Secrets de cuisine (typo)graphiques
J’ai faim !
Je suis graphiste typographe en indépendante depuis 10 ans. La typographie est au cœur de mon travail et de ma démarche. Ma spécialité : raconter des histoires ! Je crée des lettrages, des polices de caractères, des livres et des logotypes conçus comme des pièces d’orfèvrerie. Depuis quelques années, je crée aussi le design graphique de sites internet et d’applications, souvent en relation avec un projet plus global d’identité visuelle.
Avez-vous déjà essayé de préparer un bon repas pour 10 personnes ? Imaginez le repas de famille typique à Noël : entrée, plat, dessert et tutti quanti.
Un tel n’aime pas le saumon, l’autre est allergique à la dinde et le troisième préfère la bûche au foie gras. Tous ont envie d’un repas qui allie tradition, gourmandise, originalité et saveurs.
Quand je crée une identité visuelle, j’ai parfois l’impression d’être le designer d’un repas de famille. J’écoute les souhaits de chacun, les contraintes liées au public, aux valeurs de chacun et à leur budget. Une fois la problématique posée, je m’attelle à composer le menu idéal, en soignant chaque détail : l’assaisonnement de chaque sauce, la fraîcheur des produits, l’équilibre des saveurs, la beauté de l’assiette, etc.
Quand je confie mon design graphique à un intégrateur indélicat, je risque de voir la sauce devenir trop salée, les produits être gâchés, le sucré passer avant le salé et l’assiette ressembler à un champ de bataille miniature.
Souvent le problème vient du fait que l’intégrateur n’a pas goûté la sauce, ou même qu’il ne sait pas quel goût devrait avoir la sauce ou pourquoi c’est si important qu’elle ne soit pas trop salée.
Mon ingrédient magique c’est la typographie. C’est l’ingrédient de base.
Impossible de modifier ma recette sans risquer de ficher en l’air le repas de Noël… À moins, peut-être, de la goûter avant !
Passe-moi le sel !
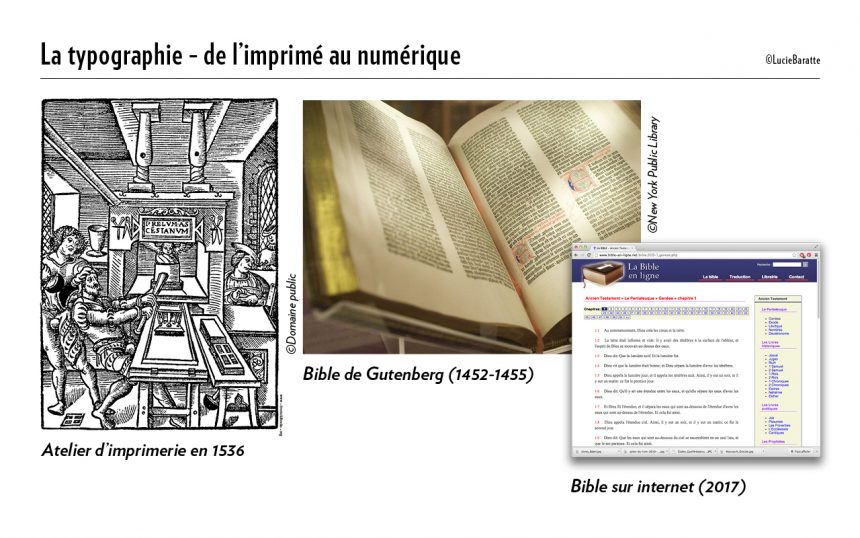
Si vous avez déjà testé le sel, vous n’avez peut-être jamais regardé en détail les lettres que vous êtes en train de lire. Pourtant, c’est une sacrée prouesse de l’humanité : elles résultent de l’invention d’un système de mécanisation de l’écriture. Au milieu du XVe siècle, Gutenberg invente le procédé d’imprimerie avec cette idée révolutionnaire : les lettres, appelées caractères, seront gravées sur des morceaux de métal indépendants les uns des autres, ce qui permet de composer des paragraphes à l’infini, comme pour un puzzle, et de réutiliser ces caractères mobiles.
Avant ça ? Eh bien, tout était écrit à la main. Enfin, plus ou moins car Gutenberg s’est inspiré d’inventions venues d’Asie.
Son ambition ? Produire plus rapidement et en série des livres aussi beaux que les exemplaires uniques calligraphiés par les moines. L’invention de Gutenberg fera le tour de l’Europe, participant à la démocratisation des livres et de l’écrit et, ainsi, à la circulation du savoir et des idées. Internet est le descendant de cette magnifique utopie imaginée à la Renaissance. Et avouez qu’il est bien pratique d’avoir un système d’écriture automatisé !
Ainsi, le mot « typographie » désigne à la fois le procédé d’impression, la forme des lettres et leur agencement dans l’espace. Au gré des époques, le dessin des lettres de l’alphabet a évolué, s’éloignant petit à petit de la forme manuscrite qu’il avait avant la création de l’imprimerie. Les signes s’orchestrent dans la page et leurs formes nous racontent des histoires. Au cœur de la communication, on retrouve le mot et le mot nous est transmis visuellement par la lettre. Ainsi, la typographie est l’agent dormant de la communication visuelle : elle est partout, c’est par son entremise que le message nous est délivré, et pourtant, elle est souvent invisible à nos yeux blasés par tant d’informations.
Difficile d’envisager un site internet, ou une application, sans mots ni phrases et le soin typographique est inhérent à leur design graphique. Sans cette attention, ce serait un peu comme oublier de saler le plat : ce serait mangeable, mais terriblement fade. À moins d’avoir des problèmes cardiaques, personne n’aime les plats fades. Personne n’aime non plus les plats trop salés…
À chaque message, son design typographique : c’est une alliance subtile entre sens et forme qui vient résonner dans notre inconscient pour créer le message. Qui maîtrise la typographie, maîtrise l’art du discours visuel.
C’est quoi cette recette ?
Analysons un grain de sel au microscope, la principale molécule qui compose la typographie est la sémiologie. Cette molécule est composée de deux atomes : la dénotation et la connotation.
Pour faire court, je citerais Ferdinand de Saussure : « La sémiologie est la science dont l’objet est l’étude de la vie des signes au sein de la vie sociale. » Et tout se joue entre dénotation et connotation. D’un côté, la dénotation est le sens fondamental. De l’autre, la connotation est le sens suggéré. Si j’écris le mot « canasson », je choisis une connotation péjorative à la dénotation « cheval ». On peut habiller ce cheval de plein de façons différentes, il sera toujours un cheval, mais le style choisi influera sur la perception que vous en avez.
À l’instar des mots, la typographie permet, elle aussi, de jouer avec la connotation : la forme des lettres, leurs couleurs et leur mise en scène dans la page modifie la réception du message que l’on veut faire passer au lecteur. Pour un même terme, on peut imaginer une infinie variété de connotations typographiques. Le choix du caractère, l’approche entre les lettres, l’interlignage du paragraphe associés aux locutions : tous ces indices visuels participent à la création mentale du message.
Utiliser le bon design typographique pour le message souhaité est un art et une science sensible qui se travaille et qui s’apprend. Le texte a également une fonction pratique évidente qui ne doit jamais être oubliée, car il y a pire que véhiculer le mauvais message : ne pas être lu du tout ! C’est ce qui arrive inévitablement quand le résultat est trop compliqué visuellement ! Ainsi, rien ne devrait être laissé au hasard. Voici la réalité de mon job !
Ainsi, pour composer mes plats, je me base sur tout un tas de connaissances typographiques techniques et sur ma propre sensibilité.
Évidemment si je passe le plat à un intégrateur et qu’il me renverse le poivre dessus, je râle !
Ça brûle !!
À présent, voyons quelques recommandations pour éviter de rater tout le repas.
Ces conseils concernent la mise en page mais rien n’empêche d’inventer ses propres caractères ou lettrages, ce qui pourrait faire l’objet d’un autre article.
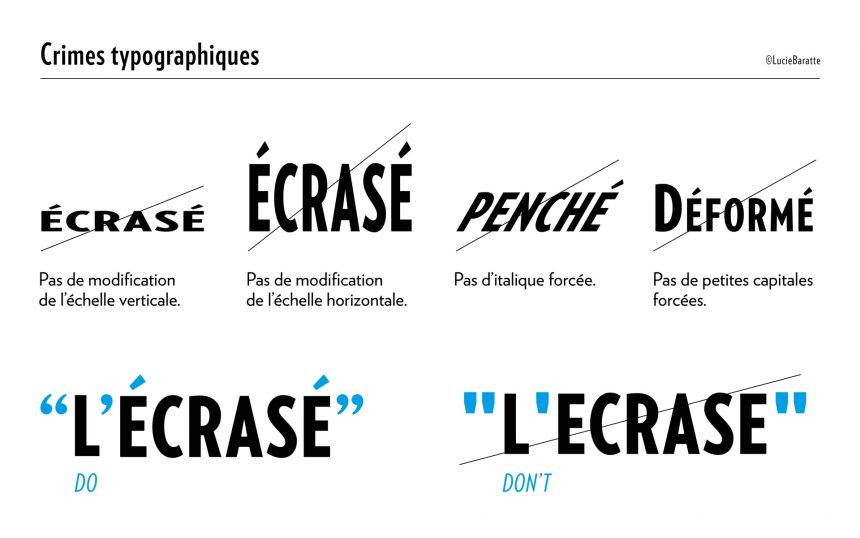
- En mise en page, on ne touche pas au dessin de lettres. En clair : pas de modification de l’échelle horizontale ou verticale, pas d’italique forcée, ni même de petites capitales forcées.
- La couleur n’est pas qu’une question de goût. Les couleurs choisies participent à créer une ambiance et à véhiculer le message. De plus, les caractères typographiques ont besoin de contrastes colorés pour être facilement lus. Le contraste noir et blanc étant un des plus efficaces, pas la peine de tenter le gris anthracite sur gris clair si c’est juste pour « faire plus joli » Donc, on oublie le « mettons le texte en mauve, c’est la couleur préférée de ma fille ! » ou le « si je mets le fond en jaune, c’est pareil non ? »
- On surveille les contrastes visuels en accord avec le message. On appelle ça la hiérarchie de lecture : c’est un point essentiel de la communication visuelle. Les gras, les espaces entre les lignes et la taille des caractères forment un équilibre qui permet d’organiser intelligemment les informations afin qu’elles soient lues. La règle est simple, le niveau de lecture le plus important doit être le plus visible : veillez donc à ce que les titres se démarquent des paragraphes, les légendes du texte courant, etc.
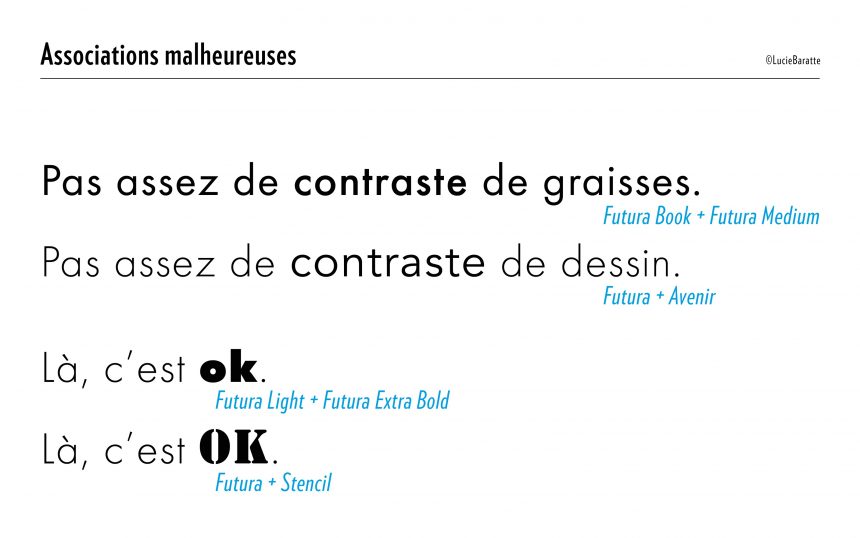
- La typographie est affaire de contrastes. Pour associer deux polices de caractères sur la même page, choisissez des caractères dont le dessin est radicalement différent. On évitera de mélanger trop de polices de caractères pour le même projet, non pas parce que c’est moche, mais juste parce que c’est plus difficile à gérer : plus il y a de polices, plus on risque la cacophonie.
- Évitez de composer tout un texte en majuscules, ça fatigue le lecteur au bout de 2 lignes et ça donne l’impression que vous criez ! De même, évitez de faire des paragraphes de largeurs trop importantes ou trop étroites, ça use l’attention du lecteur !
- Faites attention aux approches (interlettrages) et aux interlignages. Des lettres ou des lignes trop serrées bouchent la lisibilité du texte, à l’inverse des espaces trop grands perdent le regard du lecteur. En typographie, la recherche de l’équilibre parfait s’appelle le « gris typographique parfait », le graal !
- N’oubliez pas l’accent sur les majuscules, quoi qu’en disent certains, ça évite de sacrés problèmes de compréhension (ex. Biscuits sales – Biscuits salés)
- Faites attention aux détails : n’oubliez pas le « œ » à la place de « oe », les guillemets anglais (“ ”) ou français (« ») à la place des glyphes de minute (‘) et de seconde anglais (‘’).
Une fois que vous avez lu ces règles, vous pouvez toujours choisir de les contourner, mais au moins vous savez pourquoi le résultat a un drôle de goût !
À table !
Maintenant que je vous ai ouvert ma cuisine, je m’en vais retourner à mes ragoûts, mes rôtis et mes desserts. Je vous souhaite de vous amuser et de faire de belles rencontres typographico-culinaires.
Bon appétit !
Bibliographie et liens utiles
- Sales caractères – Simon Garfield
- Mises en pages etc – Damien et Claire Gauthier
- Thinking with Type – Ellen Lupton
- Règles typographiques en usage à l’Imprimerie Nationale
- pointypo.com




2 commentaires sur cet article
Anne-Sophie Tranchet, le lundi 11 décembre 2017 à 10:35
Très chouette article (sauf que maintenant, j’ai faim…) :)
Merci pour les recommandations de livres, je vais de ce pas voir si ma bibliothèque les possède !
Lucie Baratte, le lundi 11 décembre 2017 à 17:01
Avec plaisir Anne-Sophie ! J’espère que ces livres te régaleront ! ;)