Les frameworks, c’est pas automatique !
Bootstrap, Foundation, jQuery, Angular, React, plugins divers et variés, frameworks en tous genres… Autant de concepts qui peuplent aujourd’hui l’écosystème du développement Web. Autant d’outils qui semblent être des pré-requis obligatoires pour réaliser un site Web. Obligatoires, vraiment ? Pas si sûr…
Le sens de l’histoire
Comme beaucoup de designers / développeurs front-end, j’ai appris l’essentiel de mon métier sur le tas. De cet apprentissage, j’ai acquis la conviction que la base de ce métier repose sur une connaissance pointue de ce qui est directement interprété et rendu par un navigateur : une louche de HTML pour le fond, une pincée de CSS pour la forme, un soupçon de Javascript pour la dynamique. Avec la maîtrise technique précise de ces trois piliers et la pleine conscience de ce qu’implique le principe de séparation des responsabilités, un développeur front-end peut voyager loin et s’adapter à toute architecture technique.
Pourtant, le sens de l’histoire semble aller dans une autre direction : l’exploitation et la réutilisation de frameworks. Beaucoup de justifications à cela, plus ou moins discutables : pour reposer sur des bases collectives éprouvées, pour ne pas réinventer la roue, pour gagner du temps, pour tirer profit de l’expérience d’autres développeurs, … Combien de sites Web ne sont-ils plus construits qu’en assemblant des briques toutes faites les unes avec les autres ? Combien de développeurs ne savent même plus écrire du code HTML, CSS ou Javascript from scratch ?
J’ai vu des étudiants réaliser des layouts complets sous Bootstrap mais être incapables de centrer un bloc à la main. J’ai entendu des stagiaires me jurer qu’il est impossible de développer un site Web sans se baser sur un framework. J’ai lu des réponses à des appels d’offres se résumer à un catalogue d’outils maîtrisés plutôt que répondre au besoin exprimé. Est-ce vraiment cela le sens de l’histoire ?
C’est une tendance lourde, face à laquelle on peut passer pour un dinosaure à vouloir coller au plus près des standards, à garder une forme de méfiance envers ces modules de « prêt-à-coder », à préférer son code artisanal fait maison plutôt que des gros blocs pré-mâchés. Pourtant, peut-être plus que jamais, cette philosophie a encore du sens en 2017.
Reminder, the things to know to do front-end correctly are :
– HTML
– CSS
– JavaScript
Those are the fundamentals. Everything else is extra.— Kitty Giraudel (@KittyGiraudel) 28 octobre 2016
If you really know HTML & CSS, then when the need would come, you’d be able to write them using any preprocessor, template engine, reactive stuff or any other tool.
At the same time, experience with any of those new shiny tools won’t help you to solve any core CSS & HTML issues.— Roma Komarov (@kizmarh) 5 décembre 2017
Il faut cultiver notre jardin
Lorsqu’un projet Web fait émerger un besoin de fonctionnalité spécifique, il y a deux façons de répondre pour un développeur :
- Développer un module à façon qui va répondre précisément au besoin.
- Chercher un plugin sur étagère qui devrait faire l’affaire moyennant quelques ajustements.
Pour des motifs parfois justifiables, c’est souvent le deuxième choix qui est fait. Une des raisons tient dans l’assurance d’une certaine qualité du plugin utilisé, par exemple au niveau de l’accessibilité ou de la compatibilité navigateurs. Mais cette qualité peut en fait être très variable d’un plugin à l’autre. Autre motivation souvent évoquée : une promesse de gain de temps. Mais cela ne reste souvent qu’une promesse tant les sources potentielles de perte de temps sont sournoises : analyse des plugins existants, intégration plus ou moins fastidieuse, paramétrage délicat, bugs rencontrés, documentation inexistante, personnalisation graphique…
Le grand supermarché des plugins Javascript – allégorie
Alors pourquoi ne pas plutôt se cultiver son petit coin de potager ? C’est plus gratifiant, c’est souvent meilleur, ça peut aller plus vite en réalisation, ça répond juste à ce dont on a besoin, et cerise sur le gâteau c’est réutilisable d’un projet à l’autre ! Petite pause « atelier artisan codeur » : trois exemples de fonctionnalités très classiques, auxquelles des dizaines de plugins peuvent répondre, mais pour lesquelles il est facile de s’abstraire du chargement d’un module de plusieurs dizaines de ko en lui préférant quelques lignes de code maison.
Ouverture modale
Besoin : le clic sur certains éléments HTML ouvre en surimpression de la page une fenêtre modale affichant un media. Principe technique : la fenêtre modale est présente (vide) dans le code HTML, et les éléments cliquables renseignent dans leurs attributs les valeurs nécessaires à la bonne intégration du media. Au clic une fonction récupère les valeurs, s’en sert pour écrire le code HTML nécessaire à l’affichage du media, puis insère ce code dans la fenêtre modale. L’ouverture/fermeture de la fenêtre s’accompagne d’un effet de transition. Une attention particulière est portée à l’accessibilité via la capture de la navigation au clavier.
Carousel d’images
Motif de base : un container dimensionné dans lequel toutes les images sont positionnées en absolu avec largeur et hauteur à 100%. Lors du défilement (au clic ou au clavier) toutes les images sauf l’image courante passent en display:none, avec un effet de transition sur l’opacité. Les proportions 16⁄9 des images sont gérées par une astuce CSS : le container a une hauteur nulle et un padding-top calculé relativement à sa largeur. Résultat : un carousel avec seulement 26 lignes de Javascript, qui pourra ensuite être enrichi avec des options ergonomiques plus avancées.
Lazy loading
Pour économiser des temps de chargement, les medias contenus dans certaines sections de la page ne sont pas chargés d’office, et un évènement particulier provoque le chargement différé de tous les medias de chaque section. Pour les images et les iframes, cela passe par un attribut data-src utilisé pour remplir la source du media. Pour les medias plus complexes (fichiers pdf ou vidéos), le code de base renseigne une div dont les attributs sont récupérés pour créer et insérer à la volée le code HTML nécessaire à l’affichage du media. En pratique, et en s’appuyant sur ce code de base, le lazy loading devra se déclencher de façon transparente pour l’utilisateur, par exemple lorsqu’il ouvre une section jusque là masquée où lorsqu’il atteint une section en scrollant la page (via l’événement scroll et la propriété scrollTop).
Ces trois exemples n’ont pas d’autre ambition que d’illustrer comment des modules simples peuvent être développé par soi-même à peu de frais. On peut ainsi se créer sa propre liste de fonctionnalités, réutilisables à volonté d’un projet à l’autre moyennant des retouches d’intégration graphique. Il est évident que plus on va monter en gamme dans la complexité et plus l’appel à un plugin va avoir du sens, en fonction des compétences et du temps disponible de chacun. Mais il est toujours plus utile de s’en sortir soi-même, pour le développeur comme pour l’utilisateur.
Les frameworks, ces amis qui vous veulent du bien
Entrons maintenant dans la jungle des gros frameworks, ceux qui peuvent servir de socle pour tout le développement d’un site Web. Parmi les principaux griefs qui peuvent leur être adressés de façon globale, deux mots ressortent en particulier : surdimensionnement et obsolescence.
Surdimensionnement
Par définition un framework est un gros module taillé pour répondre au maximum de cas d’utilisation possible. Parmi ces cas d’utilisations se trouvent probablement le(s) votre(s), mais aussi beaucoup d’autres dont vous n’avez que faire. Prendre un marteau-pilon pour écraser une mouche c’est déjà peu satisfaisant en soi, mais cela pose surtout de vrais problèmes techniques parmi lesquels :
- Performance dégradée dans les temps de chargement à cause du téléchargement tiers de modules coûteux (parfois plusieurs centaines de ko), augmentant le poids des pages et multipliant le nombre de requêtes HTTP.
- Frein à l’intégration et au développement à cause des difficultés d’appropriation, de personnalisation et de surcharge d’une structure lourde et figée.
You wanted a banana but what you got was a gorilla holding the banana and the entire jungle.
— Joe Amstrong
Obsolescence
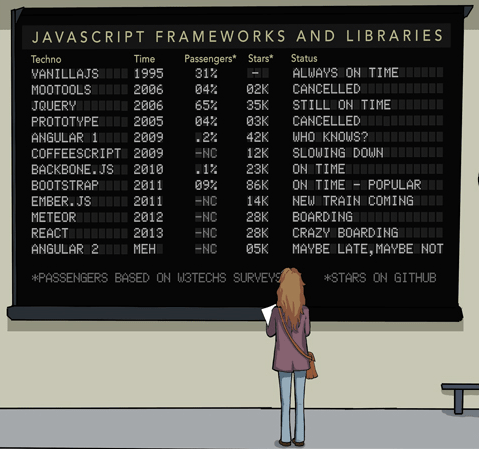
Contrairement aux standards, les frameworks ont potentiellement une durée de vie limitée. Ils répondent à un besoin à un instant « T », bénéficient d’un effet de mode plus ou moins long, puis encaissent l’arrivée d’un concurrent plus populaire ou alors n’arrivent plus à suivre l’évolution des usages et des outils, pour peu à peu glisser doucement vers la dépréciation. Vous vouliez vous mettre à Angular ? Le temps que vous trouviez le temps, la version 2 a tout réécrit… Alors vous essayez de suivre le mouvement tant bien que mal, mais vous ratez la marche pour React… Et vous vous retrouvez toujours à courir derrière un autre train. Le standard, lui, sera toujours là, à l’heure et disponible.
Comment choisir la bonne techno Javascript ? (Source : CommitStrip 2015)
Les frameworks CSS : Booststrap, Foundation, …
Le succès de Bootstrap ou Foundation tient principalement dans la promesse d’un système de grille responsive facile à mettre en œuvre. Ça pouvait avoir du sens il y a quelques années lorsqu’un layout complexe se composait à grands coups de float et inline-block. Aujourd’hui le CSS natif offre des possibilités bien supérieures : Flexbox est utilisable en production depuis 2015, et Grid Layout est déjà en train de prendre le même chemin. C’est ainsi que le framework Susy a de lui-même annoncé sa propre fin au vu de l’évolution du standard CSS. Plus que jamais, il n’y a pas besoin de frameworks CSS pour mettre en place le layout de ses pages Web.
Ce constat s’accompagne d’un rappel nécessaire sur les nombreux inconvénients de ces frameworks :
- Pollution du code HTML par des attributs uniquement dédiés à la mise en forme.
- Rupture du principe de séparation du fond et de la forme.
- Augmentation de la taille des fichiers HTML générés.
- Designs contraints par des grilles relativement figées.
- Sur-utilisation qui a conduit à une triste uniformisation des sites Web
Never used any frameworks, never will. Writing CSS from scratch is one of the best pleasures of building front-ends in my opinion.
— Sara Soueidan (@SaraSoueidan) 17 août 2017
Les pré-processeurs CSS : Sass, Less, …
Très prisés, les pré-processeurs CSS ont des atouts indéniables, notamment l’introduction de variables, de mixins, et le concept de nesting et d’héritage. Mais tout n’est pas si évident… L’ajout d’une couche d’abstraction induit une perte de maîtrise sur le code final, et les apports techniques sont à nuancer :
- Les variables existent désormais dans le CSS natif via les custom properties, avec un support navigateur qui s’améliore.
- Les mixins sont souvent utilisés à tort pour regrouper des propriétés préfixées, mais cela fige le préfixage dans le temps alors que le support des propriétés évolue. L’adjonction d’un Autoprefixer correctement paramétré en post-processeur est une solution bien plus adaptée à cette problématique.
- Le nesting et l’héritage introduisent une augmentation mécanique de la spécificité globale des sélecteurs CSS, avec tous les problèmes que cela implique pour la maintenance (difficulté de surcharge des spécificités trop hautes) et la rapidité de rendu (ciblage plus lent des sélecteurs complexes).
Le cas jQuery
A une certaine époque, l’assurance de jQuery de mettre à niveau le comportement Javascript de l’ensemble des navigateurs avait de quoi faire rêver. Mais cette époque est révolue : le Javascript Vanilla est correctement et uniformément interprété par l’ensemble des navigateurs modernes. La seule raison viable qui existe encore pour justifier l’emploi de jQuery tient dans le très large écosystème de plugins qu’il draine derrière lui, mais cet argument est lui aussi très discutable :
- D’une part, on n’a peut-être pas besoin de ces plugins (n’ayons pas peur de nous répéter).
- D’autre part, il existe un écosystème lui aussi très large de plugins qui se basent sur du Javascript pur (voir plainJS ou You might not need jQuery plugins).
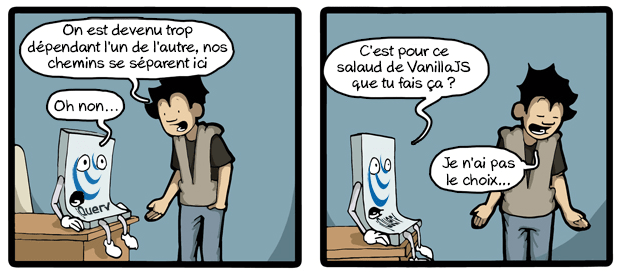
En bref, on a tout à gagner à se désintoxiquer du jQuery. Si besoin en se rappelant l’équivalence entre les opérations de base via les ressources qui existent en ligne, comme You might not need jQuery ou De jQuery à Vanilla JS.
Le jour où j’ai abandonné jQuery (Source : CommitStrip 2015)
Les frameworks Javascript : Angular, React, Ember, …
Ce sont les grandes stars des frameworks Web, surtout avec la mode des single-page-application. Leur utilisation peut trouver des justifications en fonction des projets, mais là encore c’est l’automatisme de leur appel qui est un danger. Trop souvent, le réflexe d’un développeur au début d’un projet est de détailler l’architecture qu’il va mettre en œuvre sans même la mettre en regard de la demande formulée. Cela peut venir d’un certain confort de développement, avec un environnement de travail déjà utilisé et éprouvé, ou encore d’un certain effet de mode pour suivre la tendance du moment. Mais cet argument ne devrait pas en être un : le confort du développeur ne doit jamais prendre le pas sur la qualité du rendu final et de l’expérience utilisateur.
Les défauts potentiels de ces frameworks ne sont pas négligeables et méritent d’y apporter une attention toute particulière avant de les utiliser. Le principe de construction de page intégralement basé sur du Javascript peut notamment :
- Ralentir l’affichage des pages.
- Créer un code HTML déraisonnablement surchargé.
- Être un frein au référencement ou à l’accessibilité.
- Aller à l’encontre du principe d’amélioration progressive.
- Poser des problèmes dans un contexte de mobilité avec une connexion dégradée.
Me, home : JavaScript is great ! Let’s make everything a web app. Me, abroad with slow internet : why can’t this just be an HTML page!?!
— Steve Kinney (@stevekinney) 6 novembre 2017
Au final, des alternatives maison sont souvent possibles, et les frameworks potentiels doivent toujours être étudiés au cas par cas de façon objective. Aucun framework front-end ne pourra jamais concurrencer du HTML pur en termes de disponibilité et de vitesse d’affichage. Dans tous les cas, la réponse au besoin doit toujours être plus importante que la technologie utilisée, et l’appel à un framework doit toujours être sujette à caution sans devenir un automatisme.
« Tu ne devrais pas réinventer la roue en faisant ça en JavaScript, tu devrais utiliser un standard comme React. »
Ce métier est devenu fou.— Jérôme Boukorras (@itupix) 25 septembre 2017
Pourquoi faire simple quand on peut faire compliqué ?
Se passer de frameworks peut apporter beaucoup de bienfaits : maîtrise des développements, performance optimisée, pérennité et réutilisation des fonctionnalités.
- Maîtrise, parce que tout ce que l’on code soi-même sera toujours plus facile à exploiter et à optimiser que des morceaux de code ou des architectures complètes glanées ici et là.
- Performance, parce que se passer de frameworks est l’assurance de sites dimensionnés juste comme il faut pour répondre à un besoin précis, donc plus légers et plus rapides au chargement et à la navigation, et plus simples à optimiser et à faire évoluer.
- Pérennité, parce que l’utilisation des standards garantit un avenir serein pour les sites Web qui risquent moins de voir tout un pan de leur structure se déprécier, et aussi parce qu’un code fait maison sera plus facile à mettre à jour le cas échéant.
Ceci n’est pas un placement de produit
Au-delà de l’aspect purement pratique, ce sont des points de vue presque philosophiques qui sont en jeu. Le principe de séparation des responsabilités HTML/CSS/JS est souvent mis à mal par l’utilisation de frameworks. Si on s’inscrit dans une logique d’amélioration de l’expérience utilisateur, rester le plus proche possible de ce qui sera rendu par un navigateur est la meilleure façon de contrôler tous les biais parasitant le circuit développeur-utilisateur. Réduire au maximum les couches d’abstraction est une des meilleurs garanties d’une expérience utilisateur optimisée. Cette réflexion d’ordre général pourrait aisément être élargie à d’autres pratiques en vogue comme le CSS-in-JS, les polices d’icônes ou encore l’utilisation abusive des CMS, autant d’exemples illustrant des utilisations détournées et pas forcément légitimes des outils Web. Mais ce sont là des sujets qui méritent de faire l’objet d’articles à part entière.
Il existe bien entendu des cas dans lesquels l’appel à des frameworks ou à des modules tiers s’impose de lui-même après une analyse objective, principalement parce que l’on se situe dans des cas d’usages complexes mais bien identifiés. Il semble par exemple compliqué de créer une application cartographique sans reposer sur un client Javascript existant comme Leaflet ou OpenLayers, ou encore de styler des barres de scroll personnalisées sans se baser un minimum sur un plugin. Mais à chaque fois, c’est le besoin et uniquement le besoin qui doit dicter les choix techniques, lesquels seront effectués une analyse croisée sans a priori. Aussi puissants soient-ils, les outils restent des outils et les développeurs ne doivent pas en devenir esclaves.
En résumé, deux choses essentielles devraient toujours tomber sous le sens :
- La maîtrise des langages standards – accompagnée de la connaissance de base des problématiques liées au Web telles que le référencement et l’accessibilité – est un pré-requis indispensable à tout développement Web, avant l’étude éventuelle de surcouches abstraites.
- L’utilisation d’un framework doit toujours se justifier par une nécessité réelle, et faire le choix de ne pas en utiliser ne saurait être considéré comme une anomalie.






28 commentaires sur cet article
twogrey, le mardi 12 décembre 2017 à 11:48
Le mieux : développer son propre framework :)
CORRE E., le mardi 12 décembre 2017 à 13:51
Merci pour ce post qui, comme on dit, « sent le vécu » et qui éclaire ce que je pensais de manière confuse…
MoOx, le mardi 12 décembre 2017 à 14:16
J’ai vu jQuery et React dans la première phrase, j’ai pas envie de continuer l’article. Ce ne sont que des libs, clairement insuffisante pour faire une app à elle seul. Du coup je me demande avant coup si le reste de l’article vaut le coup…? Dommage ça décrédibilise les propos de suite.
Même sans ça, fait maison vs fw ? Un fw, on recrute plus facilement dessus.
Et on oublie qu’un fw comme React ouvre des portes. VR, Natif etc
Le HTML pur se fait vite poutrer par de l’assembleur x86 par ailleurs. Vive le mode MS-DOS et les navigateurs en mode texte, ça va vraiment plus vite !
Jérémy Renard, le mardi 12 décembre 2017 à 15:22
@MoOx : je m’attendais à ce genre de commentaire, mais je pense qu’il vient plus d’un défaut de compréhension du propos. Je ne suis pas en train d’opposer deux mondes, et en soi je n’ai rien contre les frameworks : je ne suis pas un ayatollah, chacun fait ce qu’il veut tant qu’il y trouve son compte dans ses projets Web (et ses clients aussi). Je n’essaie pas d’imposer une façon de faire, je ne juge pas les amateurs de frameworks, je tente juste d’expliquer une démarche que je pense ne pas être le seul à suivre et qui a plus que jamais du sens en 2017.
Après, on peut parler de frameworks, de libs, de plugins, peu importe, au final mon but est seulement d’évoquer un certain nombre d’outils de développement Web (appelons-les comme on veut) qui sont souvent présentés comme des passages obligés pour monter un site ou une application Web. Pourtant, de tous les « outils » évoqués ici, je n’en ai jamais utilisé aucun en production dans mes différents projets Web, et cela m’a pas empêché de monter des sites qui tiennent la route. C’est donc bien que la démarche a un petit peu de sens, non ?
Oui certains frameworks peuvent être utiles dans des circonstances définies, évidemment ! Et si pour un besoin précis on me prouve par A+B qu’un framework est une bonne solution, alors je vais tenter d’en exploiter les potentialités. Mais c’est l’automatisme de leur utilisation qui est évoquée ici, rien de plus.
Je ne fais que poser des questions et partager un point de vue et une expérience personnelle, avec toutes les interrogations que cela peut soulever. Et si j’ai proposé cet article, c’est que trop souvent je me suis fait regarder bizarrement voire prendre de haut par d’autres devs lorsque j’évoquais le fait que les sites que je développe ne sont basés sur aucun framework front-end.
boblami, le mardi 12 décembre 2017 à 16:09
La vérité est que le développement web est tellement anarchique, mal structuré et bancale que sans framework, ce serait encore pire ! Le règne du Javascript est insupportable, ça casse les standards de navigation, ça alourdit les pages, ça traque les visiteurs et c’est une honte à développer et à débugger.
boblami, le mardi 12 décembre 2017 à 16:10
Les framworks n’ont qu’un seul et unique but : industrialiser les processus pour rendre les hommes interchangeables.
Alexandre, le mardi 12 décembre 2017 à 20:11
Merci pour cet article rafraîchissant ! J’ai toujours eu l’impression que connaître HTML/CSS/JS sur le web, c’est un peu la base, le truc qu’on devrait apprendre en premier comme l’alphabet quand on apprend à lire. Ça n’empêche pas de réutiliser quelques briques de temps en temps, mais devenir dépendant de projets tiers reste pour moi un souci. Quel sera le coup d’adaptation d’un site à base de frameworks, plugins, etc., à long terme ? Dans 5, 10 ou 15 ans, beaucoup n’existeront plus ou auront changé du tout au tout. Les évolutions du projet initial seront forcément très complexes parce qu’elles impliqueront de faire évoluer chacun des projets tiers ou de tout reprendre à zéro.
Cyrille Jesmo Drazik, le mercredi 13 décembre 2017 à 10:07
Merci pour l’article.
Je suis d’accord avec le message sous-jacent qui est qu’il faut apprendre les langages avant de se lancer dans l’utilisation d’outils tout faits (plugin, lib, framework…).
En revanche, je trouve que la forme fait trop croire que le message que tu veux faire passer est que tous ces outils ne servent à rien, et qu’il vaut mieux se créer ses propres outils pour pouvoir les maîtriser.
Les standards ne sont jamais à l’heure, contrairement à ce que tu dis. On passe notre temps à les attendre, à guetter le support navigateur (qui eux sont souvent un peu en avance sur le standard, par contre), pour au final pouvoir utiliser en production quelque chose qui a été évoqué pour la première fois 3 ans auparavant. En revanche ils sont théoriquement là pour rester et être des briques solides sur lesquelles on peut s’appuyer pour construire le futur. Je dis bien « théoriquement », car comme l’a dit @MoOx, plusieurs cas nous ont montré le contraire. Il faut donc rester prudent.
Des outils comme jQuery, CoffeeScript, ou React passent outre les standards et cachent beaucoup de choses à leurs utilisateurs, certes. Mais ils permettent aussi de donner des idées et de montrer, selon leur adoption, aux organismes qui font les standards ce que les utilisateurs de la plateforme souhaitent utiliser dans le futur.
J’ai par exemple vu passer un article expliquant les bases (un hello world, en gros) des web components il y a quelques temps. J’ai halluciné devant le nombre d’étapes à se cogner pour pouvoir afficher quelque chose dans le navigateur. Franchement, avec un React, même en se passant de create-react-app et en installant et configurant webpack et babel à la main, on a un résultat plus rapide, et avec une syntaxe bien moins verbeuse (ça reste subjectif, évidemment).
Si les outils sont créés et adoptés en masse, il y a nécessairement une raison.
Nicolas Chevallier, le mercredi 13 décembre 2017 à 10:38
Très bon rappel, les outils doivent répondre à un besoin, on les choisit au cas par cas. Pour certains projets, des frameworks s’imposent (maison ou pas), pour d’autres un peu de code javascript optimié suffit.
Nicolas Bocquet, le mercredi 13 décembre 2017 à 14:09
Cet article fait du bien. Depuis ces dernières années, j’ai vu :
- Beaucoup trop d’entreprises définir les technos avant même de concevoir le projet côté UX, résultant en des choix techniques inadaptés.
– Des projets simples dont les couches de complexité augmentaient considérablement le temps normal de conception et développement, sous couvert de gain de temps.
– Des projets perdre 1 an de développement en refacto. (Au passage d’AngularJS v1 -> v2, par ex)
– Bien trop de dev-front maîtriser parfaitement des outils / libs / frameworks complexes, mais utiliser un
<a>en lieu et place d’un<button>, ne pas s’intéresser à l’accessibilité, générer des sélecteurs CSS dont le poids ferait pâlir un éléphant, ne rien connaître au CSS objet, etc.– Trop souvent le choix d’un CMS terriblement lourd pour simplement offrir la possibilité au client de modifier deux ou trois textes.
En revanche, du fait de ces évolutions dans les métiers du web, j’aurais des scrupules à conseiller à un jeune du métier de ne pas apprendre ces outils, tant les offres d’emploi actuels sont massivement orientés en ce sens. A ce sujet, je trouve que c’est terriblement flippant de ne voir quasiment plus aucune offre d’emploi s’intéressant véritablement au savoir-faire fondamental au profit de la connaissance d’outils.
Nicolas Bocquet, le mercredi 13 décembre 2017 à 14:12
Je corrige ma phrase : un « a » en lieu et place d’un « button ».
Julien Wajsberg, le jeudi 14 décembre 2017 à 21:04
j’ai modifié ton commentaire :)
Yoan De Macedo, le vendredi 15 décembre 2017 à 16:19
Intéressant. Ce que tu dis ici est aussi valable pour le développement « backend ».
On peut aussi développer en PHP par exemple sans gros framework derrière. On pourrait presque écrire le même article avec ça.
Personnellement, j’utilise des librairies et des framework côté « front » et côté « back » quand j’en ai besoin mais je suis aussi un militant du « le Framework n’est pas indispensable ».
Merci.
James, le vendredi 15 décembre 2017 à 16:46
Je rejoins MoOx sur ce billet, je n’ai pas été convaincu par l’article.
Jérémy, si je prend le relai sur ton poste, je vais devoir faire quoi ? Passer 3 semaines à comprendre la structure de ton code ? Non merci… Et si tu es injoignable car on ne comprend pas tel bug ou telle feature pour traiter la tâche ?
J’ai utilisé des framework depuis 10 ans surtout en pensant à la personne qui prendra le relai, j’ai juste à mettre le nom des technos dans l’offre d’emploi et ça sera déjà un problème en moins à régler.
Concernant l’argument des performances, depuis quelques années, je n’ai quasiment jamais entendu parler de problèmes de perfs sur le web en général, hormis gros embouteillage réseau rarissime
Bonne continuation tout de même ;)
Jérémy Renard, le lundi 18 décembre 2017 à 09:43
Bonjour James,
Si tu prends le relais sur mon poste, tu y trouveras un code suffisamment clair pour t’y retrouver (en tous cas je fais tout pour). Et j’ai du mal à comprendre en quoi trouver un code basée sur des outils abstraits est un meilleur gage de reprise facile. J’aurais plutôt tendance à dire que plus on spécialise et plus c’est compliqué de trouver des spécialistes, et que rester le plus général possible ouvre un plus grand nombre de portes. Ce qui est clair, c’est qu’une personne qui s’est spécialisé dans les frameworks en oubliant les langages de base aura sûrement du mal à se retrouver dans mon code au début, mais à qui la faute ? C’est un peu prendre le truc à l’envers.
De mon côté, j’ai déjà dû prendre le relais sur du code rédigé sur la base de frameworks et de CMS que pour certains que je ne connaissais pas. Et passée une première phase rapide de montée en compétence sur ces technos spécifiques, la maîtrise des standards m’a permis sans difficulté de m’adapter et d’apporter ma pierre à l’édifice. C’est à mon avis le sens naturel des choses, que j’essaie de défendre dans cet article : d’abord les standards et seulement ensuite éventuellement des outils spécialisés, et avec la maîtrisie des standards on peut s’adapter à tout. C’est en tous cas le credo que j’ai toujours défendu y compris en entretien, et ça ne m’a jamais fermé de portes (j’ai peut-être eu de la chance de tomber sur des recruteurs intelligents).
Yoan De Macedo, le lundi 18 décembre 2017 à 11:49
Je suis tout à fait d’accord avec ça. Le code devrait être suffisamment limpide pour comprendre ce qu’il fait en le lisant. En commentant les parties moins limpides, on devrait pouvoir les appréhender. D’ailleurs, un code utilisant un framework peut aussi être incompréhensible s’il est mal rédigé.
Julien Wajsberg, le lundi 18 décembre 2017 à 13:40
J’ai pour ma part une position plus intermédiaire : oui aux frameworks dans la plupart des cas, mais oui aussi pour savoir ce qu’il se passe derrière. Et oui, rien n’est magique, et un framework ne pourra jamais faire plus que ce que sait faire le navigateur. C’est donc au développeur de rester maître de son framework de choix, et non pas l’inverse.
Sylvain, le lundi 1 janvier 2018 à 23:21
Félicitations pour cet article très bien écrit.
Je partage cette opinion.
Alex, le jeudi 15 mars 2018 à 10:36
Super article ça fait du bien d’entendre les développeurs qui ne suivent pas les modes comme des moutons. Ça fait 2 mois que je développe à temps plein avant c’était par curiosité, je m’amusais à lire des livres pour comprendre quels technos pour quels besoins. Je viens de reprendre un code source avec une architecture maison. La plupart des dévs me conseillent de passer sur un framework éprouvé type sf ou laravel mais je n’en vois pas l’intérêt à court terme car je trouve cette architecture maison assez bien foutue et j’arrive à la faire évoluer. A part ça quand je regarde tous les frameworks front tels qu’Angulat, React et autres je me dis qu’ils ont été créés en interne dans des sociétés qui marchent très fort. Si eux ont la culture de créer leurs propres outils quitte à les mettre à disposition aux autres c’est qu’il y a du bon à faire cela. Tout d’abord ça leur permet de faire du code spécifique à leurs besoins en interne, mieux se vendre auprès des développeurs pour recruter les meilleurs et ça leur permet également d’avoir la main mise sur une architecture qu’ils vont eux même faire évoluer. C’est comparable à de l’influence médiatique en politique sauf que là c’est technologique. Je reste persuadé que les grandes sociétés sont celles qui innovent en partant des bases, notamment le bas niveau et donc arrivent à s’affranchir des standards et de toutes ces couches d’abstraction qui deviennent un frein lorsqu’on souhaite faire du spécifique. Autrement dit les services web innovants niveau UX et fonctionnalités ont besoin de technos spécifiques et par conséquent devraient dans de nombreux cas être réalisés hors framework. Je résonne à la louche je vous l’accorde mais l’idée est là.
eden, le jeudi 24 mai 2018 à 19:26
Je suis satisfait de l’article ‚ça m’a fait du bien (Avec framework ou sans framework).
Gilles, le jeudi 26 juillet 2018 à 14:09
Bonjour,
Je fais également partie de ceux qui sont regardés de travers quand je dis que je fais du natif, que ce soit côté front ou back…
Je pense qu’il est dommage de considérer les frameworks comme un passage obligé, et que le natif est à mettre à la corbeille…
Peut-être qu’une majorité de développeurs les utilisent, mais la majorité a‑t-elle toujours raison ?
Et les agences qui disent rechercher des développeurs juniors qui doivent maîtriser 14 langages et 17 frameworks ne facilitent pas les choses…
Daniel, le dimanche 30 septembre 2018 à 15:47
Super article, je me sens un peu moins seul après cette lecture :o)
Perso, j’ai intégralement codé mon framework en MVC. La création de mes contenus sont en grande partie basée sur du DomDocument en PHP et toutes mes briques s’appuient sur un PHP lisible en suivant les pratiques actuelles avec un nettoyage systématique des méthodes dépréciées.
J’ai tendance à utiliser jquery pour le javascript.
Je sais que jquery n’est pas parfait mais j’aime sa syntaxe.
Pour bootstrap, je sais aussi qu’il rend le html plus verbeux mais encore une fois, c’est pour gagner du temps à l’intégration et me faciliter la gestion du responsive design.
Côté PHP, j’ai beaucoup de mal avec certaines pratiques rencontrées dans les frameworks.
On renomme à tout va les variables natives PHP (Symfony)
Et les ORM style doctrine avec des requêtes complexes dans les repository en DQL ou il faut parfois ouvrir 10 fichiers (Entity) pour lire les annotations (information sur les jointures : tables et champs liés) car les jointures sont écrites vers des champs et non des tables comme en SQL classique…
Et les annotations… oui car dans les nouvelles pratiques, c’est normale de mettre de la logique dans les commentaires… personnellement, j’ai les yeux qui saigne.
Quand je lis des commentaires de développeurs qui pensent systématiquement qu’un code maison sera illisible, pas pro, ne respectant pas les standards, etc. J’aimerai savoir comment SensioLabs à réussi à pondre un framework légitime ? Sont-ils plus intelligents que toutes les autres sociétés ? Sont-ils partis sur autre chose que du PHP pur ?
Tout ça pour dire qu’avoir un framework (cadre de travail), c’est bien mais ça ne doit jamais nous faire oublier l’essentiel, maîtriser html, javascript, css et connaitre le langage natif et la structure de la base de données que l’on utilise.
Yoan De Macedo, le jeudi 18 octobre 2018 à 14:47
Cela me fait plaisir de voir que d’autres font aussi le parallèle avec le développement « back ».
Nous sommes relativement peu à avoir cette approche là (ou peu à le dire) car les articles vantant l’avantage des framework sont bien plus présents sur la toile :-)
Je n’ai rien contre l’utilisation des framework généralistes mais, personnellement, j’ai vraiment du mal à perdre la souplesse dont j’ai l’habitude.
Je suis aussi assez surpris quand on me dit qu’un code écrit sans framework « connu » ne sera pas lisible par un autre développeur. Pourquoi ? Si la structure est propre, documentée et lisible et que le développeur en question maîtrise le langage, pourquoi ne pourrait-il pas poursuivre un tel projet ? N’aurait-on pas le même problème avec un projet basé sur un framework X ou Y dans une version ancienne que plus personne n’utilise ?
D’ailleurs lorsqu’on développe un outil d’une certaine taille, on finit par mettre en place son propre cadre de travail mais on le maîtrise complètement.
Bref, tout ça me questionne beaucoup en ce moment :-)
Daniel, je vous (te) rejoins sur pas mal de points.
Glen, le dimanche 30 décembre 2018 à 00:17
Merci pour cet article qui change du son de cloche habituel.
J’aime developper sans frameworks pour de petits sites web, mais plus le site devient gros et plus le besoin d’un cadre standard se fait ressentir je trouve. Je préfère d’ailleurs les frameworks opinionated plutôt que les librairies adaptables pour ça.
Oui un framework sera plus lourd, mais si un dev connaît bien ce framework il sera normalement plus rapide à faire une appli avec que sans, notamment avec les outils en ligne de commande pour la génération de squelettes de projets très rapidement.
Les composants réutilisables peuvent être codés soi-même sans framework, mais en combien de temps ? Je trouve que pour certains besoins, tout faire soi-même prend beaucoup de temps.
De plus les composants provenant de librairies largement utilisées on été largement testés sur tout type d’appareil compatible.
Ernest, le mercredi 17 avril 2019 à 17:53
D” apres moi un framwork est bien pour des taches pour client donc les fonctionnalités sont bien définie. Parceque d apres moi seul son avantager ceux qui l ont conssue. Car il connaisse jusqu’à la racine et peuvent modifier à tout moment la logique et les Devs ils sont obligés de s arrimé, sinon ils perdent le fils. Le développeur devient dépendant à la longue
Ernest, le mercredi 17 avril 2019 à 17:54
D” apres moi un framwork est bien pour des taches pour client donc les fonctionnalités sont bien définie. Parceque d apres moi seul son avantager ceux qui l ont conssue. Car il connaisse jusqu’à la racine et peuvent modifier à tout moment la logique et les Devs ils sont obligés de s arrimé, sinon ils perdent le file. Le développeur devient dépendant à la longue
Pierre Billard, le mardi 11 août 2020 à 10:43
Super article ! Je suis tout à fait d’accord avec les infos citées ici. Le code devrait être suffisamment clair pour comprendre ce qu’il fait en le lisant attentivement. D’une autre part, un code utilisant un framework peut aussi être incompréhensible s’il est mal fait.
Celeg, le jeudi 29 octobre 2020 à 14:57
Et surtout combien de framework cool un jours devenu « vieux ». Je suis complétement d’accord avec votre opinion. me sent moins seul !