Interface à face avec la « machine »
Depuis qu’elle s’est immiscée chez nous, a colonisé nos objets, envahi la sphère publique comme privée, nous entretenons un dialogue quotidien avec la machine. Discuter, jouer, créer, préparer, décider, gouverner, tout s’y passe. Tous et toutes, on y passe ; la crise sanitaire de ces dernières années ou encore la dématérialisation des services publics achèvent les derniers bastions de résistance. Autant d’éléments qui tendent à faire de l’interface le guichet unique de nos demandes, la fenêtre principale de nos échanges.
La reconfiguration de nos réalités à travers l’écran pose alors question et mérite réflexion.
Du surf aux abysses
La trentaine passée, on se souvient.

Tout est allé si vite depuis, que je peine à réaliser.
Dans les années 90, on achetait ce type d’ordinateur très imposant. C’était un événement. Alors qu’il n’existait que dans les entreprises, petit à petit les foyers se vantent d’en posséder un à leur tour. Cette période d’informatisation de la société a succédé à celle qui réservait la machine aux universitaires, aux experts ou à l’industrie.
Et c’était sans compter sur le réseau Internet et l’application web, qui provoquèrent un nouveau bouleversement. Déjà que tu copiais tout Encarta pour ton exposé de 6e sur les loutres, le web a été une révolution sans précédent dans la production et le partage de connaissance. La toile, comme on l’appelle à cette époque, fait des émules (celles et ceux qui téléchargeaient savent).
Durant ces années de « surf », je tombe sur ce qui me semble être le Site du Zéro (l’ancêtre d’OpenClassrooms). J’apprends qu’en quelques minutes, je peux créer un document qui sera interprété par mon navigateur. Autrement dit, j’aurai la capacité d’écrire une page comme toutes celles sur lesquelles je navigue. L’excitation était palpable. Je me procurais alors le livre « Réussir son site web avec XHTML et CSS » de Mathieu Nebra aux éditions Eyrolles. Il m’enseigna rapidement quelques balises utiles afin d’afficher différents éléments textuels et visuels. Mais ces débuts à « écrire l’interface » et comprendre la machine seront timides. Par la suite, je reste principalement en surface, je lis Wikipédia, je commente les skyblogs des potes et je finirai par m’inscrire sur Facebook sans me poser de questions, parce que c’est « cool ».
Mais la navigation jusqu’alors épisodique devient permanente avec l’arrivée du smartphone.
Au départ, il s’agissait d’un long voyage d’exploration. Ces hommes voulaient savoir d’où ils venaient, où ils allaient. Mais ils ont complètement oublié pourquoi ils sont sur ce bateau.
— Bernard Moitessier, La Longue Route
Le smartphone consacre l’ordinateur partout, tout le temps. Au fur et à mesure que les smartphones ont brouillé les frontières organisationnelles entre les sphères en ligne et hors-ligne, les [configurations] spatiales ont perdu du terrain
.1 Cette ubiquité préfigure la conception de l’informatique qui se dissout dans nos environnements, formulée par Mark Weiser dès les années 90 au Xerox Palo Alto Research Center (PARC) :
Today’s multimedia machine makes the computer screen into a demanding focus of attention rather than allowing it to fade into the background
— Mark Weiser, The Computer for the 21st Century
Traduction : « La machine multimédia d’aujourd’hui fait de l’écran de l’ordinateur un centre d’attention exigeant au lieu de le laisser passer à l’arrière-plan ».
Mais ne partons pas trop vite si tu veux bien (désolé Kaolin). Le smartphone, cet ordinateur partout, tout le temps, on disait donc.
De par son ubiquité et sa connectivité constante, le smartphone illustre parfaitement un web seconde génération qui portera l’idée d’espace-temps dans lequel la page peut être continuellement réécrite, la fenêtre adaptée et réactualisée en permanence. Le web 2.0 est un espace social principalement dévolu aux individus.
Dans l’ouvrage qu’il lui consacre, Nicolas Nova souligne les tensions et ambivalences qui le caractérisent : il est [un] moyen de se distraire et en même temps [un] objet rentabilisé de la vie quotidienne, [un] moyen de créer sa bulle protectrice mais aussi [un] « mouchard » à partir duquel les données sont marchandées ou surveillées, [un] outil d’ouverture sur les autres et de fermeture sur soi.
2
Nous avons tout mis sur ordinateur, tout : nos parents, nos amis et relations, leurs caractéristiques et nos opinions. Nos premiers émois, nos aspirations, nos échecs, nos succès, nos frustrations, nos trahisons, leurs implications et nos réconciliations.
– J.J. Sempé, Grands Rêves
C’est un « datadéluge » pour reprendre une expression glanée quelque part par là.
De fait, un web troisième génération se concentre autour de la donnée. Des pluies diluviennes de données (personnelles) qui arrosent le sol ferme de nos certitudes. À partir de là, on vit dans l’immédiateté, l’information continue, la versatilité, la fluidité. On doit apprendre à s’adapter, à digérer, à filtrer. Il faut ici citer Y. Citton analysant le travail de Vilém Flusser3 :
l’habitude s’est installée de parler d’« internautes » « surfant » sur le web à l’aide de « navigateurs ». Cela correspond bien à l’expérience ancestrale de bipèdes sans plumes restant à la surface de l’eau pour aller d’un port à l’autre, ou pour se donner le frisson d’une compétition de voile. Cet imaginaire de navigation valorise implicitement la manipulation d’objets (cordes, gouvernail, boussoles) accomplie par des humains maîtres de leurs mouvements à la surface d’un élément liquide dans lequel ils ne tombent que par accident. La fable vampyroteuthique nous appelle à développer un autre imaginaire bien plus adéquat à rendre compte de notre état d’immersion de plus en plus profonde dans les milieux numériques. […] Si quelques moments privilégiés nous donnent parfois – heureusement – le sentiment grisant de surfer sur une vague porteuse, la journée typique de l’indigène numérique consiste plutôt à faire le tri parmi les flux qui le traversent dans les bas-fonds.
Les nouveaux artéfacts du quotidien nous plongent dans un océan informationnel fluide. À ce titre, il serait judicieux d’arrêter avec les métaphores du passé et se concentrer sur les nouvelles formes de la culture numérique.
Disparition des choses dans l’océan informationnel
Ce que les interfaces nous proposent, c’est de l’information. Elles s’extraient du champ esthétique pour recevoir, décoder et transmettre l’information. Leur nature respective témoigne de formes singulières d’accès et de composition avec la machine. Pour préciser leur nature, un parallèle peut être fait avec les différents paradigmes évoqués précédemment.
Comme on l’a vu, l’ordinateur a évolué ainsi :
- Ordinateur central
- Ordinateur personnel
- Ordinateur partout
Évolution à laquelle se superpose l’évolution des interfaces :
- Interfaces textuelles (ligne de commande)
- Interfaces graphiques
- Interfaces naturelles
L’interface textuelle est puissante car elle s’adresse directement à la machine mais elle requiert de l’utilisateur une connaissance et une mémorisation des commandes à lui adresser.
Pour développer l’accès à l’informatique, l’interface graphique aura pour ambition de rendre la machine accessible à toutes et tous. L’idée de celle-ci germe à l’institut de recherche de Standford grâce à l’équipe de Douglas Engelbart. Son développement sera impulsé au PARC, encore lui. Dès les années 70, Alan Kay – informaticien au PARC donc, développe des concepts majeurs qui perdurent et animent encore l’interface graphique d’aujourd’hui : la fenêtre, l’icône, le menu déroulant, le pointeur. L’interface graphique apporte du symbolisme, un contexte et une hiérarchie (on peut apprécier un formidable archivage de l’interface graphique d’hier à avant-hier The History of User Interfaces). Autrement dit, elle suggère sa propre utilisation sans besoin d’être documentée.
Les interfaces naturelles, quant à elles, quelles sont-elles ? À défaut de les qualifier d’invisibles, elles ne sont ni textuelles, ni graphiques. Elles se fondent dans notre environnement naturel. Parmi ces dernières, l’interface vocale.
« Surprends-moi ! » demanda t’il après sa journée de travail. Après quelques secondes, le robot s’éteignit. Ses nombreux calculs l’avaient mené à une conclusion : ne pas avoir de réponse était la façon la plus logique, pour une intelligence artificielle, de surprendre un humain.
– François Houste, Mikrodystopies
Cette mikrodystopie (terme propre à François Houste pour ses fictions nées sur Twitter) révèle en creux l’attente que l’on a de la machine. Dès 2012, Olivier Ertzscheid disait ceci : il ne s’agit pour l’instant pas encore vraiment de navigation ; la voix comme interface est d’abord celle de l’injonction (« trouve ceci », « cherche cela », « téléphone à mon dentiste »), de la convocation (« dis à Marie de me rejoindre au bureau »). Un web performatif. Au service de l’action.
4
Autrement dit, nous sommes les donneurs d’ordres et la machine s’exécute. En visionnant le film Her de Spike Jonze, au-delà de son esthétisme léché, on peut se demander si le rapport est si asymétrique que cela.

Dans cette fiction, Théodore installe sur son ordinateur un système d’exploitation qui porte la voix de Samantha. Alors qu’il se laisse progressivement attendrir, l’injonction se transforme en dialogue.
Oh, elle savait bien que ce n’était qu’une fonctionnalité. Un programme. Mais, ça lui faisait toujours un petit serrement au coeur quand son robot-ménager l’appelait « Maman. »
– François Houste, @mikrodystopie du 12 décembre 2022
On peut ajouter sur ce sujet de la réciprocité des interactions un élément de l’enquête de Nicolas Nova, qui accorde au smartphone la fonction de « guide comportemental », il est un « appareil-agent ». L’agentivité est un terme hérité des sciences sociales, désignant la capacité d’une entité à agir sur son environnement. En effet, l’analyse des multiples données disponibles à propos de l’usager – produites volontairement (signaux comportementaux) ou à travers les traces d’activités générées par certaines apps grâce aux algorithmes d’apprentissage automatique (machine learning), en général croisées avec celles des autres usagers – permet de proposer, de recommander ou d’orienter des comportements spécifiques
.5
On accorde dès lors un rôle plus important à la machine que son seul statut d’objet physique. Il quitte la commode pour la commodité et ce processus opère grâce à la disparition progressive des aspérités du dispositif technique. On l’a vu, l’ordinateur est passé de la taille d’un éléphant à celle d’une biscotte. Le clavier physique lui aussi disparaît progressivement : pavé numérique optionnel, épaisseur des touches réduite voire complètement lissée dans le cas du smartphone. C’est l’aplanissement du dispositif jusqu’à son ensevelissement
6 nous dit Olivier Ertzscheid.
Dommage, parce que le clavier c’est le symbole de l’action.
Je choisis une touche, je décide d’appuyer sur une touche. […] Le bout des doigts est un organe de choix, de décisions.
– Vilém Flusser dans The Shape of Things : A philosophy of Design.
Il est la condition d’écriture du médium car « sous le clavier, la page »7. Faire disparaître le clavier, c’est donc faire disparaître l’écriture avec. Faire disparaître le clavier, c’est réduire le champ d’action. Et plus nous sommes dépossédés de nos moyens d’action, plus nous serons comblés des bienfaits de la surveillance et des services toujours plus commodes qu’elle génère.
8
Pour en revenir aux interfaces, celles dites naturelles (vocales, kinesthésiques, haptiques et leurs copines) tendent donc à infléchir l’aspect physique et rigide de la machine. Une tendance à l’anthropomorphisation qui masque le dispositif technique. Les interfaces graphiques concourent elles aussi à ce dessein. Bien qu’encore ancrées dans l’appareil identifiable et localisable, elles cessent d’être réduites à l’écran devant lequel on s’assoit. En conception par exemple, le CSS (acronyme pour Cascading StyleSheet qui désigne un langage de mise en forme des éléments) permettait [hier] de dimensionner des objets selon les dimensions physiques de l’écran. On pouvait […] positionner les éléments à partir du haut (top) et de la gauche (left).
9 Désormais, on définit des valeurs logiques relatives au flux, début (start) et fin (end) plutôt que gauche (left) et droite (right). On remplace également les unités absolues par des unités relatives, celles qui s’adaptent au contexte.
Bref, ce qui peut paraître anecdotique révèle finalement l’inflexion des dispositifs numériques. Le changement d’état auquel nous assistons, c’est la disparition de la « chose » solide au profit de la « non-chose » fluide.
Les non-choses pénètrent aujourd’hui de toute part dans notre environnement et refoulent les choses. On donne à ces non-choses le nom d’informations.
– Vilém Flusser, Dinge und Undinge : Phänomenologische Skizzen
L’information rendue disponible partout, tout le temps, remplace la propriété par l’accès. Autant nous nous détachons progressivement de la matérialité des choses, autant nous entretenons l’illusion d’une certaine forme de sobriété. On remplace l’économie des choses par l’économie du vécu.
Vague de services
Nous ne voulons [plus] nous lier […] aux choses […]. Les liaisons sont intempestives. Elles amoindrissent les possibilités d’expérience, c’est à dire la liberté au sens consumérisme du terme.
– Byung-Chul Han, La fin des choses : Bouleversements du monde la vie
Ce que nous consommons aujourd’hui c’est du service.
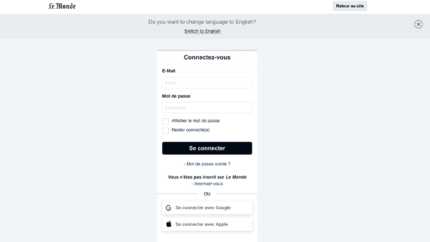
Vous avez probablement déjà été confronté à une fenêtre de connexion sur laquelle on vous propose plusieurs modes d’accès à la plateforme.

Ici, soit vous renseignez vos identifiants propres au site du journal Le Monde, soit vous vous connectez avec votre compte Google ou Apple. Si ces autres accès sont possibles, c’est parce que Google et Apple disposent d’interfaces de programmation dites API, permettant d’accéder à leur service respectif. Le service n’est autre que la mise à disposition de ses données, de ses fonctionnalités, et la possibilité de les interroger (par des « requêtes »).
Le moteur du service c’est l’API : des interfaces normalisées qui permettent aux services de s’échanger des données entre eux. L’économie du vécu évoquée plus tôt pourrait être traduite par l’économie de l’API. On ne compte plus les acteurs aujourd’hui, qui basent leur modèle économique dessus. La firme Uber repose sur un algorithme, le reste de ses fonctionnalités consomme du service : la cartographie de Google, l’enregistrement par Facebook, le paiement via Visa/Mastercard, etc. On pourrait aussi évoquer Airbnb et tant d’autres.
Mark Weiser susmentionné anticipait les changements paradigmatiques qui ont animé ces dernières décennies le design de l’interaction en concentrant l’attention des designers moins sur le rapport des utilisateurs aux machines en vue d’exercer une tâche (via des interfaces graphiques par exemple) que sur les relations protéiformes des agents humains avec le monde environnant (leur « expérience ») à l’intérieur desquelles pourrait s’insinuer la puissance computationnelle. Toute la vulgate contemporaine du « design de l’expérience utilisateur » (UX Design) témoigne de cette inflexion.
10
Ainsi, si les acteurs et actrices du numérique transforment autant nos modèles économiques, c’est, pour la plupart, parce qu’iels sont délestés du produit et concentrés sur la proposition d’une expérience client inédite.
Conclusion
Pour peu qu’on s’y intéresse, on découvre alors pléthore de travaux autour des sciences et systèmes techniques. Par manque de méthode conceptuelle et de cadre théorique, j’ai tenté de tracer une voie plus personnelle en empruntant ici et là quelques réflexions tierces.
J’ai essayé dans un premier temps de montrer que se confronter au dispositif informatique ne relève plus d’une pratique exotique à la surface des éléments (la métaphore du surf) mais suggère de composer avec un flux qui nous traverse (la métaphore du vampire des abysses). Pour illustrer cette idée, j’ai souhaité dans un second temps, montrer l’inflexion (du solide au fluide) du dispositif matériel et de l’interface auxquels nous sommes liés. Enfin, j’ai voulu revenir à la surface pour entretenir un dernier face à face avec le numérique qui s’expose à nous aujourd’hui.
Mais pour penser les usages de manière pertinente, il faudrait ajouter une réflexion supplémentaire autour de l’utilisateur. Don Norman, le concepteur même du terme UX explicité ci-dessus, déclara en 2008 :
Parmi les horribles mots que nous employons, il y a le mot utilisateurs. Je pars en croisade pour nous débarrasser de ce terme. Je préfère parler de personnes« 11. Olia Lialina, elle, dans L’utilisateur Turing-complet revendique le terme utilisateur qui rappelle judicieusement l’existence d’un système programmé par quelqu’un d’autre. Elle ajoute :
à des moments où tous les aspects de la vie sont informatisés, il est impossible d’accepter l’utilisateur « occupé à autre chose » comme étant la norme.Autrement dit, l’utilisateur ne doit pas être effacé et réduit à utiliser sans broncher ce que d’autres pensent pour lui, il doit pouvoir s’impliquer dans la pensée critique du système présenté aujourd’hui comme inéluctable.
Finalement je vous invite à dépasser la pensée binaire qui oppose les techno-optimistes et l’innovation d’un côté, les Amish et la lampe à huile de l’autre ou qui envisage Internet ou le retour à la bougie. Il ne s’agit pas de construire une critique aussi dogmatique que les chantres de l’innovation mais de considérer l’individu qui existe autant dans ses usages que dans ses « non-usages », qui ne sont ni « bons » ni « mauvais ».
- ↑ Joanne McNeil, Lurking : How a Person Became a User. Ici je remplace la notion de métaphore (à l’origine dans le texte) par celle de configuration.
- ↑ Nicolas Nova, Smartphones – Une enquête anthropologique, p. 332
- ↑ Yves Citton, Naviguer ou filtrer – Vilém Flusser et l’alternative vampirique de l’imaginaire numérique
- ↑ Olivier Ertzscheid, La voix du web
- ↑ Nicolas Nova, Smartphones – Une enquête anthropologique, p. 336
- ↑ Olivier Ertzscheid, La cathédrale, le clavier et l’étagère
- ↑ Ibid.
- ↑ Hubert Guillaud, L’âge du capitalisme de surveillance : vers un capitalisme et une surveillance sans limites ?
- ↑ MDN Contributors, Concepts de base des propriétés et valeurs logiques
- ↑ Florian Harmand et David Pucheu, Pervasion et persuasion dans le milieu-interface
- ↑ Don Norman, UX Week 2008 © Adaptive Path
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :