Une application Web sans code, une réalité en 2022 ?
Déployer une application ou même un simple site Web est une opération qui peut s’avérer fastidieuse. De la configuration du mode d’hébergement, qu’il s’agisse d’un « vrai » serveur ou d’un espace dédié chez un hébergeur, aux cycles de déploiement en mode « copier / coller » manuels, précédés souvent d’étapes de préparation du code plus ou moins automatisées, j’ai toujours trouvé cette partie de mon métier de développeur d’applications Web répétitive et à faible valeur ajoutée.
Depuis une quinzaine d’années, avec l’évolution des services d’hébergement (le fameux cloud) et l’apparition d’approches comme le Platform-as-a-Service (PaaS), ou le Function-as-a-Service (FaaS), les professionnel·les du cloud ont mis à disposition des développeur·ses d’application Web des moyens de plus en plus simples et efficaces de gérer l’infrastructure et la « plomberie » de déploiement de leur code, nous permettant de nous focaliser sur le code de nos applications.
Mais aujourd’hui, à l’aube de l’année 2022, faut-il encore savoir coder pour créer son application Web ?
Spoiler : ma réponse est « non ».
Un peu d’histoire
L’histoire de l’informatique, c’est celle de la montée en niveau d’abstraction. Depuis la création du langage assembleur dans les années 50, les langages de programmation se sont succédés, chacun introduisant une couche d’abstraction supplémentaire, simplifiant une part de la complexité accidentelle de leur prédécesseurs et permettant aux développeur·ses de se focaliser sur le cœur de leur problème. Par exemple, lorsqu’en C il faut gérer les allocations mémoire « à la main » dans son code, de nouveaux langages comme Java, C# ou JavaScript proposent des mécanismes intégrés de gestion de la mémoire (par exemple, celui de « ramasse-miette » que l’on connaît mieux sous son nom anglais de « garbage collector »).
Les langages se succédant les uns aux autres, le profil de leurs utilisateurs et utilisatrices eux, n’ont pas changé : les développeur·ses sont restés, au fil du temps, au centre de cette équation. Certes, les profils se sont diversifiés, spécialisés, mais ouvrir un éditeur de code et commencer à coder nécessite toujours de savoir coder, que ce soit en assembleur, comme il y a 50 ans ou en Swift, GoLang, Typescript ou dans votre langage préféré.
Pour simplifier l’accès à la programmation, nous avons vu apparaître des outils qui permettaient, sans formation, de créer des sites Web ou de déployer certaines applications Web avec un minimum d’effort. Dans un premier temps, des générateurs comme Dreamweaver ou Microsoft FrontPage sont apparus puis, avec la démocratisation du Web, des services plus spécialisés comme Wix ou Squarespace pour créer son site Web, WordPress pour gérer son contenu facilement, Shopify pour un site e‑commerce, etc. Ces outils existent toujours et certains sont des poids lourds du Web1.
Zéro infrastructure à gérer grâce au cloud, de plus en plus d’outils qui adressent des besoins spécifiques sans avoir à coder. Seul un pan du Web résistait encore jusqu’à il y a quelques années à cette évolution des langages et outils : les applications Web complexes. En effet, pour créer son application web sur mesure dans un domaine non couvert par ces outils sur étagères, la seule alternative possible était encore il y a quelques années de tout coder « à la main ».
Aujourd’hui, grâce aux approches no-code / low-code, ce dernier noyau de résistance devient de plus en plus accessible à des non-développeur·ses, rendant accessible le développement logiciel à un tout un nouveau pan de la population.
Le no-code / low-code, une révolution en marche
J’ai la chance d’être aux premières loges de cette ®évolution de notre métier de dév” d’applications Web. Depuis une dizaine d’années, je ne construis plus directement d’applications mais des plateformes qui permettent à d’autres de construire leur propres applications.
Ces plateformes, qualifiées de plateforme no-code et/ou low-code ont pour promesse de permettre à des utilisateurs et utilisatrices non techniques de créer leurs propres applications sans (no-) ou avec un minimum de (low-) code. Ces plateformes appartiennent au mouvement plus large éponyme du no-code / low-code (souvent abrégé NCLC ou LCNC).
C’est quoi une application ?
Avant de plonger dans le monde du no-code / low-code, je vous propose de clarifier ce que j’entends par application.
À l’inverse d’un simple site web, une application sert un besoin particulier — on parle aussi du « besoin métier » — en permettant aux personnes l’utilisant de réaliser un ensemble de tâches via son interface. Échange de messages, plateforme e‑commerce, gestion des feuilles de temps, géolocalisation de moyens de transport routier : pour toutes ces thématiques, et bien d’autres, nous pourrions imaginer une application Web créée sur-mesure pour un contexte spécifique. Par exemple, chez PayFit où je travaille actuellement, notre métier est la gestion de la paie et des ressources humaines. Nous fournissons ainsi aux entreprises clientes des outils pour gérer de manière simple et automatisée leur paie, et à leurs employé·es de saisir leurs congés, notes de frais, etc.
Conceptuellement, la construction d’une application gravite autour de trois grands axes :
- La définition des concepts métiers manipulés : chaque application définit un domaine dont les concepts sont spécifiques. Par exemple, dans l’application PayFit, nous travaillons avec les concepts d’employé·e, d’entreprise, d’absence, de paie, etc.
- La création des interfaces utilisateurs et utilisatrices, du plus simple formulaire au composant graphique le plus poussé comme, par exemple, un calendrier de saisie de temps.
- L’ajout de logique métier, spécifiques à l’application : règles de calcul (comment calcule-t-on le salaire net à partir du brut ?), de visibilité des composants graphiques, de sécurité (qui peut accéder à quels types de données ?), etc.
Les approches no-code / low-code ne font pas défaut à ce triptyque. Les outils et plateformes appartenant à ce mouvement vont permettre à leur utilisateurs et utilisatrices de définir les concepts métiers, les interfaces et la logique métier qui composent leur application. Dans la directe lignée de l’évolution des langages et outils que nous avons abordé précédemment, ces outils vont ainsi introduire un niveau d’abstraction supplémentaire pour définir ce triptyque.
Cette abstraction se traduit dans une majorité des cas par l’introduction de langages de programmation visuels.
1. Les concepts métiers
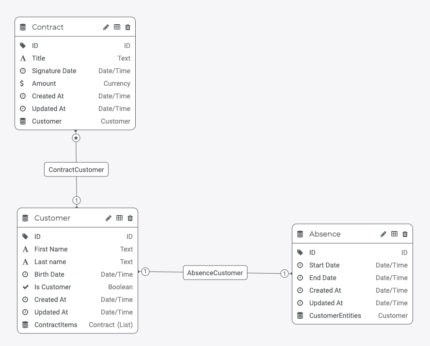
Au lieu de définir des concepts via des classes et des objets dans un langage « classique », l’outil permet de modéliser ces concepts et leurs relations visuellement, en s’appuyant par exemple sur des diagrammes proches de standard comme l’UML ou Entité-Association.

Modélisation de données avec Infinable
2. Les interfaces utilisateur·rices
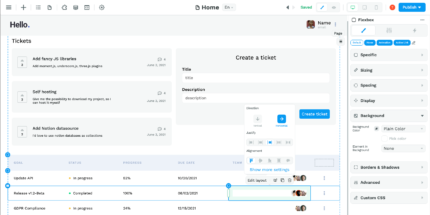
Au lieu de définir des interfaces via des composants Web en HTML / CSS ou un abstraction telle que React, une approche WYSIWYG2 permettra de construire nos interfaces directement en glisser-déposer.

Modélisation de l’interface avec WeWeb
3. La logique métier
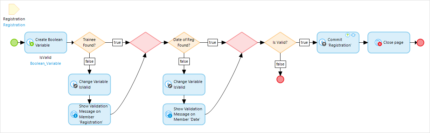
Au lieu d’écrire du code pour exprimer toutes les règles de l’application, de nombreuses approches sont proposées par ces outils, par exemple l’utilisation d’un langage d’expression plus simple que du code (à la manière des formules Excel) ou la construction graphique des flux de données et calculs de notre application.

Logique métier dans l’éditeur de Mendix

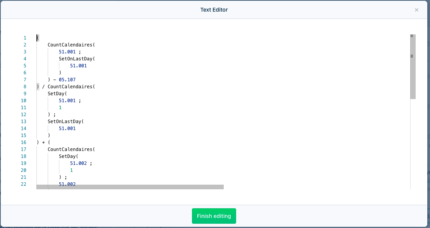
Un exemple d’expression en JetLang, le langage interne de PayFit
Ainsi, nous retrouvons dans les approches no-code / low-code les trois grands composants d’une application Web. Reste à choisir sa ou ses technologie(s) favorite(s) dans la jungle des outils et plateformes.
Quelle technologie no-code / low-code : plateforme ou outil ?
Comme je l’ai mentionné plus tôt, je travaille depuis dix ans sur la construction de plateformes low-code. Mais dans le monde du no-code / low-code, on entend aussi parler « d’outils », en particulier des outils no-code. Je pense qu’il est important de comprendre la différence entre ces deux termes ici car le choix de l’un ou l’autre va influencer notre stratégie de création d’application.
Une plateforme est un environnement intégré qui couvre l’ensemble des besoins autour de la création de notre application. Ainsi, au sein de cette plateforme, nous allons pouvoir couvrir les trois axes évoqués précédemment (concepts, interfaces, logique métier) tout en gérant généralement les différentes versions de notre application, son déploiement, etc.
Parmi les plateformes les plus connues, je peux citer par exemple Mendix, OutSystems, Generative Objects, Simplicité (low-code) ou encore Bubble ou Betty Blocks (no-code).
L’avantage de l’approche plateforme est que vous avez une solution « clef en main ». Un de ses inconvénients est que vous êtes fortement lié·e à l’éditeur.
Un outil ne couvrira qu’une partie des besoins autour de la création de notre application et nous pouvons les regrouper selon les trois axes déjà discutés dans cet article :
- Les outils comme Airtable, Xano ou NocoDB se focalisent sur la définition des concepts et le stockage des données métier.
- Les outils comme WeWeb ou WebFlow donnent la part belle à la création d’interfaces graphiques.
- La logique métier est souvent répartie sur les deux premières familles d’outils, quand il s’agit de logique métier « synchrone ». Par exemple, les règles de calcul ou de sécurité seront définie au niveau des concepts tandis que les règles de visibilité le seront au niveau des composants d’interface. Pour compléter cet aspect synchrone, des outils comme Zapier, Integromat ou N8N vont vous permettre de définir graphiquement des processus métier exécutables de manière asynchrone.
Créer une application via cette approche « outil » vous apportera plus de flexibilité. Vous pourrez par exemple réutiliser les données configurées par un outil comme Airtable pour construire plusieurs applications. Vous aurez néanmoins à composer avec différents éditeurs (introduisant des syntaxes différentes), connecter les outils entre eux et vous tenir à jour sur les évolutions de versions.
Low-code ou no-code ?
Vous remarquerez que jusqu’à présent, j’ai mélangé les approches no-code et low-code. Je pourrais faire un article entier sur ces deux termes, leurs différences et points communs, tant les opinions sont multiples3.
Pour ma part, je définis le no-code comme l’absence d’écriture de code « à la main » par la personne qui conçoit l’application : celle-ci s’appuiera uniquement sur les briques proposées par le(s) éditeur(s) pour concevoir son application. L’approche low-code consiste, selon moi, à étendre l’application définie via la plateforme ou les outils avec du code (au sens classique du terme) pour compléter ses fonctionnalités. En effet, les éditeurs no-code / low-code ne peuvent pas prévoir tous les cas d’usage et certaines fonctionnalités spécifiques à votre cas particulier (par exemple des calculs complexes) peuvent ne pas être disponibles, nécessitant l’intervention d’un développeur3.
Souvent, la philosophie des éditeurs no-code est de simplifier l’accès au développement logiciel et de cacher les aspects « code » au maximum, tandis que dans l’approche low-code le code est plus central et il sera plus simple d’en écrire. On observe toutefois que les deux courants sont très liés : il est toujours possible d’écrire du code pour pallier les limites d’un outil no-code et de créer des applications sans code avec des plateformes low-code.
A qui s’adresse le no-code / low-code ?
La promesse de cette approche est de permettre à tou·tes de créer sa propre application, sans savoir coder. Cette démocratisation du développement logiciel va permettre à une nouvelle frange de la population de créer ses propres outils, sur mesure, en tout simplicité, rapidement et de manière plus sécurisée.
Les communautés no-code / low-code4 regroupent des profils de tous horizons :
- des entrepreneur·es avec un bagage plus ou moins technique qui utilisent le no-code pour tester de nouvelles idées (et construire rapidement une première ébauche de leur application) ;
- des freelances à leur compte qui construisent des applications pour leurs clients ;
- des utilisateurs et utilisatrices internes à des grandes entreprises qui utilisent une plateforme low-code pour apporter de la valeur à l’entreprise.
Ce dernier usage est celui qui, je pense, va le plus exploser dans les prochaines années. Face aux challenges de la numérisation des entreprises, de nombreux processus aujourd’hui pauvrement outillés (au mieux via des feuilles Excel) pourront demain être adressés via des approches no-code / low-code.
Chez PayFit, nous avons même développé notre propre plateforme low-code (la plateforme JetLang) à destination des Product Builders afin de leur permettre d’itérer rapidement sur la création de l’application PayFit et de définir les règles métiers de calcul de la paie sans code.
Alors, a‑t-on encore besoin des développeur·ses ?
En 2022, il est possible de créer une application web sans code, qui fonctionne. Il est même probable que vous ayez interagi ces dernières années avec certaines de ces applications sans le savoir.
Bien sûr, en fonction du type d’application que vous allez créer, il est aussi possible que vous atteigniez certaines limites.
Des limites de mise à l’échelle, par exemple si votre application attire de plus en plus d’utilisateurs et utilisatrices et que vous avez choisi une technologie no-code / low-code qui n’est pas construite pour ce cas, vous allez devoir revoir votre copie et faire évoluer votre application. Peut-être même qu’un·e développeur·se vous accompagnera pour la migration.
Des limites de connaissances techniques, peut-être, si vous n’êtes pas un spécialiste et que l’outil que vous avez choisi nécessite, pour être utilisé à son potentiel maximum, une connaissance poussée. Par exemple, WebFlow permet à celles et ceux qui le veulent de rentrer dans les entrailles du code et une connaissance en HTML / CSS est alors nécessaire pour obtenir le résultat escompté.
Des limites métier, enfin, souvent liées à la généricité de la plupart de ces technologies. En effet, il arrive que même avec une plateforme très complète certaines fonctionnalités ne soient pas disponibles (des formules particulières, des composants graphiques, etc.). Dans ce cas, c’est un·e développeur·se qui va intervenir pour étendre les fonctionnalités de la plateforme et écrire du code « à la main ».
Pour conclure
Non, je ne pense pas que l’apparition de ces technologies sonne le glas de notre métier. Celui-ci va sûrement évoluer. C’est le cas depuis sa création, chaque génération de développeur·se voit la suivante d’un œil circonspect.
Certain·es d’entre nous vont peut-être passer à ces technologies dans les prochaines années, si ce n’est déjà le cas !
D’autres apporteront leur expertise technique là où elle est demandée, que ce soit sur des projets « classiques » ou des prochains no-code / low-code.
C’est une nouvelle ère dans le développement logiciel.
Soyez prêt·es !
Notes
- ↑ J’écris cet article sur une instance de WordPress, outil qui fait tourner plus d’un tiers du Web d’après l’étude de W3Techs.
- ↑ What You See Is What You Get : éditeur graphique copiant le comportement final de votre interface.
- ↑ Si vous voulez en savoir plus, je vous invite à écouter cet épisode du podcast Radio Contournement où nous échangeons sur le sujet.
- ↑ Comme NoCode France par exemple
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :