La console JavaScript avancée
Dans une précédente édition, Adrien Giboire nous expliquait les bases de la console JavaScript. C’était nécessaire et important, je vous invite d’ailleurs à aller relire son excellent sujet de l’époque. Cette année, je prends le relais et vais essayer de faire au moins aussi bien avec des fonctionnalités un peu plus avancées.
La console navigateur est un outil qui a beaucoup évolué ces dernières années. Pour les plus jeunes d’entre nous et qui ne s’en rappellent donc pas, sous Internet Explorer jusqu’à la version 6 incluse, il n’y avait pas de console. D’ailleurs, jusqu’à Firefox 4 non plus. C’était courant 2011 si ma mémoire est bonne. Jusqu’à cette période on faisait du alert et… c’est tout ! Pour ceux qui avaient le souvenir d’avoir usé de la console avant Firefox 4, le mot magique était : « Firebug ». C’est cet outil magique qui nous sauvait la mise une fois de plus.
La console a donc bien évolué. Pour l’essentiel, elle prétend surtout devenir la meilleure amie du développeur, passant du simple petit console.log pas bien utile à des fonctions bien plus poussées.
Les variables bien pratiques
La première des techniques clés à connaître, c’est la liste des variables ! L’idée étant de rejoindre un peu ce qui se fait depuis très longtemps notamment dans les shell Unix ou Linux.
$0 à $4
Quand vous sélectionnez un élément DOM dans l’inspecteur d’éléments HTML, les navigateurs mettent à votre disposition des valeurs pouvant aller de $0 à $4. Chacune dans l’ordre des éléments récemment sélectionnés justement dans cet onglet d’éléments. Plus besoin d’essayer de se souvenir de ce xpath hyper long et compliqué ou de mettre des identifiants partout uniquement pour le debug.
Démonstration :
Disponibilité :
- Mozilla Firefox :
$0 - Google Chrome :
$0à$4 - Microsoft Edge :
$0à$3 - Apple Safari :
$1à$4 - Opera :
$0à$4 - Microsoft Internet Explorer :
$0à$4
$_
C’est bien pratique de pouvoir faire des tests de code dans la console. C’est mieux de pouvoir réutiliser le dernier résultat.
Démonstration :
Disponible sur Google Chrome, Mozilla Firefox, Opera, Apple Safari. Non disponible sur Microsoft Internet Explorer et Edge.
Les fonctions utilitaires
Maintenant qu’on a vu les variables, parlons fonctions ! Il y a tout d’abord les fonctions génériques puis l’objet console.
copy
Il peut arriver que dans un script, vous ayez besoin de copier des données dynamiques à la volée. Jusqu’à l’apparition de la méthode copy, le plus simple était de faire un console.log pendant l’exécution puis de rechercher la valeur affichée et de la copier avec un bon vieux CTRL+C.
Démonstration :
Disponible sur Google Chrome, Mozilla Firefox, Opera, Apple Safari.
Non disponible sur Internet Explorer.
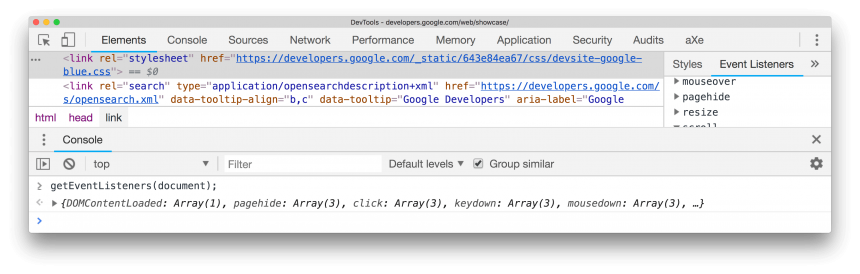
getEventListeners
Posons la question telle quelle : qui n’a jamais ragé de ne pas comprendre d’où vient ce foutu listener qui déclenche des actions non désirées sur tel ou tel élément au clic ? Je vois déjà des développeurs au fond de la salle en train de pleurer des larmes de sang, se remémorant de douloureuses heures perdues sous jQuery à essayer de comprendre le code spaghetti.
Si il y a bien une fonction qui était attendue, c’est celle-ci ! getEventListeners permet de récupérer la liste de toutes les actions à déclencher sur un élément triées par type d’événements.
Démonstration :
Disponible sur Google Chrome, Opera, Apple Safari.
Non disponible sur Mozilla Firefox, Internet Explorer.
L’objet console
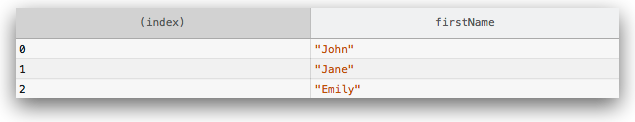
console.table
Permet d’afficher des données sous forme d’un tableau. Le premier argument est la donnée tabulaire, vous pouvez utiliser un second argument, moins connu et surtout facultatif, pour préciser quelles colonnes vous voulez afficher et dans quel ordre.
Exemple :
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
var john = new Person("John", "Smith");
var jane = new Person("Jane", "Doe");
var emily = new Person("Emily", "Jones");
console.table([john, jane, emily], ["firstName"]);
Documentation : https://developer.mozilla.org/fr/docs/Web/API/Console/table
Disponible sur Google Chrome, Mozilla Firefox, Apple Safari et Microsoft Edge. Non disponible sur Opera (fallback sur console.log) et sur Internet Explorer.
console.assert
Permet d’afficher un message d’erreur si l’expression passée en premier paramètre vaut false. Peut permettre d’introduire du debug très utile.
Dans ce cas, l’expression vaut true, du coup, aucune erreur ne sera levée.
console.assert(true, 'Ceci ne sera pas affiché');
Ici l’expression valant false, le message d’erreur en second paramètre sera affiché en tant que tel.
console.assert(false, 'Ceci sera affiché comme une erreur');
Disponible sur Google Chrome, Mozilla Firefox, Opera, Apple Safari et Microsoft Internet Explorer et Edge. Également sur nodejs mais il y a un problème. Jusqu’à nodejs 10, les assertions erronées lèvent une erreur et non juste un message d’erreur. A partir de 10, nodejs rejoint l’implémentation standard.
Documentation : https://developer.mozilla.org/fr/docs/Web/API/Console/assert
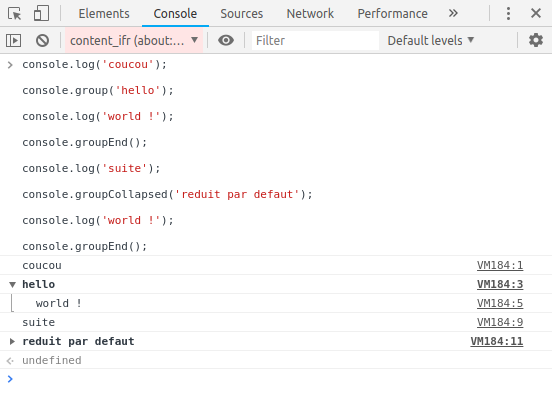
console.group / groupCollapsed / groupEnd
Il arrive parfois que vous ayez besoin d’afficher un grand nombre de logs mais que vous ne vouliez pas nécessairement les voir en intégralité systématiquement. Ou que vous souhaitiez les voir disparaître sans pour autant les effacer. Le plus simple dans ce cas est soit de les filtrer soit de les grouper.
console.log('coucou');
console.group('hello');
console.log('world !');
console.groupEnd();
console.log('suite');
console.groupCollapsed('reduit par defaut');
console.log('world !');
console.groupEnd();Vous l’aurez compris, console.group et console.groupCollapsed permettent toutes deux de générer des groupes de logs. La première, tous visibles, la seconde, repliés par défaut. Peu importe leur style, console.groupEnd met fin au dernier groupe précédemment créé. Ne reste donc plus qu’à l’appeler autant de fois que nécessaire.
Disponible sur Google Chrome, Opera, Apple Safari, Microsoft Internet Explorer et Edge, ainsi que Mozilla Firefox.
console.time / timeEnd
Ça vous dit d’avoir un œil sur des petites mesures de performances ? De voir un peu le temps consommé par un appel d’une fonction ? Pour ça il y a console.time. Rien ne vaut une petite démonstration :
console.time("go");
console.timeEnd("go");
// go: 0.003173828125ms
Ici donc, timeEnd permet de mettre fin au compteur précédemment ouvert et d’afficher le nouveau chrono. Evidemment, vous ne pouvez arrêter qu’une seule fois un compteur :
console.time("go");
console.timeEnd("go");
console.timeEnd("go");
// go: 0.003173828125ms
// Timer 'go' does not exist
Disponible sur Google Chrome, Mozilla Firefox, Opera, Microsoft Internet Explorer et Edge, et Apple Safari.
console.timeLog
Il existe également une fonction console.timeLog. Elle permet comme timeEnd d’afficher où en est le compteur mais sans l’arrêter, contrairement à timeEnd.
console.time("go");
console.timeLog("go");
// go: 0.003173828125ms
console.timeEnd("go");
// go: 0.006347636230ms
Disponible uniquement sur Mozilla Firefox. En voie de standardisation.
Liens utiles
On ne le présente en théorie plus, mais on le fait quand même, le génial Umar Hansa et ses « dev-tips » : Umaar – Dev Tips. Essentiellement orientées pour Google Chrome, pas mal de ses astuces marchent également sur Safari, Opera ou encore Firefox.
Et les vrais liens utiles, finalement, c’est comme d’hab : RTFM !
- Mozilla Firefox Console Web
- Console Microsoft Edge
- Opera DevTools
- Google Chrome DevTools console
- Safari Developer
Remerciements
Un immense merci à Xartok, François Bulteau et Corinne Schilinger pour leur aide dans la rédaction de cet article. Ils m’ont servi de cobaye pour tester les diverses fonctionnalités sur Safari et Edge. Merci également à toute l’équipe des 24 jours de web pour leur immense travail et ce magnifique projet.



Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue :