Ceci n’est pas un design sprint
Mettre en place, sans expérience préalable, une semaine de design participatif avec un groupe de futurs utilisateurs et utilisatrices dont tu ne partages pas la langue. Récit de quelques moments de solitude, trucs et astuces pour les compenser, et résultats de l’expérience.
Au printemps dernier, un collègue graphiste et moi sommes contactées par une association pour un-tout-petit-projet-on-a-peu-de-budget : une application web minimaliste permettant de mettre en relation de personnes migrantes avec des habitant-es de plus longue date, autour d’activités et de centres d’intérêt communs1.
En me mettant à mon compte il y a une poignée de mois, l’un de mes objectifs était de me frotter à d’autres façons de mener un projet web : moins de rigidité, plus de recherche, une attention réelle aux utilisateurs… Alors, tout en envoyant une première estimation peu convaincue, je tentais le tout pour le tout : « Ce que je trouverais vraiment intéressant serait d’impliquer au maximum les premiers concernés (réfugiés et personnes bossant avec les réfugiés), pour en faire des bêta testeurs à chaque étape majeure du projet et le construire vraiment avec eux. »
À partir de là, ça part en cacahuète.
L’association me prend au mot et pousse même la logique encore plus loin. Ce qu’elle nous propose, c’est de participer avec elle à un vrai projet de terrain, autour de l’application, en embarquant un groupe d’une douzaine de migrant-es. Au cœur du projet : une semaine de résidence avec alternance pour les participant-es de cours de français, de visites, de rencontres, et d’ateliers avec moi et mon collègue pour créer l’application.
Je n’ai jamais bossé avec ce genre de public. Ni mon collègue, ni moi n’avons d’expérience concrète en méthodologies de design participatif ou en expérience utilisateur. Prétendre créer un projet web avec des personnes dont ce n’est pas le métier et dont on ne partage pas la langue me paraît un sacré défi.
J’ai accepté avec enthousiasme.
La résidence comme point médian
Bien évidemment, nous n’avons pas créé stricto sensu l’application avec ce groupe de douze personnes durant la semaine de résidence. Il est temps de mettre un terme à cette publicité mensongère.
En vérité, le projet se découpe en plusieurs phases opérationnelles :
- entretiens exploratoires en septembre,
- une semaine de résidence mi-octobre,
- un ou deux ateliers ponctuels entre novembre et janvier,
- livraison de l’application en février 20182.
Ce sont les entretiens exploratoires, menés avec des profils variés3, qui ont donné le plus de corps au projet. À l’issue des entretiens, le cahier des charges originel se trouve modifié en profondeur par les remarques, besoins et craintes des différent-es interviewé-es.
En conséquence, avant que ne débute la résidence, les grandes lignes de l’application sont déjà dégrossies et une liste de fonctionnalités de base est établie. Durant la résidence, il s’agit de confronter cette base au public auquel nous souhaitons être le plus attentifs : des personnes de cultures étrangères, arrivées depuis peu, et maîtrisant peu le français.
Résidence jour 1 : un grand moment de solitude
Le premier jour de la résidence fait office de préambule. L’ambition pour nous est de réussir à poser de bonnes bases pour le reste de la semaine : faire bien comprendre l’objet de l’application sur laquelle on va travailler, en aborder les principales thématiques… On commence tranquille, quoi.
Au programme :
- rapide jeu de présentation,
- sketch4 d’explication de l’application avec mon collègue,
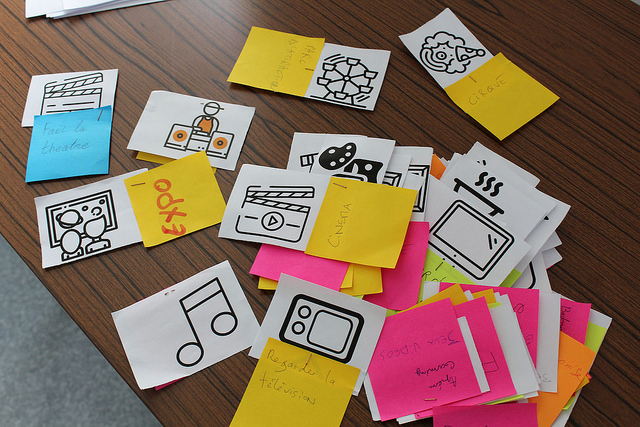
- l’application est centrée sur des activités, dans l’idée de susciter la rencontre en faisant des choses ensemble. On propose une session sur les loisirs, leur regroupement en grandes familles et les visuels que les participant-es y associent

Puis on enchaine avec un 20-second gut test. Le principe : on présente tour à tour une capture d’écran de la page « événement » de plusieurs sites sélectionnés parmi des sites proposant des activités (voir le document complet pour plus d’information). Pour chaque site, les participant-es doivent attribuer une note de 1 à 5 (1 équivalent à « berk, si c’était ça le futur site, jamais je m’inscrirais » ; et 5 à « topissime ! si le site ressemble à ça, il entre dans mon top 3 devant facebook ! »), et les pages ayant récolté le plus et le moins de points doivent être discutées ensuite.
On montre tour à tour les pages, chacun‑e entoure ses notes sur sa feuille, tout se passe comme prévu.
Pause, le temps qu’on compile les résultats pour en sortir les grands vainqueurs et perdants de la dizaine de pages présentées.
L’une des organisatrices de la résidence vient alors nous trouver, et nous dit :
« Je viens de discuter avec les participant-es. Sachez qu’au moins la moitié n’a absolument rien compris depuis le début de votre session. »
(…)
Je retiens la goutte de sueur qui ne demande qu’à perler sur ma tempe, et me convainc qu’elle en rajoute. De toute façon, il faut qu’on continue l’atelier, c’est l’heure de débriefer le test. On montre les sites plébiscités et on leur laisse la parole.
Un arménien nous dit avoir aimé tel site car « le ski, c’est bien. J’aime. » (photo de ski sur la page de l’événement).
Site suivant.
Un soudanais nous dit ne pas l’aimer parce que « la mer, pas bien » (…) (photo de plage sur la page de l’événement).
On comprend qu’ils n’ont pas du tout noté les sites, mais les photos. On n’a pas réussi à faire comprendre la consigne. L’organisatrice disait vrai. Moment de panique.
Hop-hop-hop impro totale, on passe à du hyper basique. On reprend 10 minutes à expliquer que c’est sur le site, la page, l’ensemble qu’on demande un avis. On refait le tour des sites un par un, « et si j’aime, je lève la main ». À chaque page, je fais le geste en ânonnant « j’aime », et compte le nombre de mains levées. Les votes nous paraissent un peu plus compréhensibles, on présume que la demande est mieux comprise cette fois.
Nous finissons la journée lessivés, en ayant pris conscience de façon nette et brutale que ça n’allait pas être aussi simple que ce qu’on pensait, et qu’il allait falloir revoir en urgence notre programme.
Comprendre et se faire comprendre
Le plus grand défi de la semaine aura donc été de trouver les moyens de comprendre et se faire comprendre, malgré la barrière de la langue. Tour d’horizon de quelques pistes explorées.
Passer en mode binaire
L’une des premières options testées, pour être sûr d’avoir des résultats sur lesquels s’appuyer en fin de semaine, est le questionnaire simple, illustré et binaire.
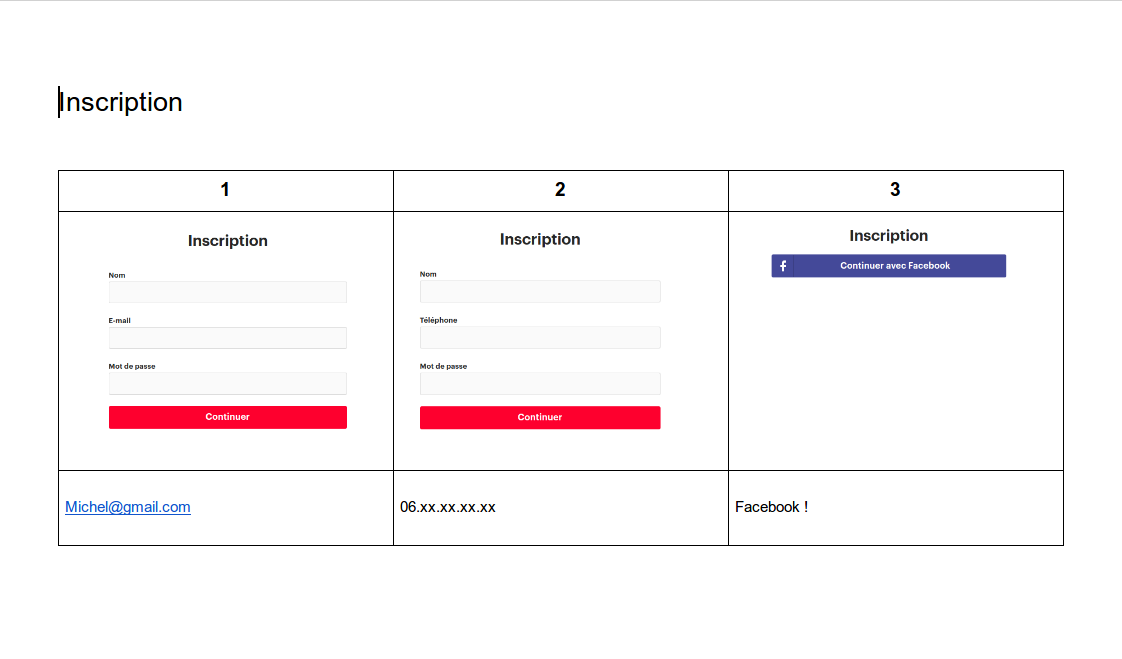
Vous préférez vous inscrire par adresse mail, par numéro de téléphone, ou via Facebook ?

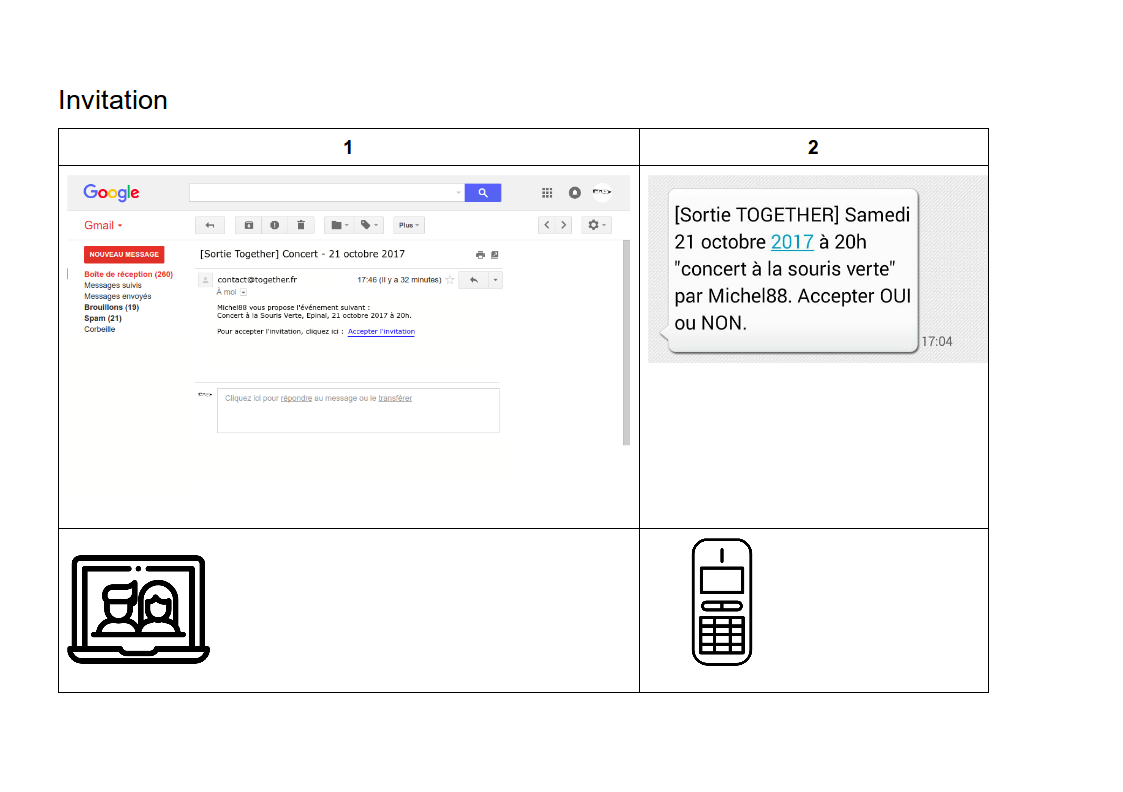
Pour être informé d’un événement, vous préférez un email ou un SMS ?

Alors, effectivement, ça fonctionne bien. On obtient de jolis résultats chiffrés, mais la démarche me laisse sur ma faim. En procédant ainsi, on gagne en efficacité ce qu’on perd en finesse d’analyse. En cas de résultats au coude à coude (ce qui fut bien évidemment le cas), on n’a aucune explication qualitative sur les raisons des choix des participant-es.
Faire manipuler
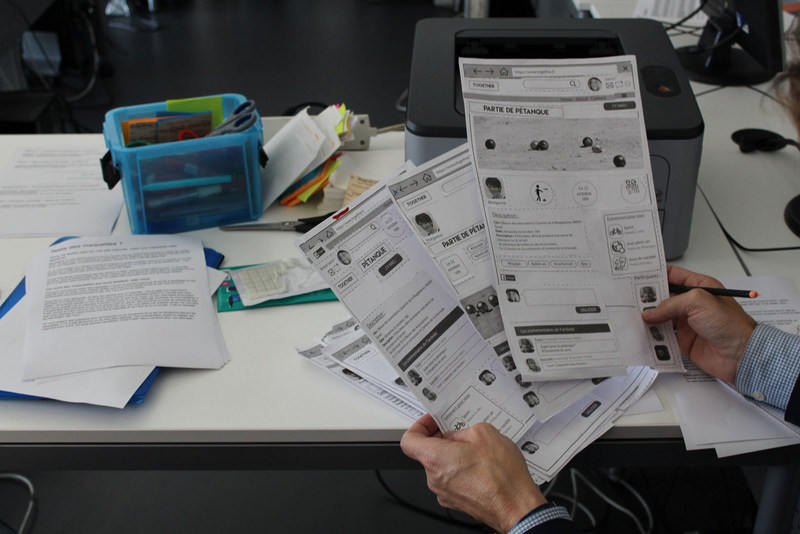
En milieu de résidence, mon acolyte a bossé d’arrache-pied pour sortir [plusieurs planches d’un kit d’interface fictif : plusieurs barres de navigation, plusieurs tailles d’images d’illustration, plusieurs agencements de participant-es, plusieurs listes d’autres événements…
Ce que nous avons proposé au groupe est, qu’en binôme, ils et elles composent leur page d’événement idéale. Un mix bizarre entre design studio et prototypage papier.
Une fois les pages réalisées, anonymisées et affichées, chacun‑e doit choisir celle qui lui plaît et celle qui lui déplaît le plus (on conserve un peu de fonctionnement binaire, si efficace). L’ambition est de partir de choix individuels, de voir si des tendances se dégagent, et de susciter la discussion à partir de là.
Et ça marche plutôt bien. Je sens les participant-es plus présent-es, plus impliqué-es, ils et elles ont envie de nous faire une multitude de retours, qui seront malheureusement écourtés faute de temps. Quant aux résultats à proprement parler, nous retirons des informations qui nous seront utiles autant à travers les échos des sessions en binôme que lors du debrief final (avec toujours les limites liées à la langue).
Lors du choix des pages, nous décidons à la dernière minute d’ajouter à la sélection la page test réalisée par mon collègue lorsqu’il a voulu vérifier que son kit UI était fonctionnel. Et c’est celle-ci qui est plébiscitée. Ça a un côté rassurant : un travail professionnel, ça se remarque et ça marche. Mais lorsqu’au moment de justifier leur choix, les participant-es nous disent la préférer parce que par rapport aux autres elle est « bien rangée », ça laisse songeuse. Aurions-nous pour autant eu plus de retours intéressants sans rajouter cette page ? Aucune idée.

Observer
À défaut de la langue, restent les gestes. Les deux dernières sessions de la résidence sont dédiées à des tests d’utilisabilité5. En amont et durant la semaine, mon camarade et moi avons produit deux maquettes (ordinateur et mobile) qui permettent d’aborder les 3⁄4 (à la louche) des fonctionnalités qui devraient se trouver dans le produit final. On rédige (et traduit) des scénarios à réaliser, qui traversent ces fonctionnalités, et on observe.
Ces tests ciblés sont très efficaces. On repère très vite les endroits où ça frotte, des réflexes de navigation partagés, les actions fluides, les interrogations fréquentes sur certains termes… On sait où devront porter nos efforts lors de la finalisation des maquettes.
Par contre, ces tests comprennent eux aussi leurs biais : on est loin d’être en environnement réel et la scénarisation force les actions des participant-es. Aurait-on un si bon taux d’inscription malgré la longueur du formulaire, sans la première des consignes qui leur demandait nommément de s’inscrire ?
À noter : même les tests visuels comme ceux-ci réclament une vigilance sur la langue. Difficile de faire comprendre à un participant que l’étape n°3 du scénario implique qu’il s’inscrive à l’événement « randonnée dans les Vosges » quand le traducteur automatique ne trouve pas de traduction au mot « randonnée » dans sa langue.
Finalement, cette résidence, c’est une réussite ?
A mon sens, oui.6
La résidence n’a évidemment pas levé toutes les questions que nous avions, et j’en sors même avec de nouveaux doutes, aussi bien sur les résultats que sur la méthodologie suivie :
- Dans quelle mesure les retours que les participant-es nous ont fait à l’oral reflètent-ils le fond de leur pensée ? Ou bien n’en est-ce qu’une transcription très approximative, faute de disposer du vocabulaire suffisant en français pour l’exprimer avec précision ?
- Au-delà des freins d’expression, la forme des ateliers était-elle la plus adaptée au contexte ?
- Aurions-nous pu faire mieux ? Ou bien la barrière de la langue était-elle telle qu” on ne pouvait espérer de résultats plus riches ?
Dans l’idéal, il nous aurait par exemple sûrement fallu des traducteurs, mais nous avons fait du mieux possible dans un contexte contraint. Certes, nous ne disposions pas de moyens faramineux. Certes, nos protocoles ne respectaient pas une norme scientifique scrupuleuse. Ils furent plutôt le fruit d’une capacité d’adaptation et d’improvisation renouvelée tout au long de la semaine. Malgré les moyens restreints, on a tiré de l’expérience un paquet d’enseignements, et les bases de l’application en devenir me semblent dès à présent plus solides que celles de bon nombre de projets auxquels j’ai pu me confronter par le passé.

Les vrais succès de la résidence
Il y a les résultats directs d’une résidence. Et il y a les bénéfices collatéraux.
Évangélisation en cours
Le plus évident est probablement l’acculturation réciproque d’un prestataire et de son client. Nos commanditaires étaient impliquées, présentes sur la plupart des ateliers, elles ont suivi notre démarche et partagé nos réflexions. Nous avons, de notre côté, approché les spécificités de publics qui nous étaient étrangers et le contexte d’action de l’association. Surtout, nous avons à présent une expérience et des références communes. Autant d’acquis qui feront gagner un temps considérable sur la suite du projet.
Mais projetons-nous à plus long terme. Pour être tout à fait honnête, j’avais au moins deux objectifs cachés en m’engageant dans ce projet :
- envoyer valser mon étiquette de développeuse back pour suivre mon envie de faire de l’UX ;
- sensibiliser un client et un partenaire à des méthodologies auxquelles je crois7.
Le prosélytisme prend du temps, mais une première brique est à présent posée. Je veux faire le pari que ce projet soit pour chacun une expérience irréversible de décloisonnement, et que nos collaborations futures auront une coloration un peu différente.
L’heureuse dépossession
Le projet doit se lancer à l’échelon local. Nos participant-es n’étaient pas de simples quidams croisés dans la rue, mais de véritables futur-es utilisateurs et utilisatrices et cette résidence a déjà contribué à fédérer une communauté autour du projet. Le groupe a même été jusqu’à réclamer le changement du nom du projet pour qu’il colle mieux à la perception qu’il en avait. En termes d’appropriation, c’est quand même pas mal.
Je retiens surtout que ce genre de démarche oblige, fait naître un sentiment de responsabilité fort envers les futur-es utilisateurs et utilisatrices. Une semaine passée autour d’un produit avec ses destinataires induit un engagement réel et concret. Ces destinataires, on en connait maintenant quelques-uns. Il ne s’agirait pas de les décevoir ou de les trahir, et ce sentiment est partagé par nos commanditaires.
Ce n’est plus tout-à-fait le projet du client. Ce n’est pas le nôtre non plus. Il appartient maintenant à plein de gens différents, et c’est tant mieux.
- ↑ Encore des gens qui veulent sauver les migrants, qui n’y connaissent rien et pensent que la technologie peut tout résoudre ? Pas tout à fait. Ce n’est pas le premier projet que l’association mène avec ce type de public, ce sont les projets précédents qui ont permis de faire le diagnostic de la très grande solitude des primo-arrivants. Le besoin de rompre cette solitude a été identifié aussi par d’autres structures du territoire, et l’application web n’est que l’une des briques que le tissu associatif souhaite mettre en place dans cette optique.
- ↑ Il s’agit donc ici d’un retour d’expérience d’une expérience encore en cours (on n’est pas à une contradiction prêt)
- ↑ Personnes de cultures étrangères installées depuis plusieurs mois et maîtrisant bien le français, professionnel-les accompagnant les étrangers, habitant-es de la ville…
- ↑ Sketch comme dans « jeu de mime et actor’s studio », pas comme dans griffonner sur un bout de papier ou comme le logiciel de prototypage uniquement disponible sur mac
- ↑ j’essaye de bannir l’expression « test utilisateur », qui ne me semble pas la plus judicieuse pour faire comprendre à des interviewé-es que ce n’est pas leur personne qu’on teste, mais la maquette.
- ↑ Et pas de soucis pour discuter des résultats concrets avec celles et ceux que ça intéressent :)
- ↑ Merci à l’association Mirador pour son accueil, son suivi et sa confiance. Et merci à mon complice Gabriel Loisy, qui a eu la témérité de me suivre là-dedans et a été une ressource inestimable sur la résidence.
2 commentaires sur cet article
Anne-Sophie Tranchet, le 19 décembre 2017 à 15:47
Merci pour ce partage ! Effectivement, les méthodologies employées n'étaient pas des plus "académiques" mais la démarche au vue des différentes contraintes que le projet apportait, je trouve les travaux que vous avez fait vraiment intéressant. Ça donne aussi envie d'en savoir plus sur cette application, vivement février 2018 donc :)
Claire Zuliani, le 16 mars 2018 à 23:42
Finalement, ça aura été mars ! Le site, dans sa première version (déjà plein de suggestions d'évolution récoltées lors des tests ultérieurs), est accessible ici : https://www.ensemble-app.fr/
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue :