Guide d’illustration pour 24 jours de web
24 jours de web est un site communautaire participatif. Chaque année, au mois de décembre, vingt-quatre autrices et auteurs se rassemblent et publient un article sur la conception web (graphisme, intégration, développement, gestion de projet, …). Le site invite ses lectrices et lecteurs à faire un don pour une association choisie pour l’occasion. Les dons sont faits directement sur le site de l’association. Tous les intervenants participent bénévolement, dans la joie et la bonne humeur, dans un but d’échange et de partage.
Exemples
Chaque année, la page d’accueil du site est ornée d’une illustration. Cette illustration a pour but de retranscrire le côté chaleureux, bienveillant et bon enfant du site. Elle évoque généralement la période hivernale et les fêtes de fin d’année.
Le logo du site est généralement apposé au centre de l’illustration accompagné de sa baseline (« Le calendrier de l’avent des gens qui font le web d’après »).




Responsive
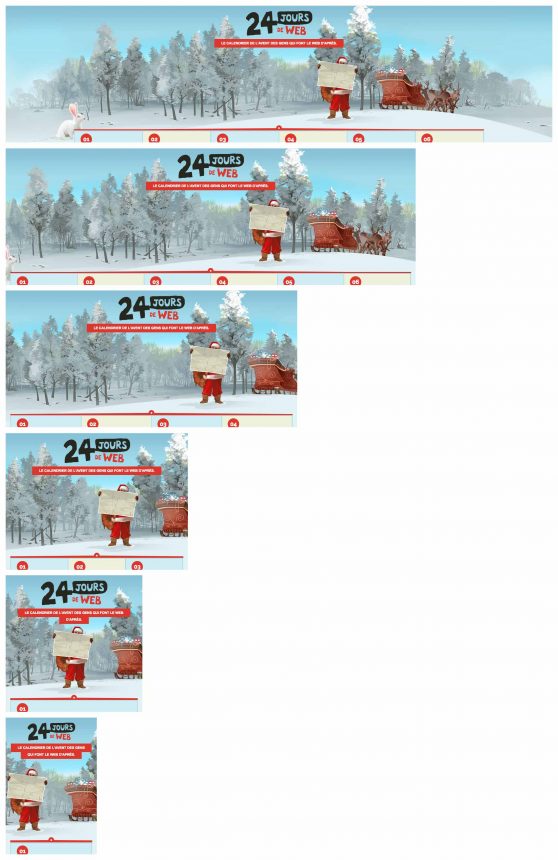
L’illustration est responsive, c’est à dire qu’elle s’adapte selon la largeur de l’écran ou la fenêtre dans laquelle elle est affichée. L’illustration s’étend de 320px à 1920px de large, et peut prendre jusque 480px de hauteur. Idéalement, elle doit se finir à gauche, à droite et en bas sur une couleur unie (ou un dégradé ou motif répétable), afin de pouvoir s’adapter gracieusement sur des écrans même plus grands. Pour l’adaptation en largeur, on tronque généralement les côtés de l’illustration (jusqu’au minimum de 320px). Mais on peut également découper l’illustration pour créer plusieurs plans (et ainsi conserver des objets ou personnages toujours visibles quelque soit la taille de l’écran). Ci-dessous un exemple visuel avec l’illustration de 2017.
Le nom de l’illustrateur ou illustratrice apparaît en bas du site avec un lien de son choix.
Éléments
- Le logo du site (SVG, 12 Ko)