Et si la sobriété passait par un retour aux sources ?
On nous parle beaucoup de sobriété énergétique ces derniers temps et je vois des DSI s’inquiéter de la consommation en eau et en électricité des datacenters de leurs clouds. C’est une très bonne chose de se poser cette question, mais cela ne devrait-il pas poser également la question de la décroissance ? En effet, la meilleure énergie n’est-elle pas celle qu’on n’utilise pas ?
Or, force est de constater aujourd’hui qu’on voit de plus en plus de sites web qui nécessitent beaucoup de ressources (réseau, processeur, mémoire) alors qu’il s’agit de simples sites « vitrines » qui pourraient être écrits en HTML/CSS (et éventuellement quelques fonctions JavaScript lorsque c’est nécessaire). Vous est-il arrivé d’être dans une zone sans bonne couverture 4G/5G et de devoir attendre de longues minutes pour l’affichage d’un site web qui pourtant ne comporte qu’un peu de texte et une image ? Ne peut-on pas faire des choix techniques meilleurs ?
L’Internet d’avant
Je suis assez vieille pour avoir vu arriver Internet chez moi alors que j’étais encore adolescente. Je me souviens encore d’avoir dû supplier mon père pour qu’il fournisse son numéro de carte bleue pour bénéficier d’un essai gratuit d’AOL. À l’époque, la facturation étant à la minute, il n’était pas question de rester connecté·e tout le temps. On se connectait de temps en temps pour recevoir ses mails ou faire une petite recherche internet (et Google n’existait pas, donc on devait soit interroger plusieurs moteurs de recherche, soit faire appel à un agrégateur de moteurs). Le débit de ces connexions n’était pas très stable et ne permettait pas de faire passer de gros flux. Mon premier modem permettait une vitesse de transmission de 14,4 kbits/s. Cela signifie que pour afficher une image de 300 ko, il me fallait presque 3 minutes (en théorie) !
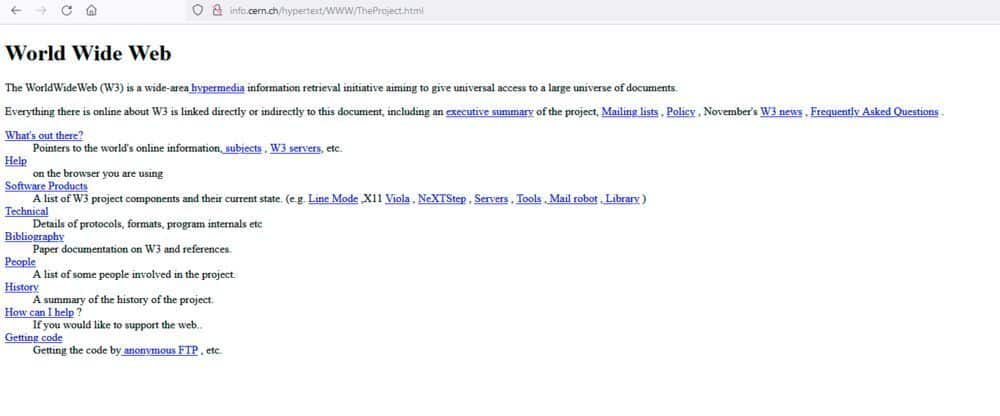
Logiquement, les sites web de l’époque n’embarquaient pas beaucoup d’images, reposaient sur des fonds unis et comportaient surtout du texte, souvent formaté de manière très simple, voire austère (des niveaux de titre, des puces, quelques tableaux, un peu de gras ou d’italique). Je pense que c’était en partie dû au fait que le web à l’époque concernait surtout des universitaires et des geeks, mais je peux me tromper. Ça ressemblait à ça :

À l’époque, il existait même des navigateurs en mode texte qui permettaient de naviguer très efficacement à partir d’un terminal Linux (RIP Lynx). Il faut dire aussi que le HTML 2.0 ne permettait pas beaucoup de fantaisie… C’était l’ère des sites webs statiques : le contenu était stocké sur un serveur web et les navigateurs allaient chercher les fichiers et s’occupaient seulement de fournir le rendu visuel.
L’internet de maintenant
Le web statique est bien pour des contenus statiques, mais de nos jours, nous voulons afficher des choses différentes en fonction du contexte et des demandes de l’utilisateur. C’est l’arrivée du web dynamique avec des pages web construites à la demande. Ces fichiers HTML sont construits soit sur des serveurs distants, soit dans le navigateur de l’utilisateur, soit avec un savant mélange des deux. Ces sites dynamiques reposent sur des données souvent stockées dans des bases de données. C’est l’ère des applications web.
Bien sûr, l’idée n’est pas de restreindre les possibles de l’internet d’aujourd’hui ! Les applications web sont extrêmement pratiques et utiles ! Le but est simplement de se poser la question lors d’un nouveau projet si une application web est nécessaire ou si un simple site web pourrait répondre au besoin. J’ai identifié deux cas d’usage assez courants d’applications web lorsqu’un simple site serait tout aussi efficace (il y en a certainement d’autres) :
- les sites web vitrines : si le but du site est la présentation d’une entreprise, d’une association ou d’un projet, il n’est peut-être pas nécessaire de le créer en dynamique ?
- Les blogs : alors on va dire que cet article paraissant sur un site WordPress, je suis mal située pour parler, mais je ne suis pas responsable de ce choix technique et je ne connais pas tout le contexte, donc je ne peux pas me positionner sur l’utilité ou pas de WordPress pour ce site. Par contre, je vois souvent des blogs qui pourraient être des sites statiques.
Étant experte en bases de données PostgreSQL, je vais prendre un exemple que je connais bien : l’utilisation de bases de données relationnelles.
Le problème des bases de données relationnelles
La difficulté dans le recours à des moteurs de bases de données relationnelles, c’est qu’il est difficile de les scaler horizontalement et que, lorsqu’il est possible de le faire, cela nécessite des transactions distribuées, ce qui est extrêmement complexe et nécessite des compromis que les applications ne sont pas faites pour accepter. La solution est venue avec les bases de données NoSQL qui permettaient de s’affranchir de certains principes de leurs consœurs relationnelles, en contrepartie d’un scaling horizontal plus simple.
Effectivement, la consistance des données (s’assurer d’avoir la dernière version des données) n’est peut-être pas si importante lorsqu’il s’agit d’afficher des commentaires sous un article. Peut-être même que la perte des quelques enregistrements n’est pas si grave…
Malheureusement, ces bases de données NoSQL n’ont pas un langage de requêtage standardisé et passer d’une solution à l’autre demande un réapprentissage. De plus, la perte de données est considérée comme inadmissible pour certains cas d’usage. Imaginez-vous pouvoir dire à un·e journaliste qu’iel va devoir réécrire entièrement son article (sur lequel iel avait travaillé ces 3 derniers jours) car il a été perdu ?
L’erreur qui a été faite à ce moment-là a été de penser que « qui peut le plus, peut le moins ». On a donc commencé à utiliser des bases de données relationnelles pour de simples sites institutionnels, qui nécessitent donc beaucoup de ressources, car ils sont construits dynamiquement autour de données stockées sur des serveurs distants.
Et si on revenait aux sites « simples » quand c’est possible ?
Je me suis donc posé la question : est-ce possible de faire des sites simples, scalables et rapides aujourd’hui tout en conservant une esthétique moderne ?
Et la réponse est oui !
Le HTML/CSS s’est enrichi pour permettre énormément de choses. Par exemple, voici un site qui permet un jeu FPS (First Person Shooter) écrit en HTML5/CSS3. En voici un autre qui permet une visualisation 3D de la terre. Sans aller dans ces extrêmes, il est possible d’avoir des effets graphiques impressionnants comme sur les images de ce site ou des effets de menu intéressants comme sur cette démo.
J’ai assisté en 2017 à une présentation d’OVH qui expliquait que pour le site vitrine d’ovh.com, le choix d’un moteur générant du HTML/CSS statique avait été fait pour une maintenance simplifiée et un risque de panne diminué. Le tout étant géré par une extension WordPress dédiée, facilitant davantage la procédure. Le personnel qui utilisait WordPress pour mettre à jour le site institutionnel n’a pas eu besoin d’apprendre un nouvel outil : seule la chaîne de mise en production a changé !
Et c’est exactement le sujet dont je parle aujourd’hui : l’idée n’est pas de revenir à l’âge de pierre et de ne construire que des sites statiques en utilisant un éditeur de texte comme seul outil, mais de repenser la production et la mise en production pour utiliser moins de ressources. Je conseille souvent le framework Hugo pour les blogs, car il permet de générer un site statique facilement à partir de Markdown1. Il est intégrable très facilement dans Github ou Gitlab pour une publication automatique sur des Github Pages ou des Gitlab Pages avec des actions automatiques GitOps.
Le KISS
Pour conclure, mon but est simplement d’inciter à se poser la question de la simplicité en production. Dans le monde des bases de données relationnelles, on me demande souvent de dessiner des architectures qui vont répondre aux contraintes de mes clients. Je garde toujours en tête un principe fondamental en architecture : le principe du KISS (Keep It Simple and Stupide). Plus on rajoute d’éléments dans une architecture, plus le coût et le risque de panne sont importants ! C’est ce que j’aimerais qu’on applique également dans le monde du web pour une navigation moins gourmande en ressources et plus rapide !
- ↑ Le Markdown est un langage de balisage simple, léger, facilement lisible par un humain et utilisable très facilement dans un environnement texte. Il est très utilisé pour générer du HTML statique.
4 commentaires sur cet article
Raphaël, le 2 décembre 2022 à 12:02
Bonjour,
Je suis un peu surpris par votre dernière recommandation concernant Hugo, Git et le markdown, sur deux point la facilité et la sobriété :
Arnaud Ligny, le 2 décembre 2022 à 15:31
Je me permets d'intervenir en réponse au commentaire de Raphaël car je pense pouvoir apporter des explications.
L'apprentissage de Markdown est complètement transparent et nécessite peu d'effort : c'est justement l'intérêt de ce format, à savoir rester simple et pragmatique. De plus, si nécessaire, de nombreux éditeurs de texte "riches" prennent en charge ce format.
D'autre part, je ne pense pas que le message de Lætitia soit qu'il faille maitriser Git, GitHub ou encore GitLab, mais plutôt que si ces outils existes déjà dans votre pipeline d'entreprise ils peuvent être utilisés afin d'automatiser la publication de contenus.
Concernant Hugo, il s'agit d'une application qui ne requière pas de maitriser un langage de programmation pour être utilisée, mais uniquement son langage de template (qui je dois l'admettre n'est pas aussi simple et confortable que Twig ou Liquid).
Et donc il n'est nullement nécessaire d'installer Go, Macports ou encore Docker : il suffit de télécharger le binaire correspondant à son OS et de lancer la commande de build (ou d'aperçu locale).
Voilà :-)
Joseph Maarek, le 4 décembre 2022 à 12:56
L'impact d'avoir un site statique généré par un générateur, plutôt que d'avoir l'équivalent mais dynamique, a été mesuré ? Est-ce significatif pour un site vitrine n'ayant que quelques centaines/milliers de vue par jour ?
Et cela est également le cas pour un site ayant des milliers de pages ?
Chaque mise à jour du template, implique de régénérer les milliers de page du site.
Je ne critique pas la technologie derrière. Je trouve cette approche très bonne. Mais accès ça autour de l'écologie/écoconception, sans aucune mesure, ne semble pas être très pertinent.
Garder son site dynamique, mais mettre en place un reverse proxy cache bien configurer ne serait pas beaucoup plus optimal en terme d'écologie ?
Emmanuel, le 12 décembre 2022 à 12:34
Pour le complément d’information, à propos de Lynx (navigateur texte dans une console), il n’est plus très répandu désormais, effectivement, mais il n’est pas mort. La dernière version stable date de 2018 et celle en développement de 2021.
https://lynx.invisible-island.net/current/CHANGES.html
La liste de discussion est toujours active elle aussi : https://lists.gnu.org/archive/html/lynx-dev/
Amaya, navigateur du W3C est quant à lui bel et bien mort.
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :