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :