Comment (mieux ?) tirer parti de MDN
MDN (Mozilla Developer Network) n’est pas tellement un réseau de développeur·euses mais plutôt un wiki contenant de la documentation sur le Web. Il vit à cette adresse : https://developer.mozilla.org/fr/.
Le Web est plutôt vaste et sur MDN on pourra trouver de la documentation technique sur les technologies fondatrices du Web (HTML, CSS, JavaScript, HTTP, les nombreuses API Web), des guides pour mettre en place ces technologies, etc. Bien que MDN soit sous l’égide de Mozilla, la documentation se veut agnostique (ne pas favoriser la documentation de ce qui est implémenté par Firefox) et elle est par ailleurs contributive : tout le monde peut éditer, corriger, écrire.
La documentation principale maintenue par l’équipe de Mozilla est en anglais, mais elle est aussi traduite dans différentes langues, dont le français sur certaines sections. Là aussi, chacun peut apporter ses mots à l’édifice en traduisant de l’anglais vers d’autres langues.
Que vous utilisiez MDN pour répondre à une question brûlante ou pour apprendre des sujets plus ou moins avancés, j’espère qu’à la lecture de cet article, vous pourrez exploiter au mieux la documentation et les outils fournis par MDN. Sans plus attendre, larguons les amarres.
Naviguer sur MDN

La recherche et la « découvrabilité » des informations sur MDN ne sont pas forcément ses points forts. Plantons un peu le décor pour mieux s’y retrouver.
L’interface de navigation sur MDN
Voyons comment l’interface du site nous permet d’explorer le contenu.

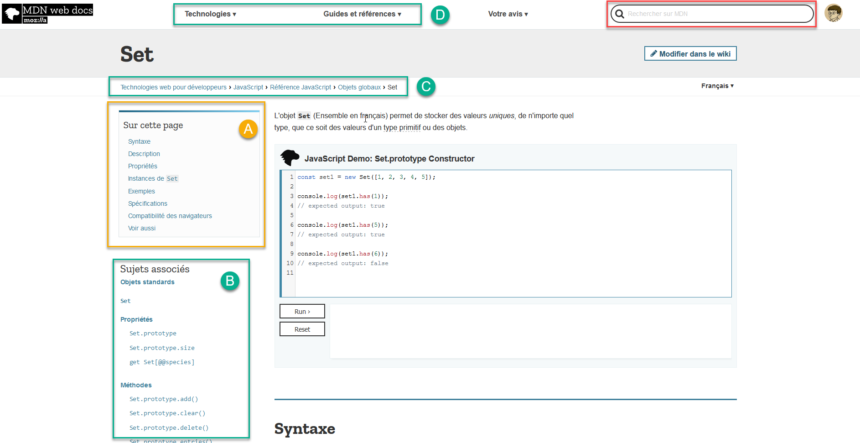
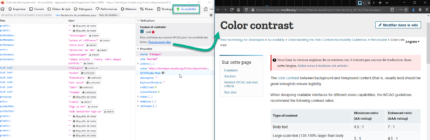
Depuis un article sur MDN, on peut continuer à explorer les contenus associés :
- Directement sur la page via la table des matières (A)
- Vers les pages directement associées au sujet (B)
- En remontant pour prendre de la hauteur avec le fil d’Ariane ©
- Voire en changeant complètement de thématique avec la barre principale (D) : on pourra ainsi passer d’une section de MDN à une autre.
Attention, la recherche située en haut à droite n’est pas un foudre de guerre et l’index qui se cache derrière ne vaudra sans doute pas celui de votre moteur de recherche favori auquel vous aurez ajouté site:developer.mozilla.org.
Les premiers royaumes
Tout d’abord, la documentation des technologies principales du Web : JavaScript, CSS, HTML (mais aussi SVG, HTTP, MathML, les WebExtensions). Dans chacune de ces sections, on retrouvera :
- des références (documentations techniques qui se veulent exhaustives) sur :
- les éléments HTML,
- les méthodes ECMAScript,
- les pseudo-classes et propriétés CSS,
- etc.
Chaque article de ces références décrit dans le détail une fonctionnalité précise du langage.
- des guides qui permettent de mieux relier ces concepts entre eux et dont voici quelques exemples :
- Un guide JavaScript dont un chapitre sur les itérateurs et les générateurs,
- Différents guides CSS
- Un sur les concepts des grilles CSS (rédigé en anglais par Rachel Andrew),
- Un autre guide CSS sur l’utilisation des propriétés et valeurs logiques,
- etc.
Les premières étapes
Depuis quelques années, MDN s’adresse également aux débutant·es avec la Learning Area : cette section regroupe différents tutoriels allant de la différenciation entre une page, un serveur et un moteur de recherche jusqu’à la mise en place d’un premier site web en passant par différents exercices. Un glossaire est également présent pour appréhender rapidement certains concepts.
Que vous enseigniez ou que vous (re)découvriez les technologies du Web, ces pages vous sont destinées. Si vous préférez tirer un article au hasard dans cette section, vous pouvez utiliser l’index.
L’exploration continue des grandes étendues des API Web
Ceci étant posé, la grande richesse du Web tient en grande partie à la myriade d’API Web et d’interfaces qui les composent, utilisées de concert avec JavaScript qui font de chaque navigateur un couteau suisse. C’est ce terrain qui représente, en nombre de pages, la plus grande section de MDN. On y retrouvera entre autres le DOM (Document Object Model), le CSSOM (CSS Object Model), l’API Fetch, IndexedDB…
Toutefois, si cette section est riche, elle est moins disponible en français et la constante évolution de certaines API ainsi que leur nombre rend l’exhaustivité de la documentation plus délicate.
Le site et au-delà
MDN est un site web et c’est principalement comme tel qu’on l’utilise : une nouvelle recherche, un nouvel onglet et voilà qu’on le consulte. Cependant, reposer sur son moteur de recherche favori, c’est bien, utiliser nos outils c’est (peut-être) mieux, notamment quand ceux-ci peuvent nous aider à résoudre les problèmes à la source.
Dans les outils
VS Code
Commençons par l’intégration d’informations dans VS Code. Lorsqu’on édite un fichier HTML ou CSS, les bulles d’informations sont automatiquement affichées afin d’expliquer (en anglais) ce qu’on vient de saisir. Un lien est alors disponible pour ouvrir la page de MDN correspondante (dans la langue que vous utilisez).
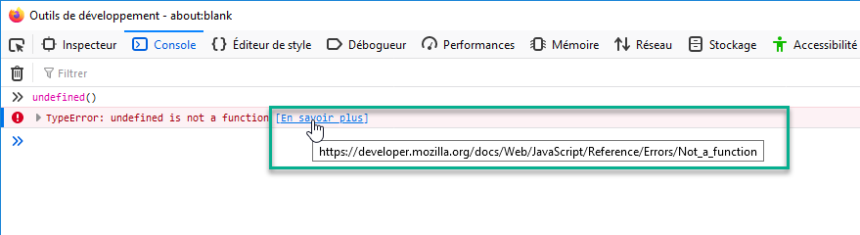
Les outils de développement Firefox
undefined is not a function, certes mais encore ? Pour résoudre une erreur JavaScript sur une page Web, on peut ouvrir les outils de développement de Firefox et utiliser à bon escient les liens qui pointent vers des pages d’explication avec des pistes de correction.


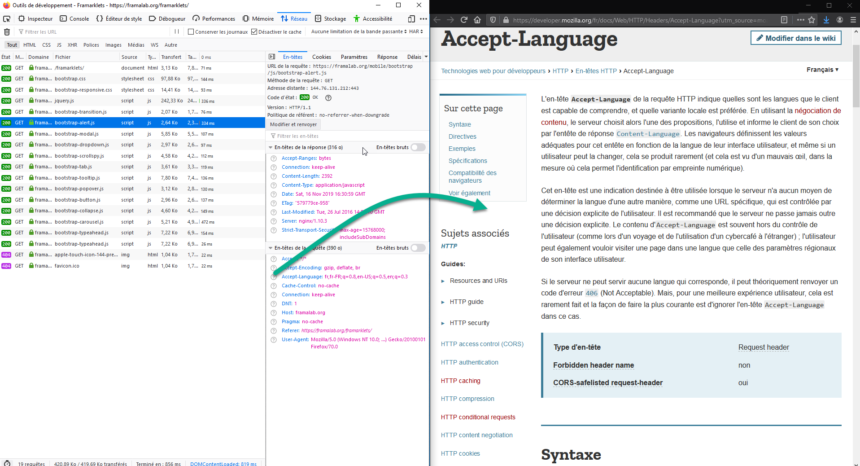
L’intégration entre les outils de développement de Firefox et la documentation MDN est poussée au maximum pour tout ce qui concerne HTTP. L’onglet Réseau est parsemé de petits points d’interrogations qui vous permettront d’accéder aux pages :
- Des statuts HTTP
- Des en-têtes HTTP

De façon similaire, si vous activez le panneau Accessibilité afin d’auditer une page, vous pourrez accéder aux articles explicatifs correspondants.

Consommer les données de MDN
Pour certains de ces outils, l’intégration est possible car MDN fournit des jeux de données et notamment :
- mdn/data : des jeux de données structurés sur les langages et principalement CSS. C’est ce qu’utilise VS Code pour afficher les bulles d’informations des propriétés CSS,
- mdn/interactive-examples : des exemples interactifs de code qui sont injectés dans les articles de MDN.
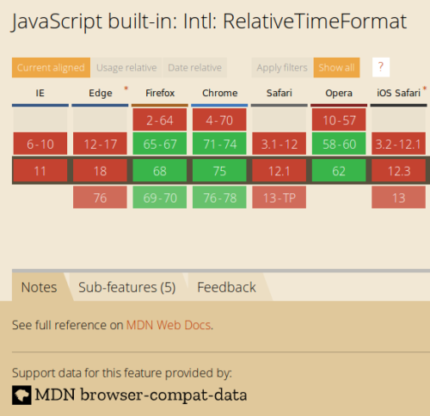
- mdn/browser-compat-data : la compatibilité web vue au microscope dans des fichiers JSON et consommable via un paquet npm.
Attardons-nous un peu plus sur cette seconde source de données. Son objectif est de documenter, dans un format structuré, les compatibilités des navigateurs (et d’autres environnements comme Node.js).
Si vous connaissez Can I use, peut-être vous dites-vous « ne serait-ce pas un peu redondant ? ». Eh bien oui et non. Can I use répond à la compatibilité à une maille plus élevée, généralement la fonctionnalité en question (ex. puis-je utiliser les grilles CSS ?) tandis que mdn/browser-compat-data sera plus (trop ?) précis (ex. puis-je utiliser la propriété grid-area ?). Le meilleur dans tout ça : les deux projets collaborent et les données de MDN sont désormais affichées dans Can I use à la volée (voir l’annonce). Ce dernier peut désormais couvrir plus de dix mille tables de compatibilité.

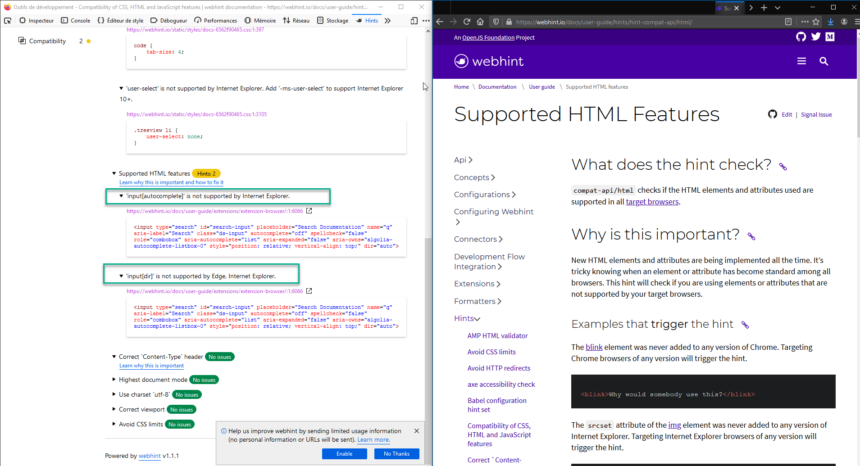
Can I use n’est pas le seul outil qui consomme ces données. Webhint, un outil qui vous permet de veiller au grain sur les bonnes pratiques web vous alertera également si vous utilisez des fonctionnalités CSS ou HTML qui ne sont pas compatibles avec les navigateurs que vous ciblez :

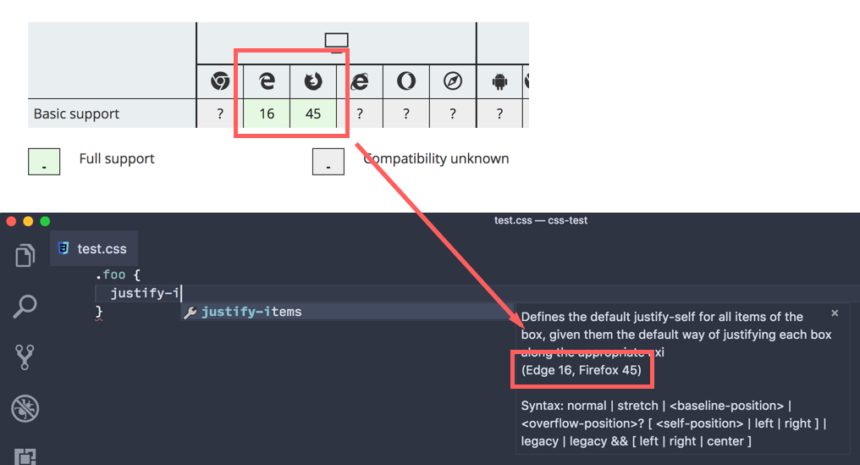
Là aussi, on retrouve VS Code et l’intégration des numéros de versions adaptés dans les bulles d’information lorsqu’on rédige du code CSS :

Si le cœur vous en dit et que les outils existants vous laissent de glace, vous pouvez lancer :
npm install mdn-browser-compat-dataAvant de manipuler l’API avec un simple :
const bcd = require("mdn-browser-compat-data");
// bcd.css.properties.background;puis laisser libre cours à votre imagination (soyez miséricordieux quant à la mienne).
Hors ligne
Bien que MDN documente également les PWA (Progressive Web Applications), il n’est pas encore venu le temps où l’on peut facilement consulter ce wiki hors-ligne. Si vous prenez l’avion, le train, vous pouvez utiliser Velocity, Zeal ou Dash dont les docsets HTML, CSS, JavaScript, SVG et XSLT proviennent de MDN.
Note : À l’heure où j’écris ces lignes, et suite à la refonte d’une partie de MDN, il semblerait que Zeal ait des problèmes pour l’affichage des pages. Sur Windows, Velocity fonctionnait correctement pour les docsets HTML et JavaScript.
Jetons l’ancre
L’exploration s’arrête là pour ce mois de décembre et j’espère que vous aurez appris quelques astuces intéressantes. Sous la surface calme, MDN est un wiki qui est en train de changer de structure pour passer d’un contenu statique vers des formats de données plus ouverts (à l’instar du projet browser-compat-data) et il y a fort à parier que de nouvelles intégrations avec d’autres outils feront leur apparition.
Comme je le mentionnais au début de l’article, tout le monde peut contribuer (via un compte GitHub) à ce projet. Si vous voyez une coquille (en anglais ou en français) : vous pouvez la corriger ! Si vous souhaitez améliorer le contenu en français en traduisant des pages ou en les mettant à jour : vous pouvez aussi :) Si un guide vous manque ou qu’une API Web n’est pas suffisamment documentée pour vous, vous pouvez écrire en anglais. Enfin, les projets de code étant ouverts, vous pouvez tout à fait contribuer aux différents projets git (browser-compat-data, kuma : la plate-forme qui héberge MDN, voire stumptown : le futur de mdn). N’hésitez pas à me contacter si vous avez besoin d’un coup de main ! Vous pouvez aussi poser vos questions sur Discourse (canal anglophone).

Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :